css:background-position > 精灵技术
background-position : length || length
background-position : position || position
取值:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅 长度单位
position : top | center | bottom | left | center | right
实例
"top left","left top"和"0% 0%","0,0"代表元素的左上角;
"top","top center","center top"和"50% 0"表示在元素顶边居中位置;
"right top","top right"和"100% 0"代元素的是元素的右上角位置;
"left","left center","center left"和"0% 50%"表示在元素左边中间位置;
"center","center center"和"50% 50%"表示在元素中间位置;
"right","right center","center,right"和"100% 50%"表示在元素右边中间位置;
"bottom left","left bottom"和"0% 100%"表示在元素的左下角;
"bottom","bottom center","center bottom"和"50% 100%"表示在元素的底下中间点位置;
"bottom right","right bottom"和“100% 100%”表示在元素右下角位置
为什么要讲CSS精灵技术,网页开发者喜欢在一个图片文件夹里散落着许多小图片,客户端每显示一张图片都会向服务器发送一次请求,图片越多请求次数越多,这样有可能造成图片延迟加载,影响用户体验,随着互联网技术的发展,大家越来越重视网页加载的速度了,于是这些小图片被整合到了一起,CSS Sprites出现了。

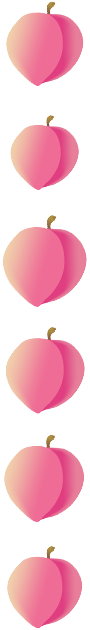
比如上面的图片,我们第一次想要切割第一个桃子出来,第二想要切割第二个或随便一个,按照图片在网页中的坐标是从左到右,上到下,0 0 就是左上角
-----------> x轴
|
|
|
|
|
y轴
width: 90px;
height: 100px;
display: block;
background: url(images/peach.png) 0 0 no-repeat;
这个就可以限制一个框框把第一个桃子显示出来,当你想要第二个桃子,直接改
background-position: 0 -115px;
因为这张图的上桃子间隔是115px。
这边有个实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
*{
padding:0;
margin:0;
}
.container{
width: 1100px;
height: 631px;
margin: 0 auto;
min-width: 900px;
background: url(images/bg.jpg) 50% 50% no-repeat;
position: relative;
}
h1{
position: relative;
top: 55px;
left: 100px;
}
.all_peach{
position: absolute;
top: 85px;
left: 210px;
width: 800px;
height: 500px;
}
/*将图片定位到左上角,用width和height限制显示的宽高,保证只能显示一个桃子*/
.peach{
position: absolute;
top: 0;
left: 0;
width: 90px;
height: 100px;
display: block;
background: url(images/peach.png) 0 0 no-repeat;
animation-iteration-count: infinite;
animation-name: shake;
animation-timing-function: ease-in-out;
}
/*第一个桃子对应的精灵图的一个桃子,background-position: 0 0; 表示左上角,第一个桃子比较大*/
.peach1 {
background-position: 0 0;
top: 158px;
left: 108px;
}
/*background-position: 0 -115; 表示精灵图的第二个桃子*/
.peach2 {
background-position: 0 -115px;
top: 97px;
left: 278px;
}
.peach3 {
background-position: 0 -115px;
top: 129px;
left: 488px;
}
.peach4 {
background-position: 0 -115px;
top: 214px;
left: 297px;
}
.peach5 {
background-position: 0 -115px;
top: 314px;
left: 448px;
}
.peach6 {
background-position: 0 -115px;
top: 305px;
left: 613px;
}
/*动画执行时间*/
.shake1 {
animation-duration: 2.5s;
}
.shake2, .shake3 {
animation-duration: 3.5s;
}
.shake4, .shake5, .shake6{
animation-duration: 4s;
}
/*定义关键帧,从0% ~ 100%(可以自定义)*/
@keyframes shake{
0% {
transform: rotate(2deg);
transform-origin: 50% 0;
}
20% {
transform: rotate(10deg);
transform-origin: 50% 0; }
40% {
transform: rotate(0deg);
transform-origin: 50% 0;
}
60% {
transform: rotate(-2deg);
transform-origin: 50% 0;
}
80%{
transform: rotate(-10deg);
transform-origin:50% 0;
}
100%{
transform: rotate(0deg);
transform-origin: 50% 0;
}
}
</style>
<body>
<div class="container">
<h1>摇晃的桃子</h1>
<div class="all_peach">
<spac class="peach peach1 shake1"></spac>
<spac class="peach peach2 shake2"></spac>
<spac class="peach peach3 shake3"></spac>
<spac class="peach peach4 shake4"></spac>
<spac class="peach peach5 shake5"></spac>
<spac class="peach peach6 shake6"></spac>
</div>
</div>
</body>
</html>
运行效果:

详细了解backrgound-position:https://www.w3cplus.com/content/css3-background-size
最新文章
- Eclipse Android环境搭建
- 【Android自学日记】两种适配器的使用
- jxl读数据库数据生成xls 并下载
- 【图像】Matlab图像标定工具箱
- 关于GridView的第一个item图片加载不出来问题
- Python 入门指南
- Java中字节流和字符流的比较(转)
- c++,opencv播放视频
- JSTL Tag学习笔记之<fn: />
- C#中的表达式树简介
- bzoj 1558: [JSOI2009]等差数列
- 【故障公告】SendCloud 邮件发送服务故障造成大量 QQ 邮箱收不到邮件
- linux查看目录下各个文件大小的命令
- poj3660(Cow Contest)解题报告
- MySQL transaction
- c#万能视频播放器
- python函数知识
- 【转】内存分析工具 MAT 的使用
- Linux删除Screen
- virtualbox+vagrant学习-2(command cli)-2-vagrant cloud命令--有问题