【02】使用Firebug查看和编辑HTML和CSS
2024-08-24 00:56:03
使用Firebug查看和编辑HTML和CSS
描述
在本章节的教程中,我们将讨论如何使用Firebug查看和编辑HTML和CSS。
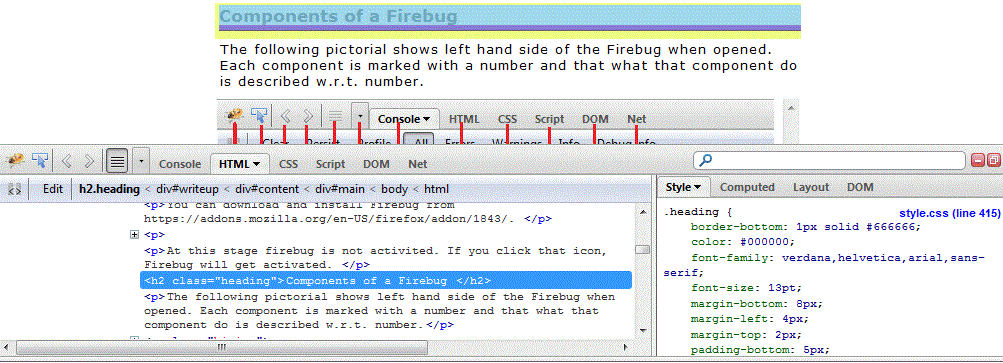
使用Firebug查看和编辑HTML
在你要查看的元素上右击鼠标然后点 Inspect Element(查看元素).

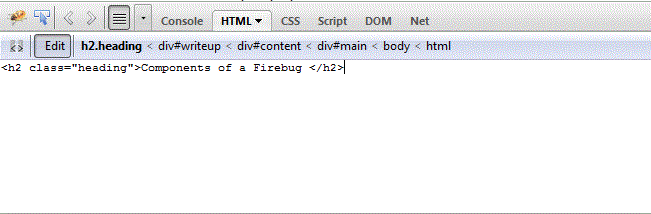
现在在Firebug窗口上点击Edit(编辑) 。

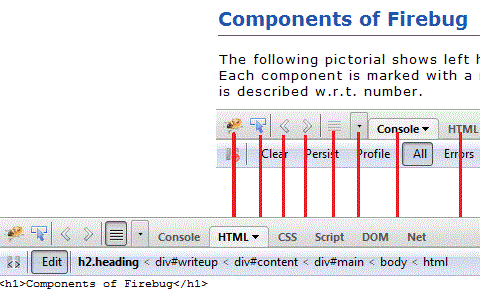
修改代码 <h1>Components of Firebug</h1> .

你只要在Firebug窗口上修改代码就能实时的查看修改后代码在浏览器上的显示效果,你也可以复制代码到你的HTML文件中。
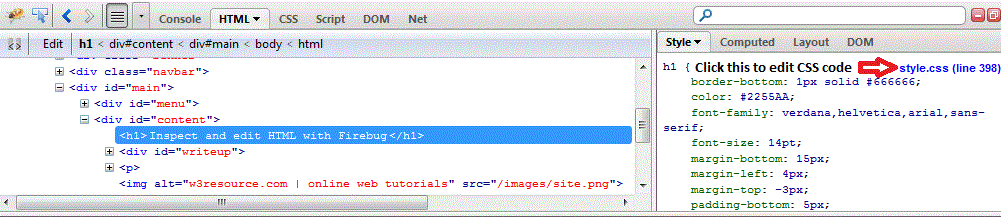
使用Firebug查看和编辑Css
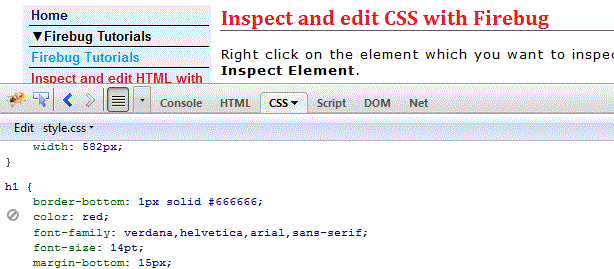
鼠标右击你要查看的元素然后点击Inspect Element(查看元素)。如下图所示点击样式文件

通过修改代码为 color:red; 来修改标题颜色
修改完成后你可以马上看到修改后的效果。
现在你可以复制修改后的样式,取代原有的代码并保存,使之生效:

**
最新文章
- hdu2255 二分图最大权配KM
- 微软TTS尝试系列之开篇杂谈(仅思路)
- SpringUtil
- 1.1……什么是3G
- [Testing] 測試電子原文書
- HDU4519
- 用的最多的Android Studio 快捷键
- 手机自动化测试:appium源码分析之bootstrap十四
- 《Android进阶》之第四篇 ViewPagerIndicator的使用
- js中的分支与循环
- union的含义
- Java并发程序设计(三) Java内存模型和线程安全
- Nuxt 开发环境不支持ip访问?
- Python globals() 函数
- openlayers常用操作
- bzoj 1975 [Sdoi2010]魔法猪学院
- 集群同步hive的脚本
- 1106C程序语法树
- spark java wordCount实例
- JAVA利用jxl读取Excel内容