AngularJs学习笔记-表单处理
表单处理
(1)Angular表单API
1、模板式表单,需引入FormsModule
2、响应式表单,需引入ReactiveFormsModule
(2)模板式表单
在Angular中使用form表单时,Angular会接管表单的处理,一些form表单原生的特性将不再生效
如Angular会拦截HTML标准的表单提交事件,表单提交事件将会导致页面刷新,而spa应用页面是不刷新的
模板式表单中的指令会被映射到隐式的数据模型中
1、指令NgForm => 数据模型FormGroup
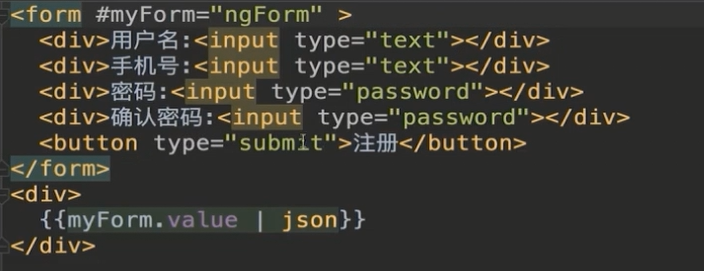
form标签自动带有ngForm的特性
ngForm也可以在div上使用

通过模板本地变量访问表单数据

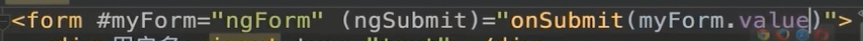
绑定表单提交事件

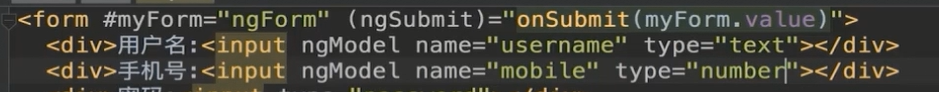
2、指令NgModel => 数据模型FormControl
NgModel指令代表表单中的一个字段,这个指令会隐式创建一个FormControl实例代表字段的数据模型,
并使用FormControl中的属性存储字段的值
在ngForm当中使用ngModel不需要加[()]

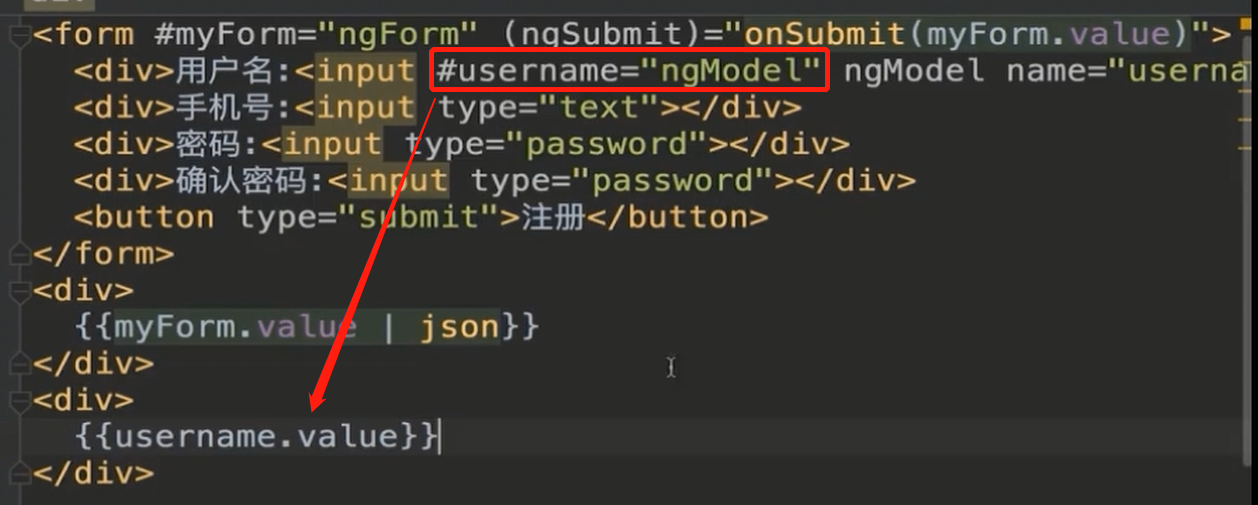
通过模板本地变量引用指令

3、指令NgModelGroup => 数据模型FormGroup,嵌套的FormGroup
NgModelGroup代表表单中的子集,将表单中的ngModel进行分组

(3)响应式表单
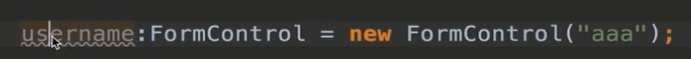
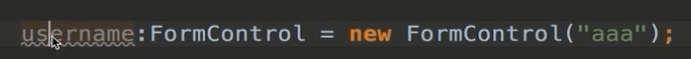
1、FormControl
下图中,aaa表示初始值

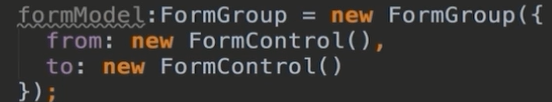
2、FormGroup

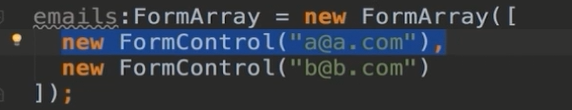
3、FormArray
FormArray用于处理输入项数量不固定的表单

响应式表单指令:ReactiveFormsModule中的指令
响应式表单中的指令不能被模板本地变量引用

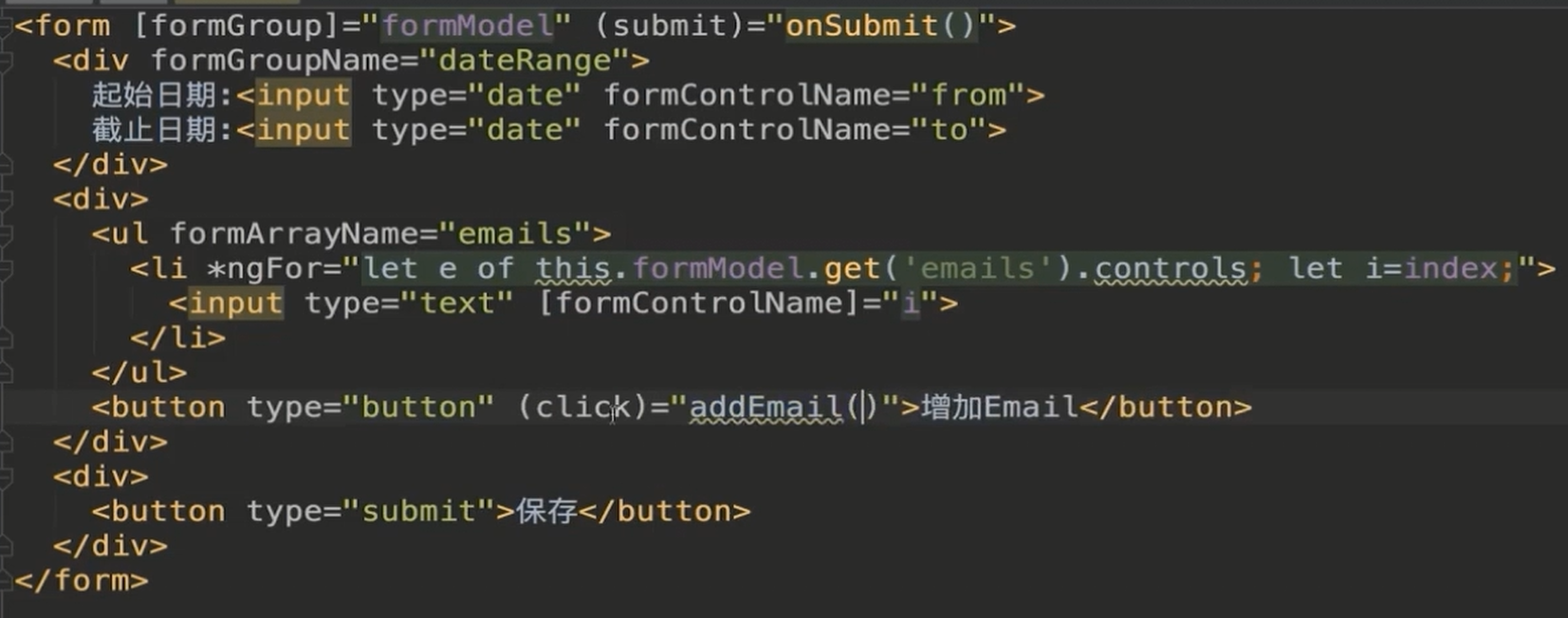
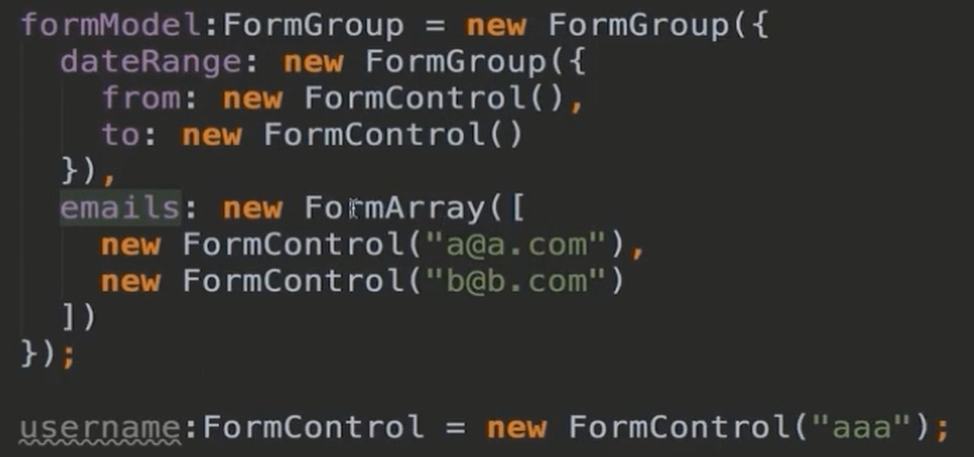
4、案例
formGroupName、formControlName、formArrayName只能用在fromGroup覆盖的范围之内,不需要加[]



使用FormBuilder构建数据模型

最新文章
- 为首次部署MongoDB做好准备:容量计划和监控
- 使用eclipse遇到问题:the-package-collides-with-a-type
- WebGIS空间数据请求访问机制
- 【转】java环境配置
- T4 assembly
- 【linux】Ubuntu 14.04 smba服务器的配置
- Asp.NET网站Session浅谈
- VLAN设置
- IOS开发 统计XCODE 代码行数
- SharePoint迁移数据到生产环境
- ZOJ 3941 Kpop Music Party
- android奋战的一周
- 29.使用register_chrdev_region()系列来注册字符设备
- centos7 jdk8 tomcat8 安装
- php,单引号与双引号的区别
- shell脚本--文件测试
- asp.net core中遇到需要自定义数据包解密方法的时候
- Android-多线程Handler
- 设计模式之Factory
- C语言面试题总结(一)