CSS——段落处理
2024-09-29 02:29:17
1、字体颜色、间距、首行缩进、对齐方式
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
#style1 {
font-family: "微软黑雅";
font-size: 20px;
color: black;
text-indent: 40px;
letter-spacing: 4px;
line-height: 40px;
}
#style2{
text-align: center;
font-family: "微软黑雅";
font-size: 30px;
}
</style>
</head> <body bgcolor="aquamarine">
<div id="style2">
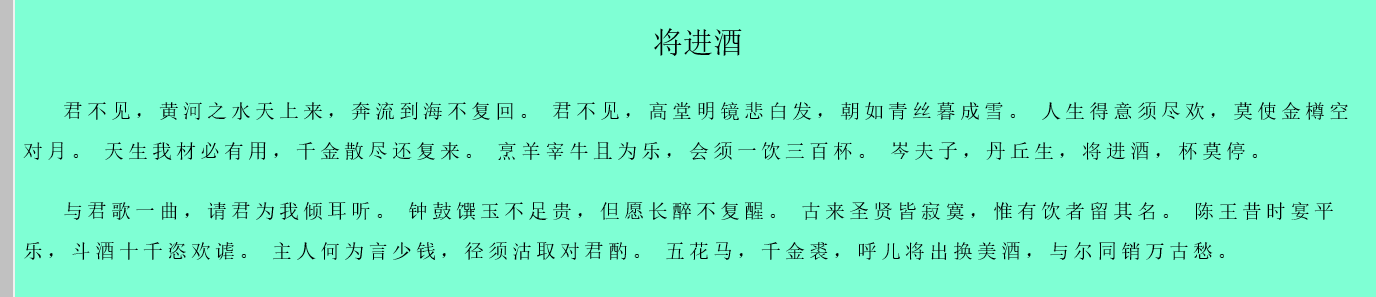
<p>将进酒</p>
</div> <div id="style1">
<p>
君不见,黄河之水天上来,奔流到海不复回。 君不见,高堂明镜悲白发,朝如青丝暮成雪。 人生得意须尽欢,莫使金樽空对月。 天生我材必有用,千金散尽还复来。 烹羊宰牛且为乐,会须一饮三百杯。 岑夫子,丹丘生,将进酒,杯莫停。
</p>
<p>
与君歌一曲,请君为我倾耳听。 钟鼓馔玉不足贵,但愿长醉不复醒。 古来圣贤皆寂寞,惟有饮者留其名。 陈王昔时宴平乐,斗酒十千恣欢谑。 主人何为言少钱,径须沽取对君酌。 五花马,千金裘,呼儿将出换美酒,与尔同销万古愁。
</p>
</div> </body> </html>

标题设置的对齐方式为居中对齐
在段落里面有文本缩进:40px、行间距:40px
知识点总结:
(1)text-indent:首行缩进,作用于段落的首行,可以作用于<p>标签
(2)letter-spacing:字符间距
(3)line-spacing:行间距,由上间距、下间距和文字大小组成
(4)text-align:左对齐,右对齐,居中对齐(水平对齐方式)
(5)color:字体颜色,可以为十六进制、颜色英文、RGB(100%-0%)
2、首行缩进
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p{
text-indent: 2em;
}
</style>
</head>
<body>
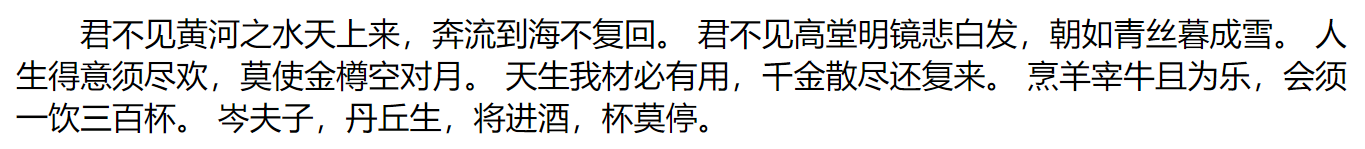
<p>
君不见黄河之水天上来,奔流到海不复回。
君不见高堂明镜悲白发,朝如青丝暮成雪。
人生得意须尽欢,莫使金樽空对月。
天生我材必有用,千金散尽还复来。
烹羊宰牛且为乐,会须一饮三百杯。
岑夫子,丹丘生,将进酒,杯莫停。
</p>
</body>
</html>

em是一个相对单位,就是当前文字的一个文字大小。
最新文章
- openwrt的环境搭建、定制和编译
- HTML5前端(移动端网站)性能优化指南
- C++ string 类的 find 方法实例详解
- visual studio snippets风格
- javascript --- 子对象访问父对象的方式
- Linq分组功能
- RHEL6.x 删除Oracle11g
- Thinkphp excel导入导出
- UVA1471( LIS变形)
- [LeetCode] Wildcard Matching 题解
- 阿里云大数据计算服务 - MaxCompute (原名 ODPS)
- BBS论坛(二十九)
- Android-Gradle(四)
- AngularJS实现可伸缩的页面切换
- Docker创建Tomcat镜像
- 软件工程 week 05
- Linux 定位网络不通问题
- python 游戏(船只寻宝)
- WINCRIS的使用
- 全库搜索某个内容的sql