05.NopCommerce给Topic表添加排序及类别字段
在用到Nopcommerce中静态页面表时,发现Topic表没有排序字段和类别字段,导致如果Page文件很多的话,无法区分是哪个类别,为此我稍微扩展了一下字段,在此记录一下操作流程,方便以后自己查看,同时也分享给我们的朋友!

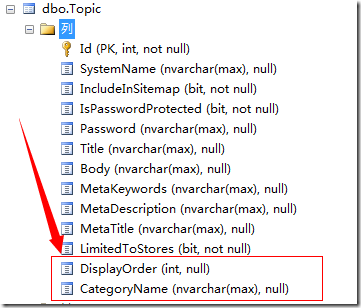
0.在数据库中添加DisplayOrder,CategoryName字段

注意DisplayOrder为整形,CategoryName为字符串类型,别外加好后,记得把数据库DispalyOrder的值默认设置一个值,比如0。
1.给Domain的Entity实体加上两个字段DisplayOrder,CategoryName

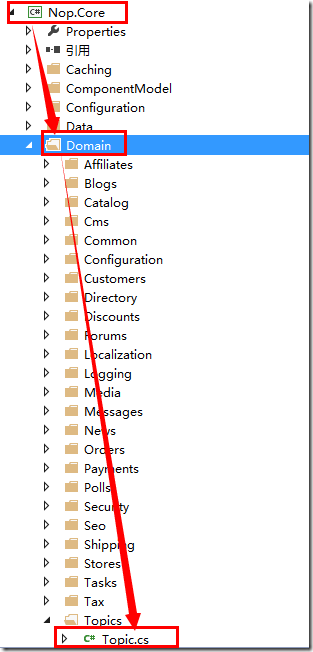
我们在Nop.Core项目下,找到Domain文件夹,再找到Topics文件下的Topic.cs文件,加入以下新增字段代码
//===========================================================================
// 新增字段
//===========================================================================
/// <summary>
/// 显示顺序
/// </summary>
public int DisplayOrder { get; set; } /// <summary>
/// 类别名称
/// </summary>
public string CategoryName { get; set; }
//===========================================================================
2.管理后台TopicModel实体加上两个字段DisplayOrder,CategoryName

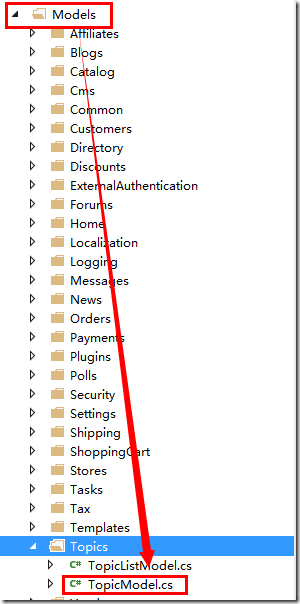
我们在Nop.Admin项目下,找到Model文件夹,再找到Topics文件下的TopicModel.cs文件,加入以下新增字段代码
//===========================================================================
// 新增字段
//===========================================================================
[NopResourceDisplayName("Admin.ContentManagement.Topics.Fields.DisplayOrder")]
public int DisplayOrder { get; set; } [NopResourceDisplayName("Admin.ContentManagement.Topics.Fields.CategoryName")]
public string CategoryName { get; set; }
//===========================================================================
3.在资源库中加入DisplayOrder与CategoryName的显示名称
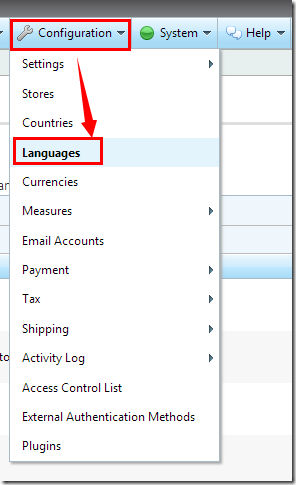
打开网站后台

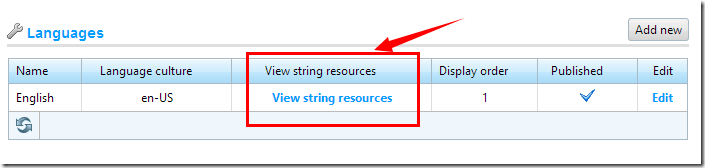
选择"View string resources"

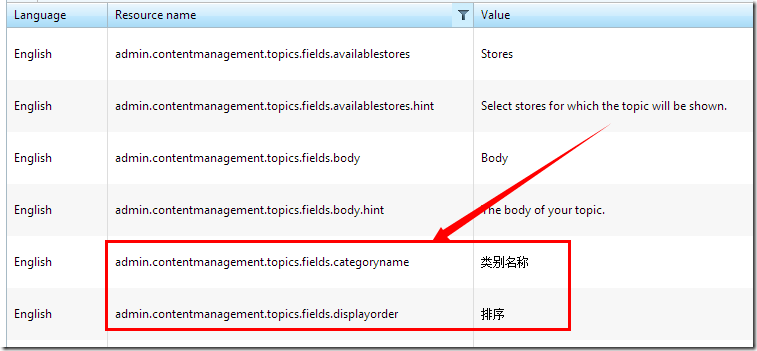
查找一下,Admin.ContentManagement.Topics.Fields.DisplayOrder 与Admin.ContentManagement.Topics.Fields.CategoryName 的值是否存在,不存在则添加.
Resource name:Admin.ContentManagement.Topics.Fields.DisplayOrder value:排序
Resource name:Admin.ContentManagement.Topics.Fields.CategoryName value:类别名称

4.修改后台管理View
4.1修改添加与修改View
打开“Nop.Admin”项目 -> 打开Views文件夹 –> “Topic” –> “_CreateOrUpdate.cshtml”


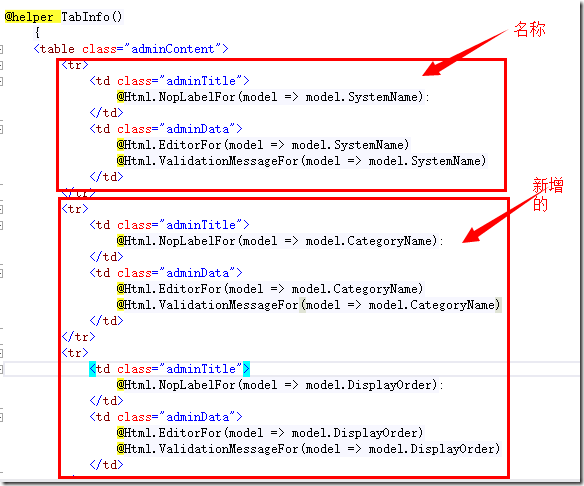
加入以下代码
<tr>
<td class="adminTitle">
@Html.NopLabelFor(model => model.CategoryName):
</td>
<td class="adminData">
@Html.EditorFor(model => model.CategoryName)
@Html.ValidationMessageFor(model => model.CategoryName)
</td>
</tr>
<tr>
<td class="adminTitle">
@Html.NopLabelFor(model => model.DisplayOrder):
</td>
<td class="adminData">
@Html.EditorFor(model => model.DisplayOrder)
@Html.ValidationMessageFor(model => model.DisplayOrder)
</td>
</tr>
4.2修改列表View
打开“Nop.Admin”项目 -> 打开Views文件夹 –> “Topic” –> “list.cshtml”


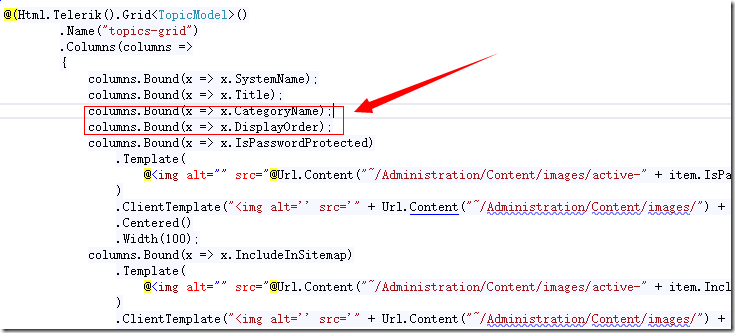
具体代码如下(Nopcommerce3.2版本下的,3.3可能有所不同):
<table class="adminContent">
<tr>
<td>
@(Html.Telerik().Grid<TopicModel>()
.Name("topics-grid")
.Columns(columns =>
{
columns.Bound(x => x.SystemName);
columns.Bound(x => x.Title);
columns.Bound(x => x.CategoryName);
columns.Bound(x => x.DisplayOrder);
columns.Bound(x => x.IsPasswordProtected)
.Template(
@<img alt="" src="@Url.Content("~/Administration/Content/images/active-" + item.IsPasswordProtected.ToString().ToLowerInvariant() + ".gif")" />
)
.ClientTemplate("<img alt='' src='" + Url.Content("~/Administration/Content/images/") + "active-<#= IsPasswordProtected #>.gif' />")
.Centered()
.Width(100);
columns.Bound(x => x.IncludeInSitemap)
.Template(
@<img alt="" src="@Url.Content("~/Administration/Content/images/active-" + item.IncludeInSitemap.ToString().ToLowerInvariant() + ".gif")" />
)
.ClientTemplate("<img alt='' src='" + Url.Content("~/Administration/Content/images/") + "active-<#= IncludeInSitemap #>.gif' />")
.Centered()
.Width(100);
columns.Bound(x => x.Id)
.Width(50)
.Centered()
.Template(x => Html.ActionLink(T("Admin.Common.Edit").Text, "Edit", new { id = x.Id }))
.ClientTemplate("<a href=\"Edit/<#= Id #>\">" + T("Admin.Common.Edit").Text + "</a>")
.Title(T("Admin.Common.Edit").Text);
})
.DataBinding(dataBinding => dataBinding.Ajax().Select("List", "Topic"))
.ClientEvents(events => events.OnDataBinding("onDataBinding"))
.EnableCustomBinding(true))
</td>
</tr>
</table>
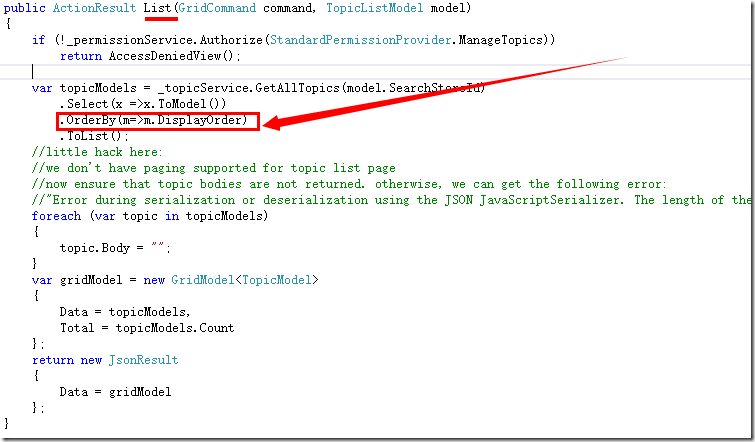
5.修改Topic的List的排序,按DisplayOrder的升序来排

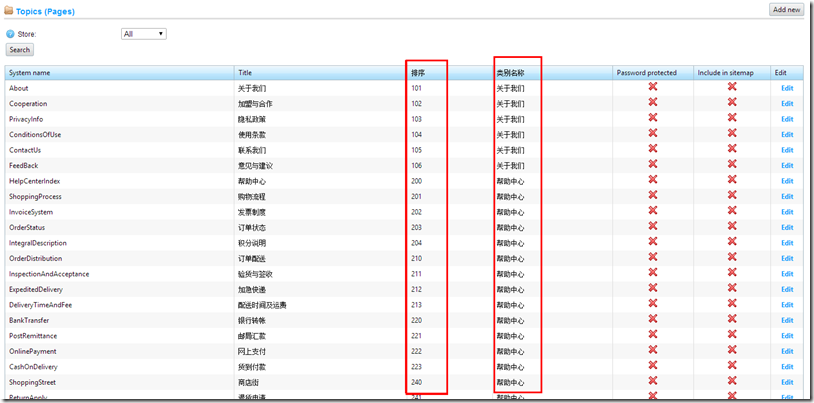
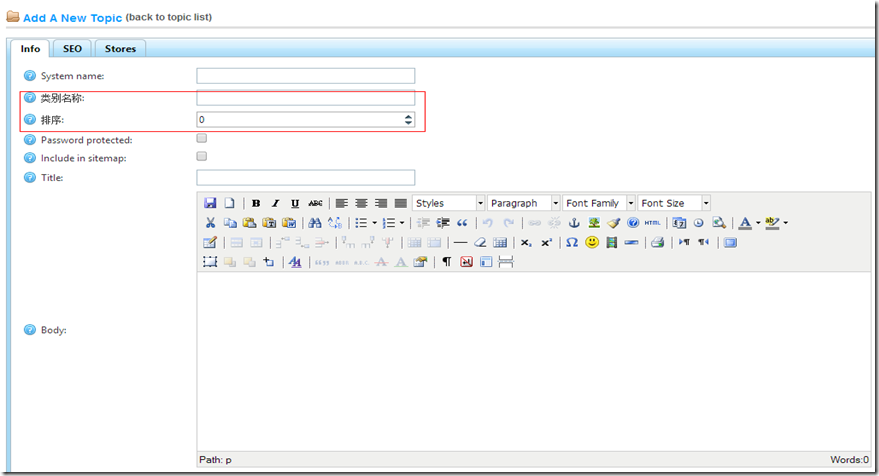
6.预览一下效果
列表界面

添加修改界面

7.小结
对Nop这么强大的系统,难免会有一些需求没有考虑太全!没事,我会把我修改的分享给大家,下班了,明天go on!
最新文章
- Mina、Netty、Twisted一起学(八):HTTP服务器
- XAML UserControl的继承
- java多线程-信号量
- 修改Netbeans默认使用UTF-8编码
- 传统的Ado.net 参数设置:params SqlParameter[] commandParameters
- Linux中的时间和时间管理
- jQuery效果---隐藏与显示
- 驱动编程思想之初体验 --------------- 嵌入式linux驱动开发之点亮LED
- UVA - 10129 Play on Words(欧拉回路+并查集)
- Axis2 转让Webservice 介面
- Xcode开发和调试总结
- 6.编写一个Java应用程序,该应用程序包括2个类:Print类和主类E。Print 类里有一个方法output()功能是输出100 ~ 999之间的所有水仙花数(各位数字的 立方和等于这个三位数本身,如: 371 = 33 + 73 + 13。)在主类E的main方法中来 测试类Print。
- WPF之TabControl控件用法
- TCP报文段的首部格式
- Swift MD5加密 所需桥接文件
- maven入门(1-1)maven是什么?
- UML之构件图
- C# 中的Async 和 Await 的用法详解
- cesium相机绕点飞行
- HDOJ4548_美素数