vue.js中的全局组件和局部组件
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。
组件的使用有三个步骤:
1、创建组件构造器
2、注册组件
3、使用组件
先来看一段代码:
<!DOCTYPE html>
<html>
<body>
<div id="app">
<!-- 3. #app是Vue实例挂载的元素,应该在挂载元素范围内使用组件-->
<my-component></my-component>
</div>
</body>
<script src="js/vue.js"></script>
<script> // 1.创建一个组件构造器
var myComponent = Vue.extend({
template: '<div>我是一个div,我是在组件构造器中创建的</div>'
}) // 2.注册组件,并指定组件的标签,组件的HTML标签为<my-component>
Vue.component('my-component', myComponent)
// 3.使用组件,组件应该挂载到某个Vue实例下,否则它不会生效。
new Vue({
el: '#app'
}); </script>
</html>
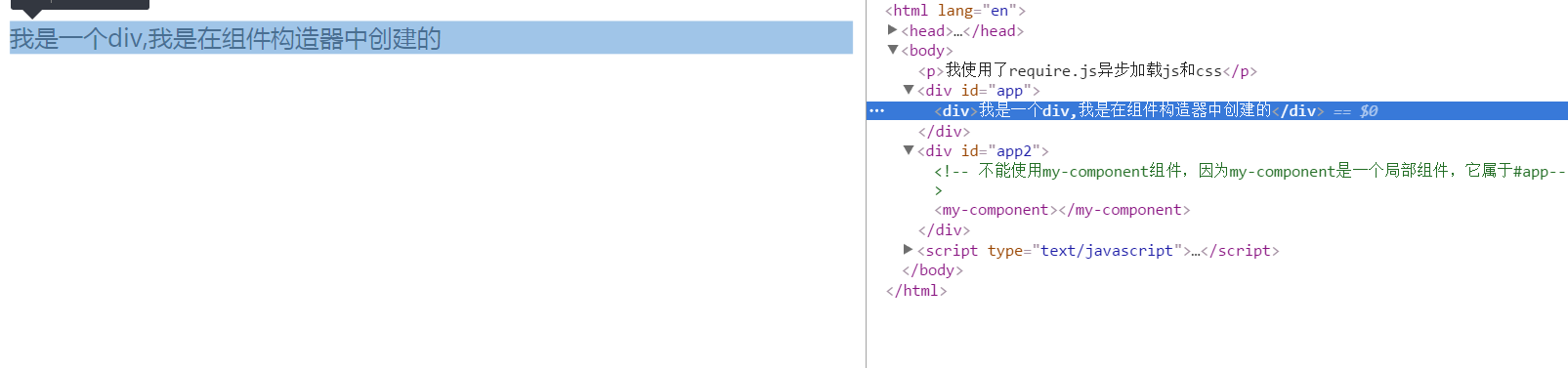
访问以下就会发现 :我们自定义的组件 <my-component>已经换成了我们的组件构造器中的内容了

理解组件的创建和注册:
1、Vue.extend()是Vue构造器的扩展,调用Vue.extend()创建的是一个组件构造器,而不是一个具体的组件实例
2、Vue.extend()构造器有一个选项对象,选项对象的template属性用于定义组件要旋绕的HTML
3、使用Vue.component()注册组件时,需要提供两个参数,第一个是组件的标签名,第二个是组件构造器
4、Vue.component()方法内部会调用组件构造器,创建一个组件实例
5、组件应该挂载到某个Vue实例下,否则不会生效。
全局注册和局部注册
调用Vue.component()注册组件时,组件的注册是全局的,这意味着该组件可以在任意Vue示例下使用。
如果不需要全局注册,或者是让组件使用在其它组件内,可以用选项对象的components属性实现局部注册。
上面的示例可以改为局部注册的方式:
<!DOCTYPE html>
<html>
<body>
<div id="app">
<!-- 3. my-component只能在#app下使用-->
<my-component></my-component>
</div>
</body>
<script src="js/vue.js"></script>
<script>
// 1.创建一个组件构造器
var myComponent = Vue.extend({
template: '<div>This is my first component!</div>'
}) new Vue({
el: '#app',
components: {
// 2. 将myComponent组件注册到Vue实例下
'my-component' : myComponent
}
});
</script>
</html>
由于my-component组件是注册在#app元素对应的Vue实例下的,所以它不能在其它Vue实例下使用
<div id="app2">
<!-- 不能使用my-component组件,因为my-component是一个局部组件,它属于#app-->
<my-component></my-component>
</div> <script>
new Vue({
el: '#app2'
});
</script>
如果你这样做了,浏览器会提示一个错误:
可以看出:" Unknown custom element: <my-component> - did you register the component correctly?"
标明组件没有被创建成功,不能调用此组件,也就是说局部组件只能用在其注册的元素挂载下
总结:
全局组件用到的是 Vue.component(tagName,option)
局部组件用到的是components:{tagName:option},tagname是自定义的组件名称,option是组件构造器
/注册组件(全局 component)
Vue.component("my-component",{
template:'<div>这是一个全局组件测试 </div>'
});
new Vue({
el:"#app5"
}) //(局部components) new Vue({
el:"#app6",
components:{
'test-component':{
template:"<div>这是一个局部的组件测试</div>"
}
}
});
最新文章
- kettle中变量的设置和使用介绍
- js点击空白处弹窗消失
- 通过WebViewJavascriptBridge实现OC与JS交互
- 43. Merge Sorted Array && LRU Cache
- Linux下网络故障诊断
- jquery 展开折叠效果
- adb开启不了解决方案
- [liu yanling]软件测试分为哪几个计划过程阶段
- MYSQL 数据类型的 3 个注意
- Fsu0413's Qt builds
- 蜗牛—苍茫IT文章大学的路(十)
- vue 手机端样式统一配置
- Django models中的null和blank的区别
- endnote将参考文献导入word中
- 第四课 VMP壳内爆破
- hdu2121 Ice_cream's world II
- Nginx 访问日志配置
- logback.xml常用配置详解
- [Swift实际操作]七、常见概念-(1).范围Range、ClosedRange和NSRange的使用实际操作
- Rails中activeAdmin的使用
