使用 Babylon.js 在 HTML 页面加载 3D 对象
五一 Windwos Blogs 推了一篇博客, Babylon.js v3.2 发布了。因为一直有想要在自己博客上加载 3D 对象的冲动,这两天正好看到了,就动手研究研究。本人之前也并没有接触过 WebGL ,这方面算是知识盲区,需求完成之后感觉非常炫酷,顺手写篇博客记录下来。不得不说 3D 打印和 VR 慢慢的开始走进平时的生活了,技术的成熟与硬件成本的变低,结合内容跨平台共享与各种简单的 js 框架, WebGL 和 WebVR 很可能就是未来 Web 方向的主流技术。期待美好而炫酷的未来ing
Babylon.js 是什么
Babylon.js 是一个 JavaScript 开源框架,可以在浏览器或 Web 应用程序中简单便捷的构建 3D 游戏和 WebGL、WebVR 等 3D 体验。Babylon.js 非常强大,强大到可以去构建商业游戏。毕竟我才花了两天时间去了解它,只用来加载 3D 对象确实是大材小用了,文档和 GitHub 地址在下面。
Babylon GitHub : https://github.com/BabylonJS/Babylon.js
Babylon Document : https://doc.babylonjs.com/
基本代码
Babylon.js 并不是所有的 3D 对象都支持,支持的类型: .glTF 、 .obj 、 .stl 、 .babylon 。
这里以 STL 对象为例,首先需要引入两个 js 文件。一个是 Babylon.js ,另一个是 STL Loader, js 文件在 GitHub 中自行搜索下载引入。
<script src="~/js/babylon.js"></script>
<script src="~/js/babylon.stlFileLoader.min.js"></script>
同时还需要一个 HTML5 的 canvas 标签作为 Babylon.js 的渲染容器
<canvas id="renderCanvas" style="width:100%;height:100%;touch-action:none;"></canvas>
紧接着注册一个 DOM 事件,我们的渲染代码将在事件里完成,以确保执行渲染之前加载整个 DOM 。
<script>
window.addEventListener('DOMContentLoaded', function() {
// TODO
});
</script>
实现步骤
获取渲染容器对象
var canvas = document.getElementById('renderCanvas');
加载渲染引擎
Engine 类负责低级别的 API 接口。第一个参数为渲染容器对象,第二个参数是开启抗锯齿。
var engine = new BABYLON.Engine(canvas, true);
加载场景
一个基本场景(Scene)里需要包括相机(Cameras)、光源(Lights)、3D 对象。这里相机使用 ArcRotateCamera ,鼠标可以控制旋转和缩放。光源使用 HemisphericLight 半球光,用来模拟现实中的环境光。当然你也可以使用其他相机和光源,文档链接已给出。
// 基本的场景对象
var scene = new BABYLON.Scene(engine); // 半球光对象,朝向天空
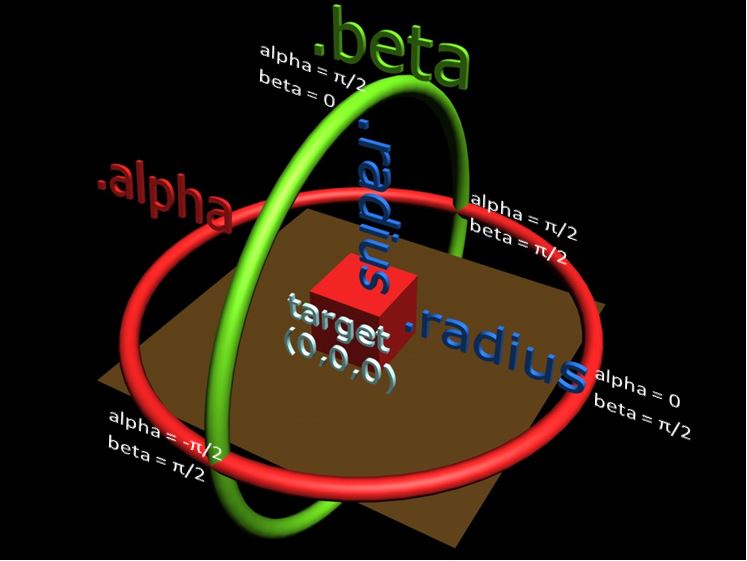
var light = new BABYLON.HemisphericLight('light1', new BABYLON.Vector3(0, 1, 0), scene); // 弧度旋转相机,参数含义为:α角度、β角度、半径、目标方向、场景对象。
// 下图非常详细的说明了各个参数的真实场景的含义
var camera = new BABYLON.ArcRotateCamera('camera1', 0, 0, 10, new BABYLON.Vector3(40, 40, 40), scene);
// 相机设置在原点位置
camera.setTarget(BABYLON.Vector3.Zero());
// 把相机附在渲染对象上
camera.attachControl(canvas, false); // 把 STL 对象附加在现有的场景对象上
// 可以从文件夹中选取对象,也可以给出一个 URL
BABYLON.SceneLoader.Append("../", "Chariot_Red_f.stl", scene);

Arc Rotate Camera 示意图
当然,上面的代码可以封装成一个方法。
注册渲染循环
这些代码非常重要,场景是需要循环渲染的。
engine.runRenderLoop(function () {
scene.render();
});
实现容器自动缩放
window.addEventListener('resize', function () {
engine.resize();
});
完整代码与效果图

效果图
<canvas id="renderCanvas" style="width:100%;height:100%;touch-action:none;"></canvas>
<script src="~/js/babylon.js"></script>
<script src="~/js/babylon.stlFileLoader.min.js"></script>
<script>
window.addEventListener('DOMContentLoaded', function () {
var canvas = document.getElementById('renderCanvas');
var engine = new BABYLON.Engine(canvas, true);
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera('camera1', 0, 0, 10, new BABYLON.Vector3(40, 40, 40), scene);
camera.setTarget(BABYLON.Vector3.Zero());
camera.attachControl(canvas, false);
var light = new BABYLON.HemisphericLight('light1', new BABYLON.Vector3(0, 1, 0), scene);
BABYLON.SceneLoader.Append("", "@Model.PreviewModel", scene);
engine.runRenderLoop(function () {
scene.render();
});
window.addEventListener('resize', function () {
engine.resize();
});
});
</script>
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=1r5oq0q418e9j
最新文章
- AD域修改组策略
- 可视化工具solo show-----Processing Prefuse show
- backbone模型层浅析
- 【QT】视频播放
- C#脚本引擎 CS-Script 之(二)——性能评测
- Windows多线程同步系列之三-----事件对象
- C++面向对象编程初步
- 微信jssdk已无力吐槽
- Total Command help
- 用 Entity Framework结合Oracle数据库来开发项目
- HDU 1711 Number Sequence(KMP裸题,板子题,有坑点)
- jquery追加元素的不同语法
- 01-go语言开始-HelloWorld
- JS实现继承的几种方式以及优缺点(转载)
- 重学Verilog(3)——参数化模块
- 虚拟机的安装以及Linux的学习
- 通过xtrabackup工具对mysql数据库做全备
- 我的Jquery参考词典
- 第四界css大会 黑魔法-css网格背景、颜色拾取器、遮罩、文字颜色渐变、标题溢出渐变等
- XMPP后台搭建