应该知道的一些Markdown语法
2024-08-28 13:55:51
快速输入标题
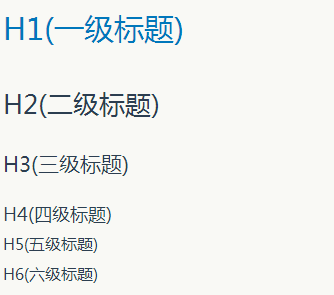
# H1(一级标题)
## H2(二级标题)
### H3(三级标题)
#### H4(四级标题)
##### H5(五级标题)
###### H6(六级标题)
渲染出的效果如下:

斜体和粗体,删除线
*斜体*
**粗体**
~~删除线~~
渲染出的效果如下:
斜体
粗体
删除线
分隔线
下面三种方式都可以实现分隔线,当遇到分隔线不起作用时候,上下加上空行即可
* * *
- - -
---
外链接
[我的博客](http://www.cnblogs.com/xwwin/, "进入博客")
渲染出的效果如下:
无序列表
使用 *,+,- 表示无序列表。
* 无序列表项1
* 无序列表项1
* 无序列表项1
+ 无序列表项2
+ 无序列表项2
+ 无序列表项2
- 无序列表项3
- 无序列表项3
- 无序列表项3
渲染出的效果如下:
- 无序列表项1
- 无序列表项1
- 无序列表项1
- 无序列表项2
- 无序列表项2
- 无序列表项2
- 无序列表项3
- 无序列表项3
- 无序列表项3
有序列表
使用数字和点号表示无序列表。
1. 无序列表项1
2. 无序列表项2
3. 无序列表项3
渲染出的效果如下:
- 无序列表项1
- 无序列表项2
- 无序列表项3
定义型列表
定义型列表由名词和解释组成。一行写上定义,紧跟一行写上解释。解释的写法:紧跟一个缩进(Tab)
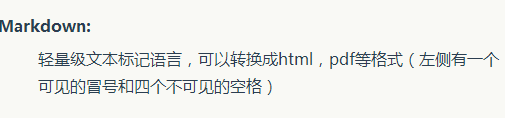
Markdown
: 轻量级文本标记语言,可以转换成html,pdf等格式(左侧有一个可见的冒号和四个不可见的空格)
渲染出的效果如下:

插入图片
使用  插入图像。

渲染出的效果如下:

文字引用
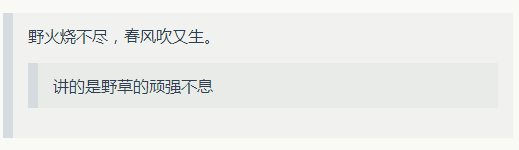
> 野火烧不尽,春风吹又生。
> >讲的是野草的顽强不息
渲染出的效果如下:

标签分类
用在文章首行才起作用
标签: js css html
Tags: java php .net
表格
冒号的位置决定对齐方式
- 冒号在制表头的左端,就是左对齐;
- 冒号在在制表头的右端,就是右对齐;
- 冒号在在制表符两端都有,就是居中对齐;
|姓名|性别|年龄|分数|
|---|:---:|:---|---:|
|张三|男|8|60|
|李四|女|20|90|
渲染出的效果如下:
| 姓名 | 性别 | 年龄 | 分数 |
|---|---|---|---|
| 张三 | 男 | 8 | 60 |
| 李四 | 女 | 20 | 90 |
行内代码块
`<div>Hello markdown</div>`
渲染出的效果如下:
<div>Hello markdown</div>
代码段
支持四十一种编程语言的语法高亮的显示,支持行号显示
``` html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>Hello markdown</div>
</body>
</html>
```
渲染出的效果如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>Hello markdown</div>
</body>
</html>
注脚
使用[^keyword]表示注脚,切记定义与使用之间需要有空行。
[^1]:这是注脚1的解释
这是一个注脚[^1]的样例
[^2]:这是注脚2的解释
这是一个注脚[^2]的样例
渲染出的效果如下,点击脚注可跳转到页尾说明页:
这是一个注脚[1] 的样例
这是一个注脚[2] 的样例
待办事宜 Todo 列表
使用带有- [ ] 或 - [x] (未完成或已完成)项的列表语法撰写一个待办事宜列表
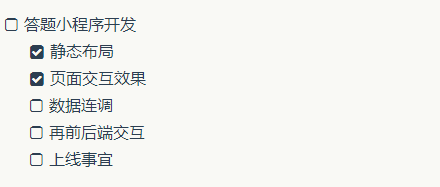
- [ ] 答题小程序开发
- [x] 静态布局
- [x] 页面交互效果
- [ ] 数据连调
- [ ] 再前后端交互
- [ ] 上线事宜
渲染出的效果如下:

显示当前文章的目录
在段落中填写[TOC]以显示全文内容的目录结构
[TOC]
渲染出的效果见最前面的目录

注:本文是基于cmd markdown工具编写,部分语法在博客下显示异常,用图片代替,推荐大家用cmd markdown书写
cmd markdown在线版
cmd markdown下载
最新文章
- PHP基础之PDO
- Jetty和tomcat的对比
- [Android Pro] 临时关闭selinux模式 setenforce 0
- 上海SAP代理商 电子行业ERP系统 SAP金牌代理商达策
- Android(java)学习笔记191:Android数据存储5种方式总结
- Sonar——代码质量管理平台
- DES MEI号码加密
- mysql数据库设计三范式
- VritualBox安装CentOS及安装增强工具图文教程
- operator用法:隐式类型转换
- @vue/cl构建得项目下,postcss.config.js配置,将px转化成rem
- mssql sqlserver SQL 位运算举例权限应用
- wordpress网站分类目录怎么排序
- Django REST framework 简介
- M - COURSES
- NOIP2012提高组 Day 2 Problem 2 借教室
- 洛谷p1208 水题贪心 思想入门
- B-tree & B+tree & B*Tree 结构浅析——转
- lintcode First Unique Number In Stream
- 【Matlab】让Matlab程序发出声音