AngularJs学习——实现列表内容项的增加删除
2024-08-30 19:18:18
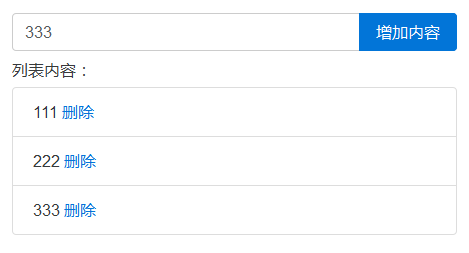
效果截图:

说明:引入bootstrap.min.css样式库和angular.min.js的静态资源库,实现列表内容的增加和删除操作。
AngularJS代码:
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
<script>
angular.module('myapp',[])
.controller('myctrl',function($scope){
$scope.item = '';
$scope.items = [];
//增加列表项方法
$scope.add = function(){
$scope.items.push($scope.item);
}
})
</script>
HTML代码:
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>AngularJS实现列表内容项的增加、删除</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/4.0.0-alpha.2/css/bootstrap.min.css"/>
</head>
<body style="padding: 20px">
<div class="container" ng-controller="myctrl">
<div class="row">
<div class="col-md-offset-2 col-md-5">
<div class="input-group">
<input type="text" class="form-control" ng-model="item">
<span class="input-group-btn">
<button class="btn btn-primary" ng-click="add()">增加内容</button>
</span>
</div>
</div>
</div>
<div class="row">
<div class="col-md-offset-2 col-md-5">
<h6 style="margin-top: 10px;" ng-if="items.length>0">列表内容:</h6>
<div class="list-group">
<div class="list-group-item" ng-repeat="item in items track by $index">
{{item}} <a href="#" ng-click="items.splice($index,1)">删除</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
最新文章
- Win7 单机Spark和PySpark安装
- Redis学习-开始
- blade模版之页面的嵌套
- HOG参数简介及Hog特征维数的计算(转)
- UIActionSheet
- weblogic服务器内存溢出问题解决
- Mybatis中实现oracle的批量插入、更新
- skip-grant-tables
- RMAN-FORMAT-CONFIGURE及动态性能表
- mysql的explain
- 【转】SED多行模式空间
- Windbg程序调试系列4-Live Debugging
- web前端框架之Vue hello world
- spring cloud 路由网关zuul基本使用
- Mybatis入门学习笔记
- [原创]EF架构随心所欲打造属于你自己的DbModel
- git 学习小记
- linux 网络安全不完全笔记
- 调用office COM出现不会退出的问题
- code标签和pre标签的定义