abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-下(十七)
一.前言
通过前面的学习,我们已经有实现了传统的ASP.NET Core MVC的增删改查功能,也实现了使用ABP提供的WebAPI方式来实现增删改查的功能。今天我们来学习一下标题中的另一个主要组件——EasyUI。如何通过使用Easy UI来实现一个增删改查的页面功能。
二、前端框架EasyUI
EasyUI国内的名气不小的前端框架,做为开发者来说,即使没用过,多少也听说过,而且也比较适合DotNet环境。
虽然说现在主流的前端开发框架是Vue、Angular、React这三个,如果是开发企业里面的信息管理系统,个人感觉还是EasyUI方便一些。EasyUI一开始是一种基于JQuery的用户界面插件集合,现在其可以基于Vue、Angular、React这些最新的脚本库实现用户界面。EasyUI的目标就是帮助Web开发者更轻松的打造出功能丰富并且美观的UI界面。EasyUI支持各种皮肤以满足使用者对于页面不同风格的喜好。EasyUI为提供了大多数UI控件的使用,如:表单、下拉框、菜单、对话框、标签、窗体、按钮、数据网格、树形表格、 面板等等。
EasyUI现在也更新到了1.8版本了。EasyUI下载地址:http://www.jeasyui.com/download/list.php
我下载了EasyUI 1.8.1版本,把下载的压缩文件jquery-easyui-1.8.1.zip解压缩,并在“ABP.TPLMS.Web.Mvc”项目的wwwroot\lib文件夹中创建一个名为easyui-1.8的文件夹,用于存储easyui相关的素材。如下图。

三、在布局文件中引入EasyUI
还是在之前的这个项目中,我们不需要更换项目。
1)
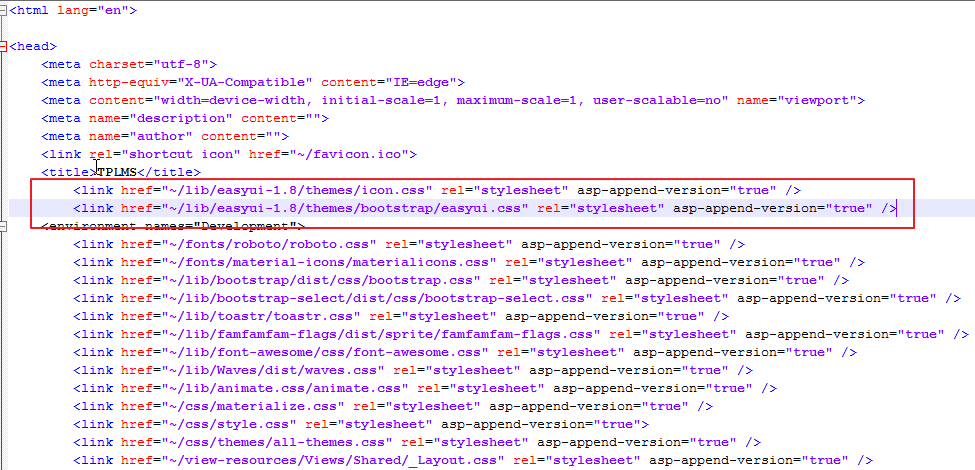
在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的views\Share目录。 找到_Layout.cshtml文件,使用鼠标双击之后,在编辑器中打开。只在开发环境中引用EasyUI相关css文件。如下图。

具体代码如下:
<link href="~/lib/easyui-1.8/themes/icon.css" rel="stylesheet" asp-append-version="true" /> <link href="~/lib/easyui-1.8/themes/bootstrap/easyui.css" rel="stylesheet" asp-append-version="true" />
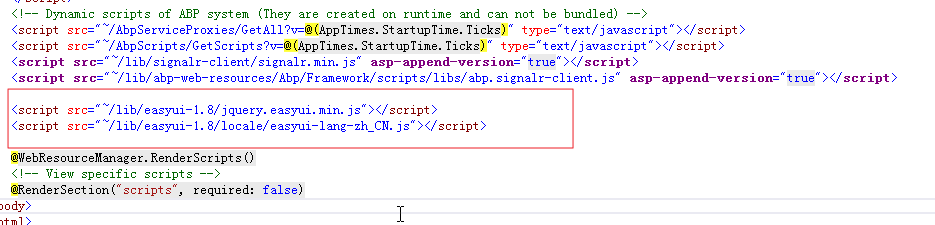
2)同样在_Layout.cshtml文件中,在开发环境中引用EasyUI相关js文件。如下图。

具体的代码如下:
<script src="~/lib/easyui-1.8/jquery.easyui.min.js"></script>
<script src="~/lib/easyui-1.8/locale/easyui-lang-zh_CN.js"></script>
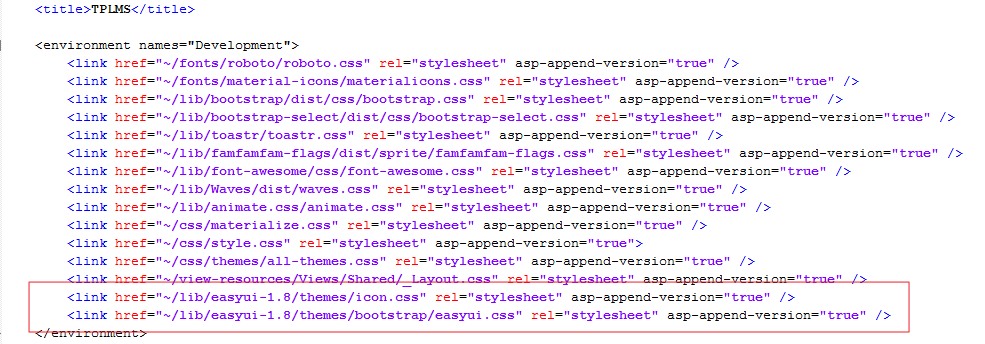
3)上面的引入的文件,只在开发环境中才起作用。实际情况是开发完成之后,要在生产环境中使用。我们来看看在所有环境中引用EasyUI相关css文件。如下图。

3)在所有环境中引用EasyUI相关js文件。如下图。

执行到这里,我们已经在我们的项目中引入了EasyUI。
最新文章
- easy-ui 小白进阶史(二):操作数据,easy-ui操作
- BZOJ1251——序列终结者
- iScroll4.2.5中的无法滑动或点击的解决方案(转)
- hive基本操作
- 使用jquery制作可视化的组织结构
- iOS runtime 运行时( - )
- 2014年辛星完全解读Javascript第四节 流程控制语句
- Windows10 Ubuntu子系统折腾
- JS时间戳与日期类型格式相互转换
- JavaScript 中的 this 问题总结 !
- Redis初体验
- 屏幕适配/autoLayout autoresizingMask
- ssh 多次登录禁用账号
- 21天打造分布式爬虫-Selenium爬取拉钩职位信息(六)
- pgm12
- s4-5 以太网帧
- linux:根据名称杀死进程
- 一个类似于postman的协议测试工具
- vue-awesome-swiper
- ArcGIS中的AddIn开发示例