利用vue-gird-layout 制作可定制桌面 (一)
2024-08-31 04:27:24
安装 vue-gird-layout
https://github.com/jbaysolutions/vue-grid-layout
先跑一遍demo 运行起来。
# install with npm
npm install vue-grid-layout --save
index.vue
<template>
<div class="board" style="width: 100%">
<div class="home">
<grid-layout
:layout="layoutData"
:col-num="12"
:row-height="layoutHeight"
:is-draggable="dialogVisible"
:is-resizable="dialogVisible"
:is-mirrored="false"
:vertical-compact="true"
:margin="[10, 10]"
:use-css-transforms="true"
>
<grid-item v-for="(item,index) in layoutData"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
:i="item.i"
:key="item.i"
>
{{index}}
</grid-item>
</grid-layout>
</div>
</div>
</template> <script>
import layoutData from '@/virtualData/layoutData.json'
import VueGridLayout from 'vue-grid-layout' const GridLayout = VueGridLayout.GridLayout
const GridItem = VueGridLayout.GridItem
export default {
data() {
return {
// 布局数据
layoutData: [],
layoutConfig: {
height: 100, // 默认高度
dialogVisible: false // 是否可拖拽或改变大小
}
}
},
components: {
GridLayout,
GridItem
},
methods: {
init() {
this.layoutData = layoutData.mainData
}
},
created() {
this.init()
}
} </script> <style lang="scss" scoped>
</style>
index.vue
layoutData.json
{
"mainData": [
{
"x": 0,
"y": 0,
"w": 1,
"h": 1,
"i": "0"
},
{
"x": 0,
"y": 1,
"w": 1,
"h": 1,
"i": "1"
},
{
"x": 0,
"y": 2,
"w": 1,
"h": 1,
"i": "2"
},
{
"x": 0,
"y": 3,
"w": 1,
"h": 1,
"i": "3"
},
{
"x": 1,
"y": 0,
"w": 1,
"h": 1,
"i": "4"
},
{
"x": 1,
"y": 1,
"w": 1,
"h": 1,
"i": "5"
},
{
"x": 1,
"y": 2,
"w": 1,
"h": 1,
"i": "6"
},
{
"x": 1,
"y": 3,
"w": 1,
"h": 1,
"i": "7"
},
{
"x": 2,
"y": 0,
"w": 1,
"h": 1,
"i": "8"
},
{
"x": 2,
"y": 1,
"w": 1,
"h": 1,
"i": "9"
},
{
"x": 2,
"y": 2,
"w": 1,
"h": 1,
"i": "10"
},
{
"x": 2,
"y": 3,
"w": 1,
"h": 1,
"i": "11"
},
{
"x": 3,
"y": 0,
"w": 1,
"h": 1,
"i": "12"
},
{
"x": 3,
"y": 1,
"w": 1,
"h": 1,
"i": "13"
},
{
"x": 3,
"y": 2,
"w": 1,
"h": 1,
"i": "14"
},
{
"x": 3,
"y": 3,
"w": 1,
"h": 1,
"i": "15"
},
{
"x": 4,
"y": 0,
"w": 1,
"h": 1,
"i": "16"
},
{
"x": 4,
"y": 1,
"w": 1,
"h": 1,
"i": "17"
},
{
"x": 4,
"y": 2,
"w": 1,
"h": 1,
"i": "18"
},
{
"x": 4,
"y": 3,
"w": 1,
"h": 1,
"i": "19"
}
]
}
layoutData.json
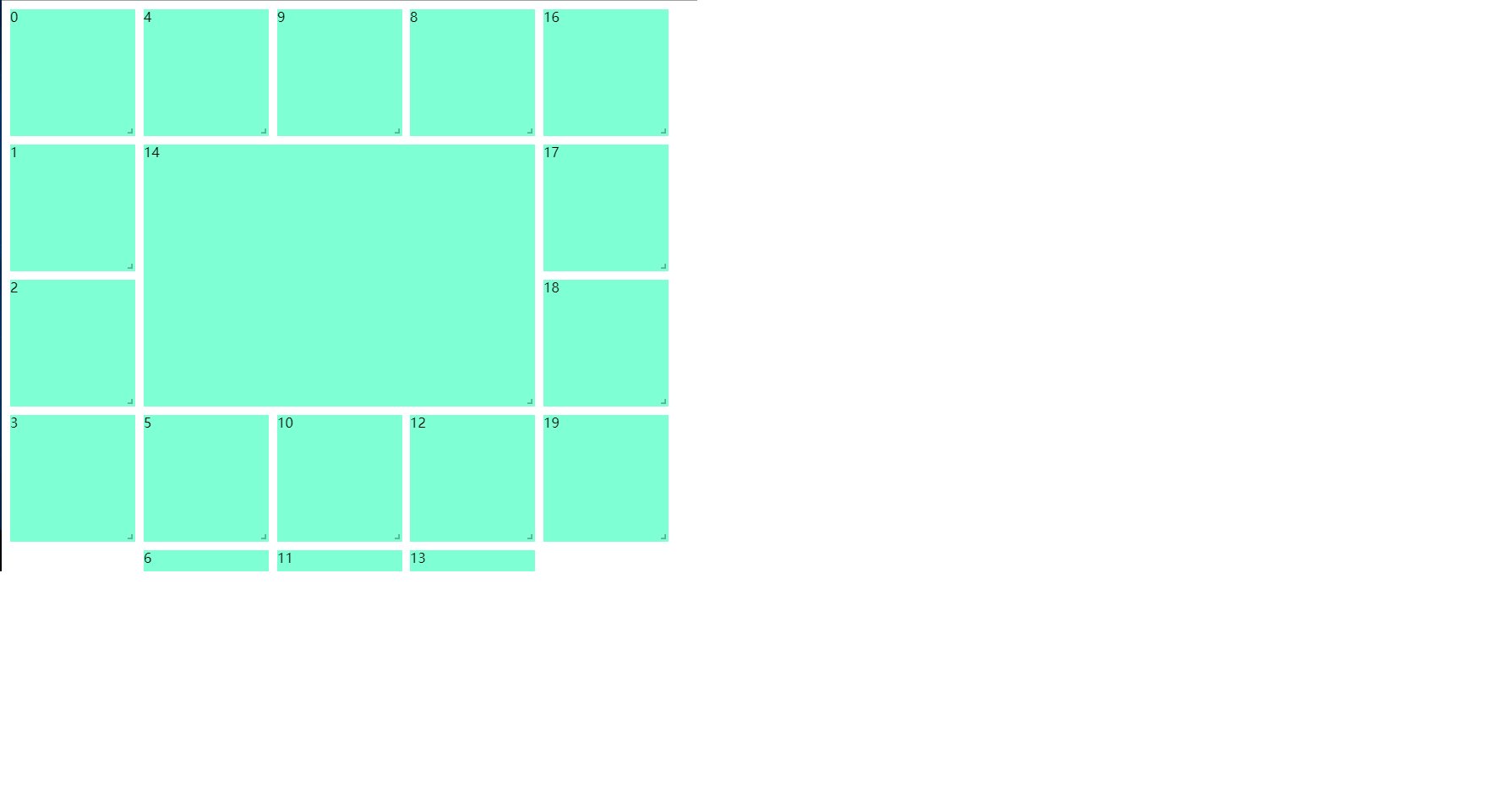
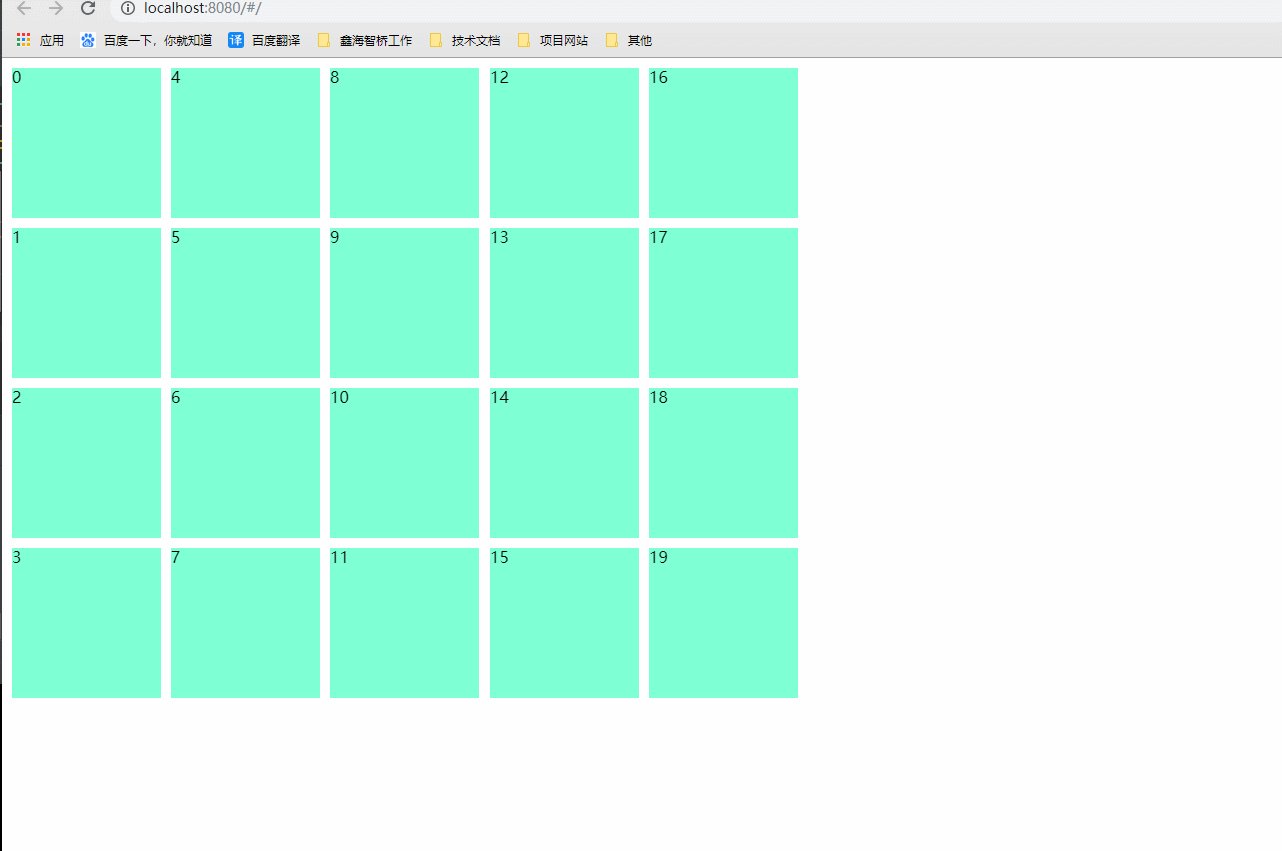
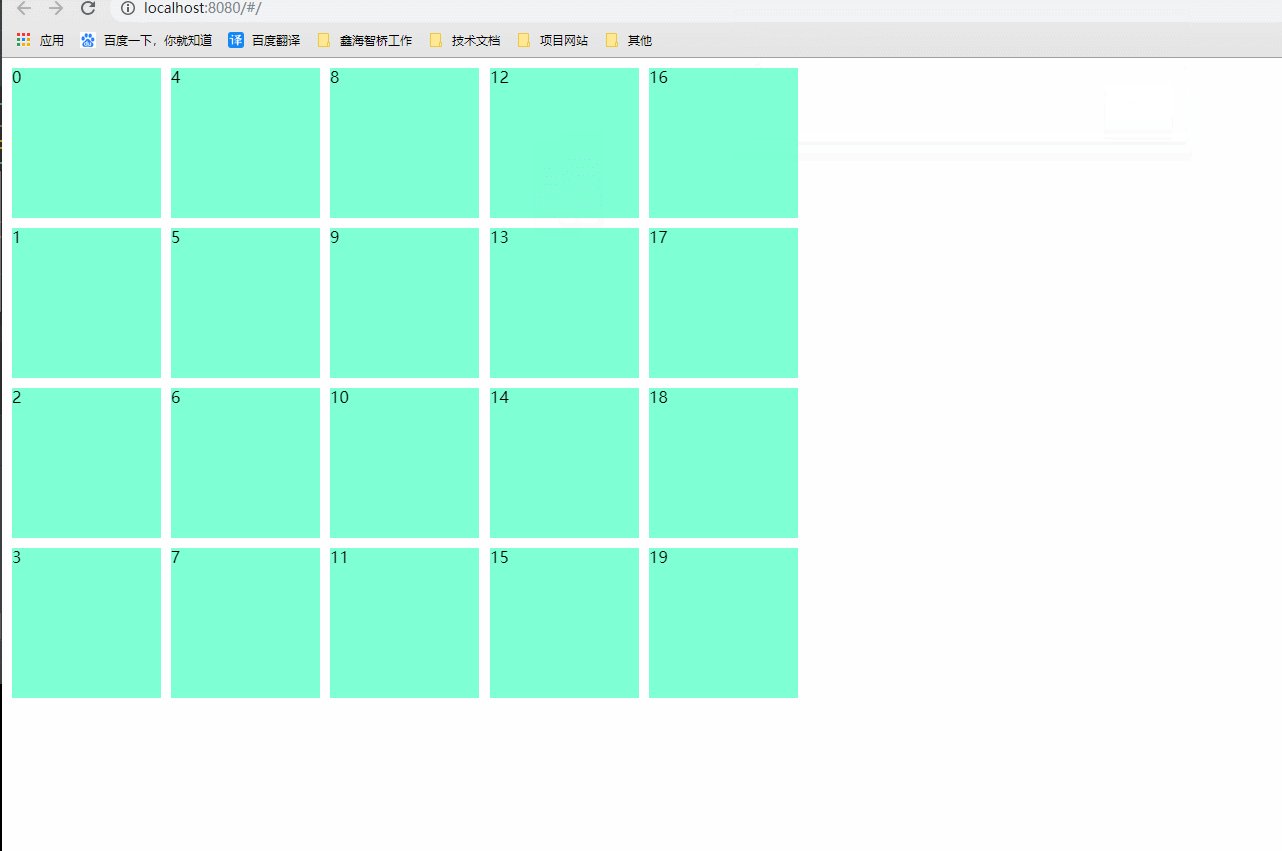
运行起来之后,页面效果
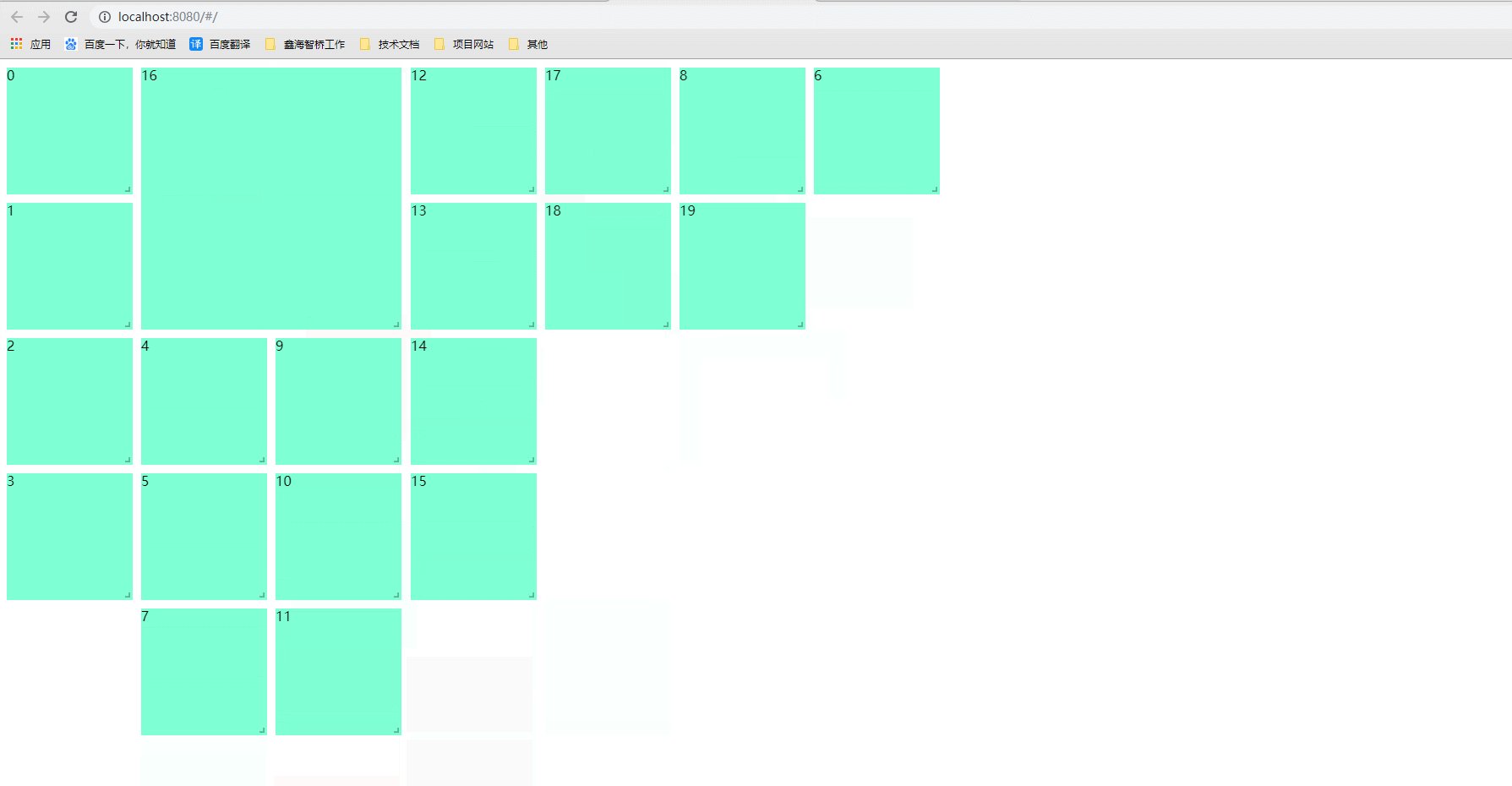
加上点背景颜色
.vue-grid-item {
background: aquamarine;
}

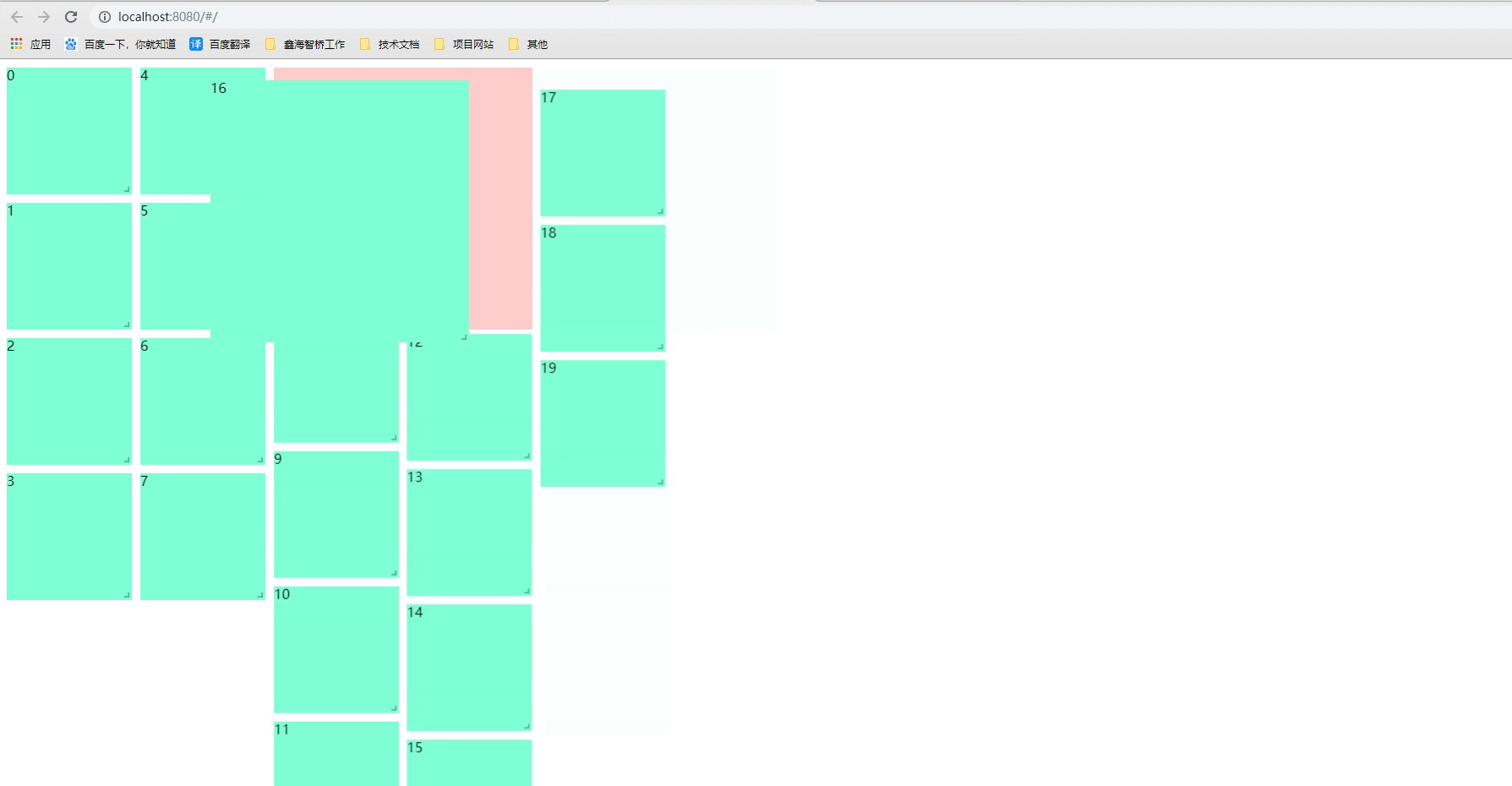
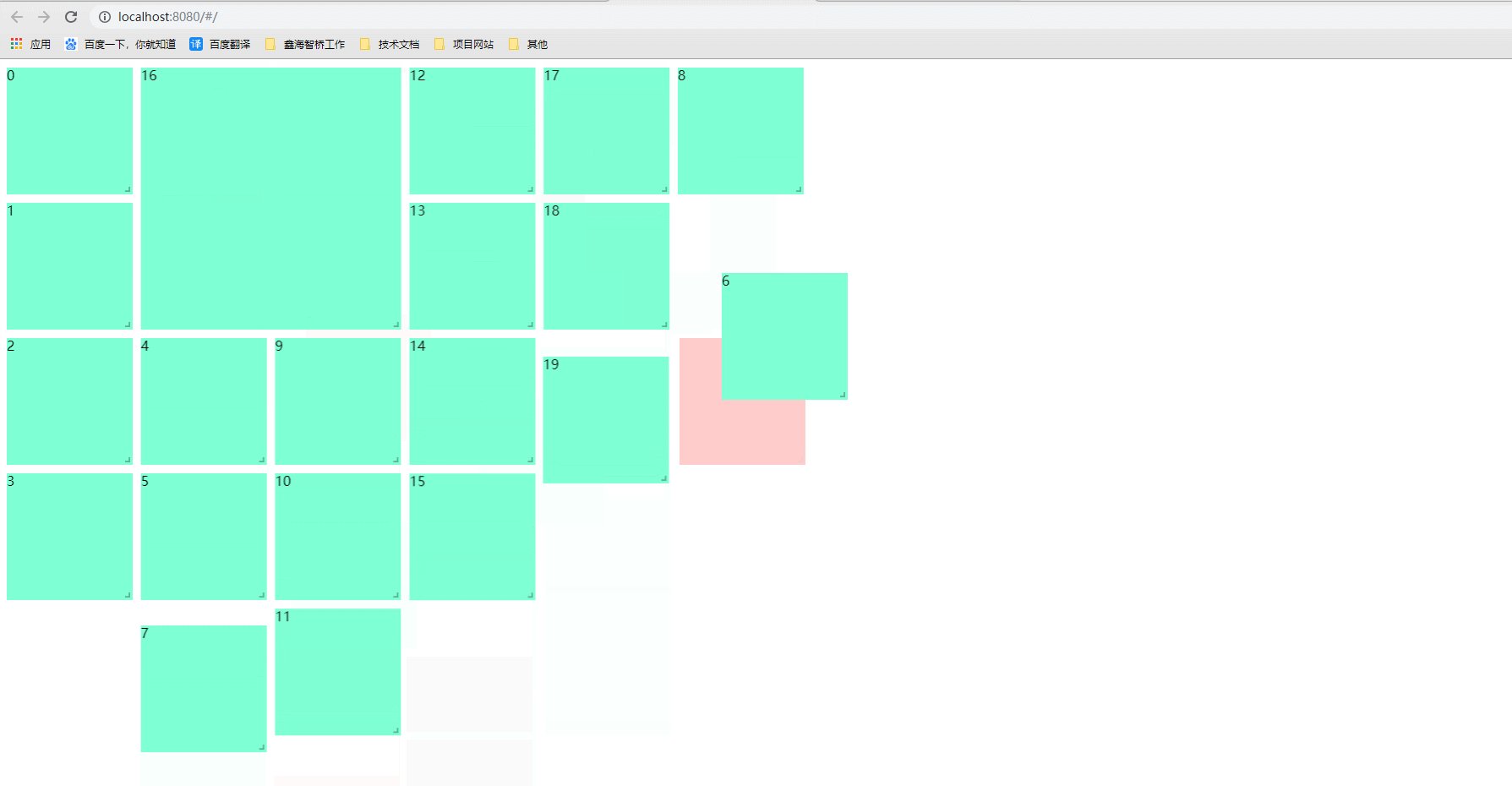
此时可以拖拽,可以改变格子大小了。
接下来开始写几个方法,封装一下配置
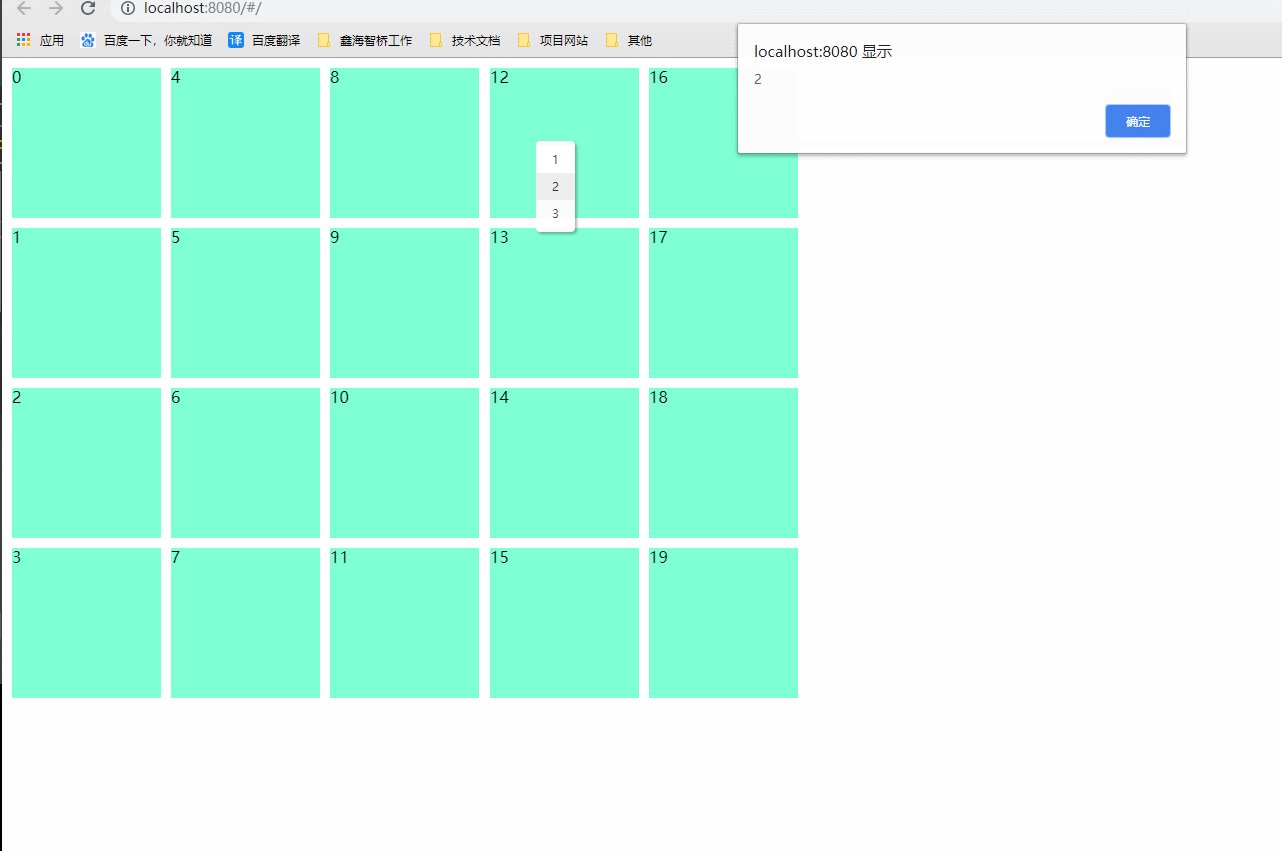
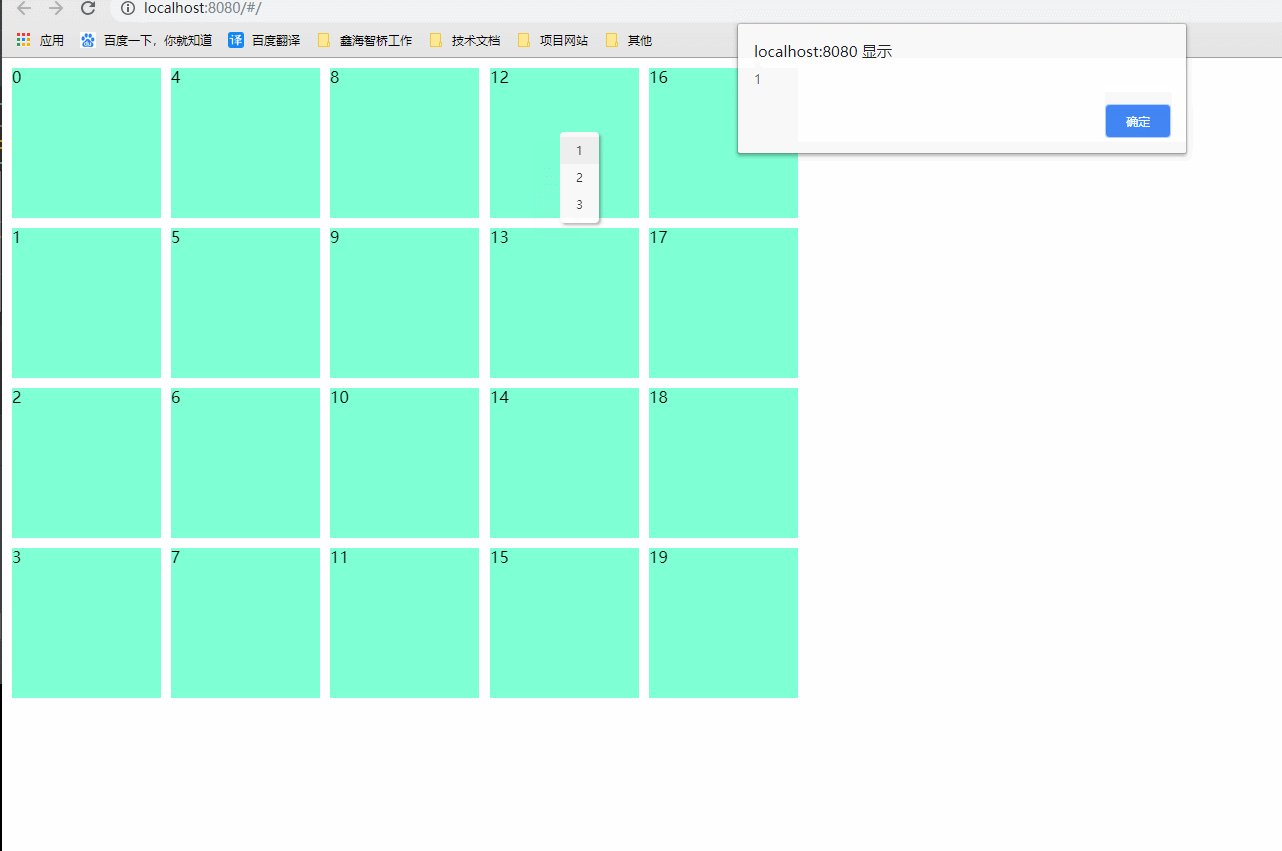
添加右键事件,以后配置的时候用
html:

<ul class='contextmenu' v-show="menuConfig.visible" :style="{left:menuConfig.left+'px',top:menuConfig.top+'px'}">
<li @click="test(1)">1</li>
<li @click="test(2)">2</li>
<li @click="test(3)">3</li>
</ul>
script:
<data>
menuConfig: {
visible: false,
left: 0,
top: 0
}
<methods>
// 右键打开菜单
openMenu(tag, e) {
this.menuConfig.visible = true
this.menuConfig.left = e.clientX
this.menuConfig.top = e.clientY
},
// 关闭菜单
closeMenu() {
this.menuConfig.visible = false
},
// 测试方法
test(i) {
console.log(i)
}
},
<watch>
// 点击任意处,关闭菜单
'menuConfig.visible'() {
if (this.menuConfig.visible) {
document.body.addEventListener('click', this.closeMenu)
} else {
document.body.removeEventListener('click', this.closeMenu)
}
}
style:
.contextmenu {
margin: 0;
background: #fff;
z-index: 100;
position: absolute;
list-style-type: none;
padding: 5px 0;
border-radius: 4px;
font-size: 12px;
font-weight: 400;
color: #333;
box-shadow: 2px 2px 3px 0 rgba(0, 0, 0, .3);
li {
margin: 0;
padding: 7px 16px;
cursor: pointer;
&:hover {
background: #eee;
}
}
}

最新文章
- 品牌营销:不要Beat,要逼格!
- VMware虚拟机Mac OS X无法调整扩展硬盘大小,更新xcode时出现磁盘空间不足
- Hadoop运行错误纪录
- [Java Basics] Collection
- php抽象 与接口
- solr英文使用的基本分词器和过滤器配置
- erp中三大订单CO、PO、MO各是代表什么?
- 439. Segment Tree Build II
- css3画苹果logo
- 自学Zabbix3.10.1.4-事件通知Notifications upon events-媒介类型Ez Texting
- Andrew Ng机器学习课程笔记(一)之线性回归
- LOJ #2141. 「SHOI2017」期末考试
- 【MacOS】brew-python3
- muduo网络库学习之MutexLock类、MutexLockGuard类、Condition类、CountDownLatch类封装中的知识点
- 【剑指Offer面试题】 九度OJ1389:变态跳楼梯
- .NET4.0中使用4.5中的 async/await 功能实现异步
- 防御 XSS 的七条原则
- C#结构(Struct)
- Machine learning 吴恩达第二周coding作业(必做题)
- SQL SERVER技术内幕之5 表表达式