XAML实例教程系列 - 事件(Event) 五
Kevin Fan分享开发经验,记录开发点滴
XAML实例教程系列 - 事件(Event)
2012-06-19 01:36 by jv9, 1727 阅读, 7 评论, 收藏, 编辑

Events,中文称为事件,是Windows消息机制中重要概念之一,也是最常见的人机交互手段之一。
XAML和其他开发语言类似,具有事件机能,帮助应用管理用户输入,执行不同的行为。 根据用户不同的操作,执行不同的业务逻辑代码。
例如,用户输入日期,点击按钮确认,移动鼠标等操作都可以使用事件进行管理。
而在Windows 8和Silverlight应用开发中,事件常常被用于控制更改通知操作,例如,使用ListBox绑定一个依赖属性,当该属性值修改时,可以通过事件自动通知客户端,并更新显示属性值。
本篇,将详细介绍XAML的事件处理。
快速理解Xaml事件
在传统应用中,一个对象激活一个事件被称为Event Sender(事件发送者),而事件所影响的对象则称为Event Receiver(事件接收者)。 例如,在Windows Forms应用开发中,对象事件的sender和receiver永远是同一个对象。简单的理解,如果你点击一个按钮对象,这个按钮对象激活Click事件,同时该对象后台代码将接收事件,并执行相关逻辑代码。
而XAML中不仅继承传统事件处理方式,并且引入依赖属性系统,同时还引入一个增强型事件处理系统 - Routed Event(路由事件)。路由事件和传统事件的不同是, 路由事件允许一个对象激活事件后,既是一个Event Sender(事件发送者),同时拥有一个或者多个Event Receiver(事件接收者)。
Xaml事件基础语法
事件在Xaml中基础语法如下:
<元素对象 事件名称=”事件处理”/>
例如:使用按钮控件的Click事件,响应按钮点击效果,代码如下:
事件处理
}
在实际项目开发中,Visual Studio 的Xaml语法解析器为开发人员提供了智能感知功能,通过该功能可以在Xaml中方便的调用指定事件,而Visual Studio将为对应事件自动生成事件处理函数后台代码。
XAML路由事件(Routed Event)处理方式
前几篇实例教程曾介绍过,XAML对象元素是基于层次型结构的可扩展应用程序标记语言,当XAML应用运行时,页面内的控件对象将按照层次结构顺序进行初始化,最终生成一个对象树结构。在Windows 8应用中,最终生成一个根为Window对象的对象树,而在Silverlight,将生成一个根为UserControl对象的对象树。
XAML的路由事件(Routed Events)处理方式可分为三种:
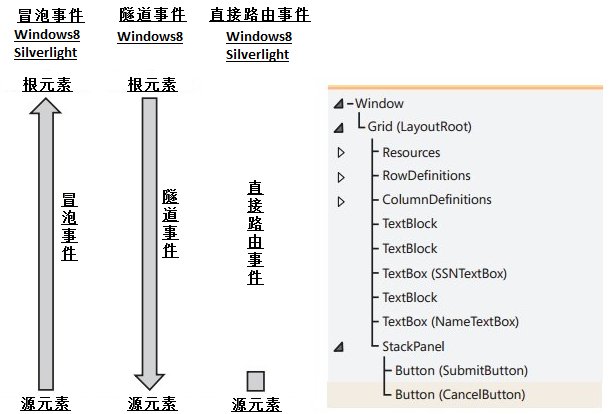
1. 冒泡事件(Bubbling Event), 该事件是最常见的事件处理方式。该事件表示对象激活事件后,将沿着对象树由下至上,由子到父的方式传播扩散,直到被处理或者到达对应的根对象元素,或者该事件对应得RoutedEventArgs.Handled = true时,完成处理。在传播扩散中,所有涉及的元素对象都可以被该事件进行控制。该事件可被Windows 8,Silverlight支持。
2. 隧道事件(Tunneling Event), 该事件处理方式和冒泡事件相反,对象激活事件后,将从根对象元素传播扩散到激活事件的子对象,或者该事件对应得RoutedEventArgs.Handled = true时,完成处理。该事件仅Windows 8支持。
3. 直接路由事件(Direct Routing Event), 该事件没有向上或者向下传播扩散,仅作用于当前激活事件的对象上。该事件可被Windows 8, Silverlight支持。

在Windows 8 Metro应用中,测试冒泡事件实例。
创建三个不同的布局控件Grid,Canvas,StackPanel,通过PointerPressed事件查看事件激活顺序。

2 <TextBlock Text="Grid控件测试" FontWeight="Bold" Margin="5"/>
3 <Canvas Height="200" Width="300" Background="Blue" PointerPressed="Canvas_PointerPressed_1">
4 <TextBlock Text="Canvas控件测试" FontWeight="Bold" Foreground="Yellow" Margin="5"/>
5 <StackPanel Height="150" Width="250" Background="Green" Canvas.Top="25" Canvas.Left="25" PointerPressed="StackPanel_PointerPressed_1">
6 <TextBlock Text="StackPanel控件测试" FontWeight="Bold" Margin="5"/>
7 <TextBlock Text="鼠标左键点击,冒泡事件顺序:" FontWeight="Bold" Margin="5"/>
8 <TextBlock x:Name="eventOrder" Width="250" TextWrapping="Wrap"/>
9 </StackPanel>
10 </Canvas>
11 </Grid>

应用以上XAML代码后,则会生成以下对象树:

后台代码如下:

{
eventOrder.Text += " Canvas -";
}
private void LayoutRoot_PointerPressed_1(object sender, PointerRoutedEventArgs e)
{
eventOrder.Text += " Grid; ";
e.Handled = true;
}
private void StackPanel_PointerPressed_1(object sender, PointerRoutedEventArgs e)
{
eventOrder.Text += " StackPanel - ";
}

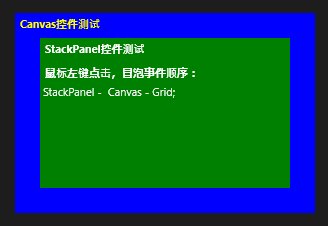
Windows 8测试效果:

添加和删除事件处理器
从上例可以看到,XAML添加事件非常简单。下面通过实例介绍如何在后台代码添加XAML对象事件。
<Button x:Name="btOK" Content ="提交" Margin="5" Width="100" />
<TextBlock x:Name="eventContent" Width="250" TextWrapping="Wrap" Foreground="Yellow"/>
</StackPanel>
上面代码,添加一个按钮控件和文本显示框,其中按钮控件没有声明Click事件,使用C#后台代码声明事件委托操作符是“+=”。其格式如下:
通常来说,建议将事件委托声明放在根对象的Loaded事件中,也可以将事件委托代码放在构造函数中。
删除一个事件委托,则使用“-=”操作符,其格式如下:
运行后,点击按钮,则会激活事件:

XAML在Windows 8 Metro中的新特性
微软Windows 8系统不仅适用于PC,而且适用于平板电脑。针对平板电脑的特性,XAML也增加了新的事件处理特性。主要体现在:
1. 继承传统事件处理机制,XAML将控制按钮点击事件;
2. 监听列表控件选项事件;
3. 监听应用激活和暂停事件;
4. 触控事件处理,包括指针处理,手势处理以及控制操作事件等;

常用触控事件列表:
Pointers:
Pressed
Released
Moved
Canceled
CaptureLost
Entered
Exited
Gestures:
Tapped
RightTapped
Holding
DoubleTapped
Manipulation:
Starting
Started
Delta
Completed
InteriaStarting
实例代码如下:

这篇介绍到这里,欢迎留言讨论。
 |
源代码下载(VS2012 RC) |
XAML实例教程系列:
欢迎大家留言交流,或者加入QQ群交流学习:
22308706(一群) 超级群500人
37891947(二群) 超级群500人
100844510(三群) 高级群200人
32679922(四群) 超级群500人
23413513(五群) 高级群200人
32679955(六群) 超级群500人
88585140(八群) 超级群500人
128043302(九群 企业应用开发推荐群) 高级群200人
101364438(十群) 超级群500人
68435160(十一群 企业应用开发推荐群)超级群500人
最新文章
- php中session锁--如何防止阻塞请求(译)
- Servlet 之 ServletContext
- web
- IO复用_select函数
- 给JavaScript初学者的24条最佳实践(share)
- Sass学习之路:注释、变量以及导入
- C# 之 Int16 Int32 Int64 的区别
- Unity3d 项目管理
- unix网络编程之listen()详解
- web前端经典面试题大全及答案
- 算法-java代码实现选择排序
- impala集成sentry
- vue的常用组件方法应用
- 转载 CSDN 谈谈我对证券公司一些部门的理解(前、中、后台)
- Python入门经典. 以解决计算问题为导向的Python编程实践
- sale.order
- 适合移动端与PC端的 CSS Reset - m_base.css
- fdisk -l解析
- IOS AudioServicesPlaySystemSound 后台锁屏播放
- python爬取漫画