解决ios手机上传竖拍照片旋转90度问题
2024-10-10 00:44:28
html5+canvas进行移动端手机照片上传时,发现ios手机上传竖拍照片会逆时针旋转90度,横拍照片无此问题;Android手机没这个问题。
因此解决这个问题的思路是:获取到照片拍摄的方向角,对非横拍的ios照片进行角度旋转修正。
这里主要利用exif.js读取照片的拍摄信息。
Exif.js 提供了 JavaScript 读取图像的原始数据的功能扩展,例如:拍照方向、相机设备型号、拍摄时间、ISO 感光度、GPS 地理位置等数据。
EXIF 数据主要来自拍摄的照片,多用于移动端开发,PC 端也会用到,此插件兼容主流浏览器,IE10 以下不支持。
这里主要用到Orientation属性。
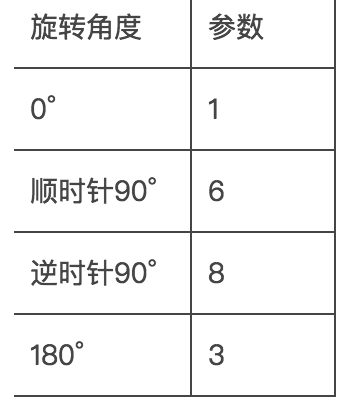
Orientation属性说明如下:

在页面中首先引入 exif.js
主要代码如下:
//获取照片的元信息(拍摄方向)
function getPhotoOrientation(img) {
var orient;
EXIF.getData(img, function() {
orient = EXIF.getTag(this, "Orientation");
});
return orient;
}
//获取照片的拍摄方向
var orient = getPhotoOrientation(image);
//判断图片拍摄方向是否旋转了90度
if (orient == 6) {
canvas.width = width * (image.height / image.width);
canvas.height = width;
drawer.save();
drawer.translate(canvas.width / 2, canvas.height / 2);
drawer.rotate(90 * Math.PI / 180);
drawer.drawImage(image, -(canvas.height / 2), -(canvas.width / 2), canvas.height, canvas.width);
let newImg = canvas.toDataURL("image/jpeg", 1);
$('.img2').attr("src", newImg);
通过读取图片的Orientation属性,如果等于6,则让它旋转90度。
参考demo:http://jsfiddle.net/q3011893/k3z5ev26/embedded/
更多详细内容请访问 https://www.cssge.com/
最新文章
- es-redis
- 自定义 URL Scheme 完全指南
- Git 工作流程
- action和servlet的关系
- PHP 标准库 SPL 之数据结构栈(SplStack)简单实践
- Sublime Text shift+ctrl妙用、Sublime Text快捷组合键大全
- Serialize----序列化django对象
- 用C++程序理解汉字的机内码表示
- iOS应用开发:什么是ARC?
- js深入研究之扩展类,克隆对象,混合类(自定义的extend函数,clone函数,与augment函数)
- 教你如何理解SQL
- Hadoop基础概念介绍
- 操作系统概念学习笔记 10 CPU调度
- sqlserver查询所有表的行数的sql语句
- hibernate查询部分字段转换成实体bean
- pattern
- iOS开发之Objective-C与JavaScript的交互
- java求0~100的质数(素数)
- Educational Codeforces Round 58 (Rated for Div. 2) G 线性基
- modelform的操作以及验证