Error: Cannot find module 'gulp-clone'问题的解决
2024-10-19 12:39:48
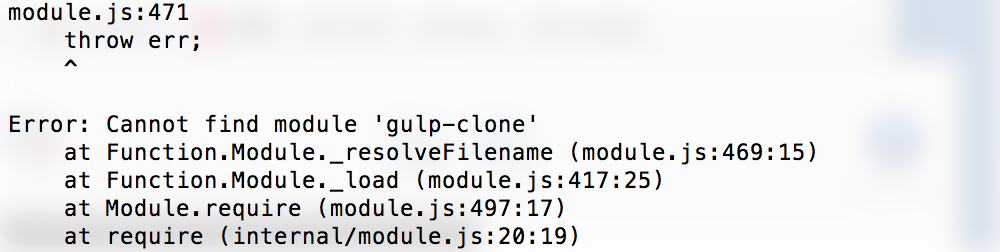
安装完gulp环境,并且配置好gulpfile.js,执行静态文件压缩和代码混淆时,出现如下错误:
Error: Cannot find module 'gulp-clone'

Error: Cannot find module 'gulp-html'

配置文件如下:
/**
* Created by 13
**/
var gulp = require('gulp');
var clone = require('gulp-clone');
var htmlmin = require('gulp-htmlmin');
var gulpif = require('gulp-if');
var cssmin = require('gulp-minify-css');
var uglify = require('gulp-uglify');
var useref = require('gulp-useref');
var clean = require('gulp-clean');
var imagemin = require('gulp-imagemin'); //压缩html
gulp.task('html', function () {
var options = {
removeComments: true, //清除HTML注释
collapseWhitespace: true, //压缩HTML
collapseBooleanAttributes: false, //省略布尔属性的值 <input checked="true"/> ==> <input checked />
removeEmptyAttributes: false, //删除所有空格作属性值 <input id="" /> ==> <input />
removeScriptTypeAttributes: true, //删除<script>的type="text/javascript"
removeStyleLinkTypeAttributes: true, //删除<style>和<link>的type="text/css"
minifyJS: true, //压缩页面JS
minifyCSS: true //压缩页面CSS
};
return gulp.src('dev-pages/*.html')
.pipe(htmlmin(options))
.pipe(gulp.dest('pages/'));
});
//压缩js
gulp.task('jsmin', function() {
return gulp.src(['dev-source/js/ajax.js','dev-source/js/ajax_my.js'])
.pipe(uglify({
mangle: false
}))
.pipe(gulp.dest('source/js/'))
}) // 拷贝图片文件
gulp.task('image-copy', function () {
return gulp.src('source-dev/webslice/**/*')
.pipe(clone())
.pipe(gulp.dest('source/webslice'));
}); gulp.task('image-min', function () {
return gulp.src('dev-source/images/*.{png,jpg}')
.pipe(imagemin())
.pipe(gulp.dest('source/images/'));
});
//先复制图片到source,然后再执行压缩。
gulp.task('image-min2', ['image-copy'], function () {
return gulp.src('source/webslice/**/*')
.pipe(imagemin())
.pipe(gulp.dest('source/webslice/'));
}); gulp.task('image-min3', function () {
return gulp.src('dev-source/webview/img/*.{png,jpg}')
.pipe(imagemin())
.pipe(gulp.dest('source/webview/img/'));
}); //压缩图片
gulp.task('images-min',['image-min','image-min2','image-min3'],function() {}) //监听两个文件的文件变化
gulp.task('listenPages', function() {
gulp.watch('dev-pages/*.html',['html']);
gulp.watch('dev-source/js/*.js',['jsmin']);
});
// 构建任务流
// 执行 task build
gulp.task('build', ['html', 'image-min','jsmin']);
通过查询官网及网上资料,也可以确定配置文件没错,但是依然会报错,gulp命令可以直接运行,就是配置项中的几个模块无法执行。
我是后端开发,前端的知识也就是马马虎虎,所以这个问题确实难倒我了,差不多在网上查资料然后改代码弄了一个小时,依然没有解决。
后来又看了一下报错,既然缺少模块,是不是我没有安装啊,这样一想,再去查构建目录,果然是没有安装这些模块,我以为安装gulp后就完事儿了的。
根据gulpfile.js配置项中需要的模块依次安装gulp-clone、gulp-htmlmin、gulp-uglify等模块即可。

执行任务正常

最新文章
- MySQL升级
- 网络分析之networkx(转载)
- Format specifies type 'int' but the argument has type 'struct node *'
- 14、SEO工程师要阅读的书籍 - IT软件人员书籍系列文章
- hdu 5351 规律+大数
- visibility和display的区别
- UNIX网络编程——套接字选项
- 【STL】c++ priority_queue的使用方法
- Python3——坦克大战
- Elasticsearch从入门到精通之Elasticsearch集群内的原理
- python多态和规范
- JAVA写接口傻瓜(%)教程(五)
- spring aop 的代理工厂
- Javascript的作用域和闭包(一)
- HDFS笔记(一)
- Windows 下安装 Ubuntu 双系统(更新)
- RandomAccessFile多线程下载
- MySQL数据库crash的问题分析
- 每天CSS学习之!important
- Bash:字符串操作