vant-ui的van-uploader上传图片
2024-09-01 16:02:58
移动端上传图片是很常用的功能,这里使用vant-ui实现。
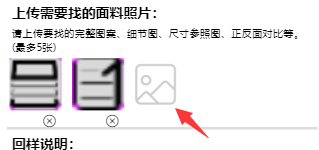
效果如图

上传图片的vue页面:Customer.vue
html
<div :class="postData.length>4?'upload-img-5':'upload-img-1'">
<p class="p-header">上传需要找的面料照片:</p>
<p style="font-size: 12px">请上传要找的完整图案、细节图、尺寸参照图、正反面对比等。(最多5张)</p>
<div class="posting-uploader">
<div class="posting-uploader-item" v-for="(item,nn) in postData" :key="nn">
<img :src="item.content" alt="图片" class="imgPreview">
<van-icon name="close" @click="delImg(nn)" class="delte"/>
</div>
<van-uploader :after-read="onRead" :accept="'image/*'" v-show="postData.length<=4">
<img src="../../assets/img/img1.png" alt="等待传图" class="imgPreview">
</van-uploader>
</div>
</div>
js
delImg (index) {
// 删除指定下标的图片对象
if (isNaN(index) || index >= this.postData.length) {
return false
}
let tmp = []
for (let i = 0, len = this.postData.length; i < len; i++) {
if (this.postData[i] !== this.postData[index]) {
tmp.push(this.postData[i])
}
}
this.postData = tmp
},
onRead (file) { // 上传图片到图片服务器
// this.$refs.clothImg.src = file.content
this.postData.push(file) // postData是一个数组
let url = API + '/upload?type=99'
let fd = new FormData()
fd.append('upImgs', file.file)
this.axios.post(url, fd, {headers: {
'Content-Type': 'multipart/form-data'
}}).then(res => {
this.imgUrlListValue.push(res.data.urls[0].image) //这里上传到指定的图片服务器,成功后会返回图片的url
}).catch(err => {
alert(err)
})
},
css
.upload-img-5{
margin: 5px 0 90px 0;
}
.upload-img-1{
margin: 5px 0 15px 0;
}
说明:
1:../../assets/img/img1.png 是一个标识图

2.使用动态类的样式 :class="postData.length>4?'upload-img-5':'upload-img-1' "
是为了解决上传5张图片后,标识图作为第六张虽然不显示,但是会挤占位置的问题。实际上是为了动态改变高度。
最新文章
- [译]- 6-1 排列窗体上的控件(Laying Out Widgets on a Form)
- shaerpoint designer 无法创建 visio 2013工作流
- Django request 常用属性
- c#将输入的人民币数字金额转换成小写
- Android开发错误汇总
- C语言 大小端 字节对齐
- Javascript—①你好,世界!
- 【JAVAWEB学习笔记】网上商城实战2:异步加载分类、Redis缓存分类和显示商品
- “百度杯”CTF比赛 2017 二月场 爆破-3
- Java面向对象——类,对象和方法
- JS 事件循环机制 - 任务队列、web API、JS主线程的相互协同
- pro.antd.design
- contos防爆力破解密码
- MariaDB MaxScale
- Linux创建SSH信任关系
- OSI七层模式简单通俗理解
- VS2010部署相关
- 关闭centos自动升级内核
- 安装使用composer基本流程
- 【转】Twitter Storm: 在生产集群上运行topology