android ——Toolbar
Toolbar是我看material design内容的第一个
官方文档:https://developer.android.com/reference/android/support/v7/widget/Toolbar.html
这是用来替代ActionBar,其实就是状态栏下面的标题栏。

想要使用ToolBar,需要隐藏原来的ActionBar,这个可以在主题中修改,在values/styles.xml中做出如下修改:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
或者:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
其中Theme.AppCompat.Light.NoActionBar代表淡色主题,Theme.AppCompat.NoActionBar表示深色主题。
在布局文件xml中这样写:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> </FrameLayout>
xmlns:app指定了新的命名空间,是因为material design是android5.0之后才出现的,有一些属性5.0以前的系统并不存在,为了兼容以前的系统就使用app:popupTheme而不是android:popupTheme。
popupTheme:指定的是弹出 的菜单项的主题。
然后是java代码:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
这样就能看到一个最简单的Toolbar:

然后是Toolbar的一些设置了,
1、改变Toolbar的颜色,在values/styles.xml中有这样一下值:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
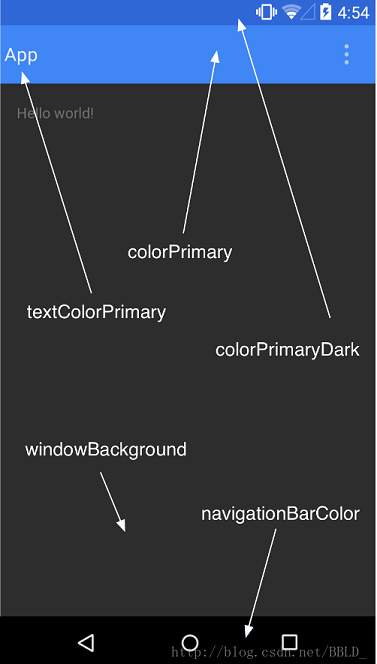
colorPrimary就代表标题栏的颜色,colorPrimaryDark代表标题栏的颜色,colorAccent代表一些控件的颜色,更多的就是下图这样,图片来源见水印吧。

对于具体的颜色的值,就是colorPrimary、colorPrimaryDark、colorAccent颜色的设定在values/colors.xml中可设定:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
</resources>
2、添加菜单项和点击事件
先在res里新建一个menu文件夹,然后创建一个menu.xml,建立菜单的布局:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"> <item
android:id="@+id/backup"
android:icon="@drawable/ic_backup"
android:title="Backup"
app:showAsAction="always"/>
<item
android:id="@+id/delete"
android:icon="@drawable/ic_delete"
android:title="Delete"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/settings"
android:icon="@drawable/ic_setting"
android:title="Settings"
app:showAsAction="never"/>
</menu>
解释一下app:showAsAction属性,它指定了这个菜单项是在弹出的菜单中,还是在标题栏中变成一个图标,always就是永远都显示在Toolbar上,ifRoom表示如果屏幕空间足够就会显示,不够的话就显示在菜单中,never就永远的显示在菜单中,
然后是java代码,其实就两个方法需要写一下先是加载这个菜单布局:
public boolean onCreateOptionsMenu(Menu menu){
getMenuInflater().inflate(R.menu.toolbar,menu);
return true;
}
然后是点击事件的设置:
public boolean onOptionsItemSelected(MenuItem item){
switch (item.getItemId()){
case R.id.backup:
Toast.makeText(MainActivity.this,"backup",Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(MainActivity.this,"delete",Toast.LENGTH_SHORT).show();
break;
case R.id.settings:
Toast.makeText(MainActivity.this,"delete",Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return true;
}
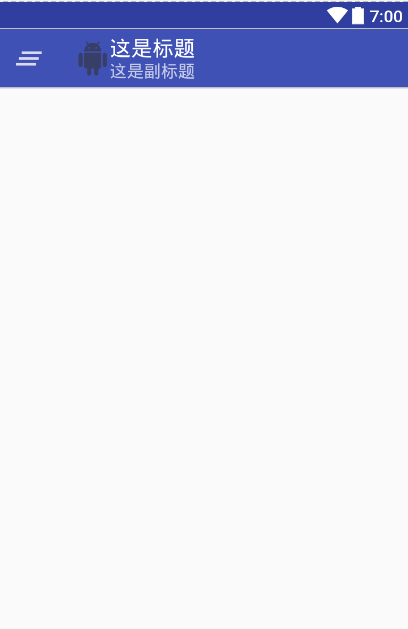
3、添加title、subtitle、logo、导航栏图标
这里就直接修改布局文件里的属性就好了,都不用解释什么,想修改什么翻翻官方文档就好了:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:title="这是标题"
app:subtitle="这是副标题"
app:logo="@drawable/ic_logo"
app:navigationIcon="@drawable/ic_action_name"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> </FrameLayout>
效果如下:

最新文章
- python之最强王者(5)——Nunber(数字)
- 手把手教你编写一个具有基本功能的shell(已开源)
- Protocol Buffer技术详解(语言规范)
- PKUSC 模拟赛 day1 下午总结
- 探索React生态圈
- java 图片压缩 剪切 水印 转换 黑白 缩放
- 用FlexSlider制作支付宝2013版幻灯片演示插件
- Java基础知识强化之集合框架笔记13:Collection集合存储学生对象并遍历
- 关于css伪类:hover的用法
- touch监听判断手指的上滑,下滑,左滑,右滑,事件监听
- bat入门--第一个bat文件
- vue 通知 走马灯效果
- Android-RemoteView-桌面小部件
- xcode 不能选择模拟器
- linux查看进程与线程数
- JSP字符集编码集合
- Hessian示例:Java和C#通信
- vue + element ui 表格自定义表头,提供线上demo
- IIS启用GZip压缩的详细教程(图文)
- 什么是O/RMapping?为什么要用O/R Mapping?