gulp 自动化构建html项目--自动刷新
2024-09-01 17:36:02
使用gulp自动化构建项目是前端学习的重要部分,gulp依赖于node.js.首选电脑要配置node和npm。
查看node版本号
node --version
查看npm 版本
npm --version
一、安装gulp
1、全局安装gulp
npm install gulp –g
我的项目结构如下图

2、在根文件夹下使用 npm init

一直回车直到OK?输入yes回车 会出现一个文件package.json(这里示例根文件夹为gulp-app)
3、配置项目的gulp环境,在根目录打开终端或者cmd:
npm install gulp --save-dev
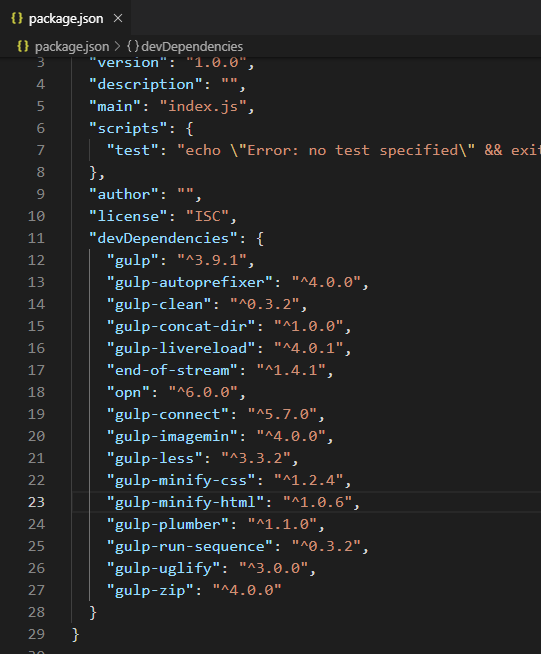
成功后会在package.json中存在gulp配置,注意:这里的gulp版本必须和你的全局gulp版本一致,如下图

4、安装插件
这些是需要在项目中使用的插件,可能你还需要其他插件,可以在gulp文档自行安装(文档地址:https://www.gulpjs.com.cn/docs/getting-started/quick-start/)
npm isntall end-of-stream --save-dev
npm isntall gulp-autoprefixer --save-dev
npm isntall gulp-clean --save-dev
npm isntall gulp-concat-dir --save-dev
npm isntall gulp-connect --save-dev
npm isntall gulp-imagemin --save-dev
npm isntall gulp-less --save-dev
npm isntall gulp-livereload --save-dev
npm isntall gulp-minify-css --save-dev
npm isntall gulp-minify-html --save-dev
npm isntall gulp-plumber --save-dev
npm isntall gulp-run-sequence --save-dev
npm isntall gulp-uglify --save-dev
npm isntall gulp-zip --save-dev
npm isntall opn --save-dev

二、在根目录gulp-app下创建gulpfile.js。js文件里面内容如下
//使用require引入所有需要的模块,Gulp.js是基于Node.js构建的
//因为Node.js遵循CommondJS规范
//CommondJS其中有一个Modules规范,使其可以以同步的模式加载模块
var gulp = require('gulp'),
//压缩js
uglify = require('gulp-uglify'),
//编译Less
less = require('gulp-less'),
//压缩css
minifyCss = require('gulp-minify-css'),
//自动前缀补全
autoprefixer = require('gulp-autoprefixer'),
//压缩HTML
minifyHtml = require('gulp-minify-html'),
//压缩图片
imagemin = require('gulp-imagemin'),
//管合并,可以合并同一目录下的所有文件,好处是可以减少网络请求
concat = require('gulp-concat-dir'),
//错误处理提示插件
plumber = require('gulp-plumber'),
//压缩文件
zip = require('gulp-zip'), connect = require('gulp-connect'), //控制task中的串行和并行。(gulp默认是并行)
//串行是指多个任务时,各个任务按顺序执行,完成一个之后才能进行下一个。
//并行指的是多个任务可以同时执行。
runSequence = require('gulp-run-sequence'),
//用来删除文件
clean = require('gulp-clean'); //创建一个名为default的任务(上面的任务都可以没有,但是这个任务必须有,不然在终端执行gulp命令会报错)
//在终端上输入gulp命令,会默认执行default任务,并执行redist任务
gulp.task('default', ['redist'],function () {
gulp.start('server');
});
// 本地调试环境local
gulp.task('server', ['build', 'watch'], function () {
connect.server({
root: 'dist',
port: 8000,
livereload: true
}); require('opn')('http://localhost:8000');
}); gulp.task('build', ['js', 'images', 'less', 'public', 'html']); //创建一个名为js的任务
gulp.task('js', function(){
// 首先取得app/static/scripts下的所有为.js的文件(**/的意思是包含所有子文件夹)
return gulp.src('app/static/scripts/**/*.js')
.pipe(connect.reload()) //重新加载
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
//合并同一目录下的所有文件,并将合并的目录名作为合并后的文件名
.pipe(concat({ext: '.js'}))
//js压缩
.pipe(uglify())
//将合并压缩后的文件输出到dist/static/scripts下(假如没有dist目录则自动生成dist目录)
.pipe(gulp.dest('dist/static/scripts'))
}); //创建一个名为less的任务
gulp.task('less', function(){
// 首先取得app/static/less下的所有为.less的文件(**/的意思是包含所有子文件夹)
return gulp.src('app/static/less/**/*.less')
.pipe(connect.reload()) //重新加载
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
//编译less文件使其转换为css文件
.pipe(less())
//前缀自动补全插件
.pipe(autoprefixer())
//合并同一目录下的所有文件,并将合并的目录名作为合并后的文件名
.pipe(concat({ext: '.css'}))
//css压缩
.pipe(minifyCss())
//将合并压缩后的文件输出到dist/static/css下(假如没有dist目录则自动生成dist目录)
.pipe(gulp.dest('dist/static/css'))
}); //创建一个名为html的任务
gulp.task('html', function(){
// 首先取得app/views下的所有为.html的文件(**/的意思是包含所有子文件夹)
return gulp.src('app/views/**/*.html')
.pipe(connect.reload()) //重新加载
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
//html压缩
.pipe(minifyHtml())
//将压缩后的文件输出到dist/views下(假如没有dist目录则自动生成dist目录)
.pipe(gulp.dest('dist/views'))
}); //创建一个名为images的任务
gulp.task('images', function(){
// 首先取得app/static/images下的所有为.{png,jpg,jpeg,ico,gif,svg}后缀的图片文件(**/的意思是包含所有子文件夹)
return gulp.src('app/static/images/**/*.{png,jpg,jpeg,ico,gif,svg}')
.pipe(connect.reload()) //重新加载
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
.pipe(imagemin({
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化
}))
//将压缩后的图片输出到dist/static/images下(假如没有dist目录则自动生成dist目录)
.pipe(gulp.dest('dist/static/images'))
}); //创建一个名为clean的任务
gulp.task('clean', function(){
// 首先取得dist/*下的所有文件
return gulp.src('dist/*', {read: false})
//删除dist/*下的所有文件
.pipe(clean())
}) //创建一个名为public的任务
gulp.task('public', function(){
// 首先取得dist/*下的所有文件
return gulp.src('dist/**/*')
//错误管理模块(有错误时会自动输出提示到终端上)
.pipe(plumber())
//将dist/*下的所有文件进行压缩打包生成为public.zip文件
.pipe(zip('public.zip'))
//将生成的public.zip文件输出到release下(假如没有release目录则自动生成release目录)
.pipe(gulp.dest('release')) }) //创建一个名为watch的任务
gulp.task('watch',['build'], function(){
//监听各个目录的文件,如果有变动则执行相应的任务操作文件
gulp.watch('app/static/scripts/**/*.js',['js']);
gulp.watch('app/static/less/**/*.less',['less']);
gulp.watch('app/views/**/*.html',['html']);
})
//创建一个名为redist的任务
gulp.task('redist', function(){
//先运行clean,然后并行运行html,js,less,images,watch
//如果不使用gulp-run-sequence插件的话,由于gulp是并行执行的
//有可能会出现一种情况(其他文件处理速度快的已经处理完了,然后clean最后才执行,会把前面处理完的文件删掉,所以要用到runSequence)
runSequence('clean', ['html', 'less', 'js', 'images', 'watch'])
})
在app==>views文件将爱下创建index.html
之后在根目录运行 gulp命令。会自动在浏览器打开http://localhost:8000/

点击views会看到index.html界面,修改app内的内容保存后会自动刷新
最新文章
- 深入分析Spring 与 Spring MVC容器
- 【转】C#语言之“string格式的日期时间字符串转为DateTime类型”的方法
- C#中() =>是什么意思
- 在phpmyadmin中执行sql语句出现的错误:Unknown storage engine 'InnoDB'
- 关于VECTOR和DEQUE
- framework7学习笔记
- 那传说中的P、NP以及NPC问题
- 只需三步:使用C# 操作 Azure 队列
- bzoj1697:[Usaco2007 Feb]Cow Sorting牛排序 & bzoj1119:[POI2009]SLO
- 网络流(二分):BZOJ 3993: [SDOI2015]星际战争
- springboot(四):thymeleaf使用详解
- Zabbix (三)
- react-router v4 按需加载的配置方法
- A Simple Problem with Integers(线段树区间更新模板)
- 【ORACLE】解锁scott帐号
- ThreadPool study
- dns与wins的区别
- Mysql占用CPU过高如何优化,如何解决
- Javaweb学习笔记——(七)——————myexlipse基本使用、jdk5.0新特性及反射讲解
- 【前端】JS文本比较插件