rem第一天
Rem为单位
CSS3的出现,他同时引进了一些新的单位,包括我们今天所说的rem。在W3C官网上是这样描述rem的——“font size of the root element” 。下面我们就一起来详细的了解rem。
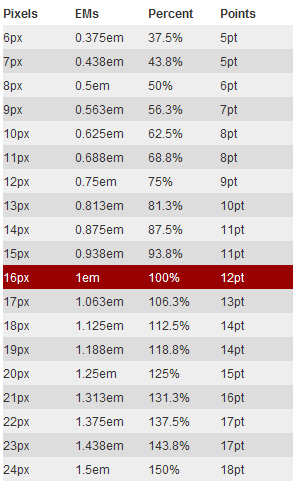
前面说了“em”是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个参考值,,在根元素中设置多大的字体,这完全可以根据您自己的需,大家也可以参考下图:

我们来看一个简单的代码实例:
html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
我在根元素<html>中定义了一个基本字体大小为62.5%(也就是10px。设置这个值主要方便计算,如果没有设置,将是以“16px”为基准 )。从上面的计算结果,我们使用“rem”就像使用“px”一样的方便,而且同时解决了“px”和“em”两者不同之处。
浏览器的兼容性
rem是CSS3新引进来的一个度量单位,大家心里肯定会觉得心灰意冷呀,担心浏览器的支持情况。其实大家不用害怕,你可能会惊讶,支持的浏览器还是蛮多的,比如:Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+。只是可怜的IE6-8无法,你们就把他们当透明了吧,我向来都是如此。
不过使用单位设置字体,可不能完全不考虑IE了,如果你想使用这个REM,但也想兼容IE下的效果,可你可考虑“px”和“rem”一起使用,用"px"来实现IE6-8下的效果,然后使用“Rem”来实现代浏览器的效果。就让IE6-8不能随文字的改变而改变吧,谁让这个Ie6-8这么老呢?哈。。。。大家不仿试试,还蛮有意思,说不定这个就是主流的度量单位了。
最新文章
- Android课程---布局管理器之相对布局(二)
- [ACM_模拟] ACM - Draw Something Cheat [n个长12的大写字母串,找出交集,按字母序输出]
- ALI OSS RequestTimeTooSkewed
- swift 关于闭包和函数
- VS2013中直接浏览网页显示“无法显示此页”的可能原因
- Linux设置固定IP
- 网易云课堂_C++程序设计入门(上)_第6单元:丹枫虽老犹多态–继承与多态_第6单元作业【2】- 在线编程(难度:中)
- DEV 打印gridcontrl
- TortoiseSVN历史版本安装及svn服务器搭建
- SNS社交系统“ThinkSNS V4.6”活动应用功能详解及应用场景举例
- SQLI LABS Stacked Part(38-53) WriteUp
- 山东省ACM多校联盟省赛个人训练第六场 poj 3335 D Rotating Scoreboard
- Spring Boot依赖引入的多种方式
- win10 64 使用 visual studio 2017 搭建汇编开发环境
- 【转】Windows下charles 使用教程指南
- crontab -e文件存放路径
- JS高级前端开发群加群说明
- HDU1078 FatMouse and Cheese(DFS+DP) 2016-07-24 14:05 70人阅读 评论(0) 收藏
- Rabbitmq -- direct
- Webpack+React+ES6 最新环境搭建和配置(2017年)