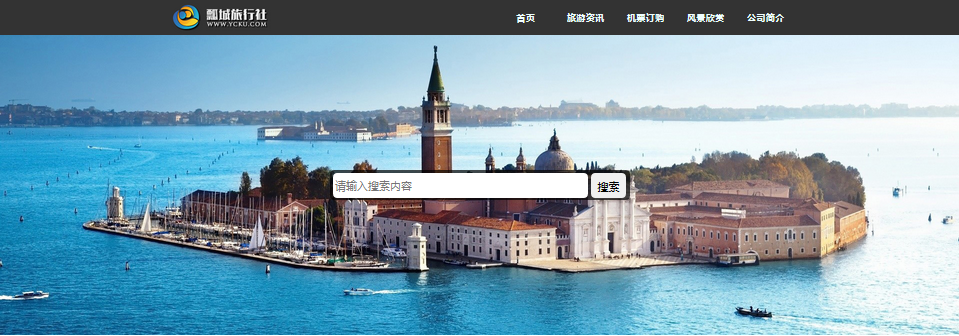
第八十八节,html5+css3pc端固定布局,搜索区,插入大图,搜索框
2024-10-13 21:25:17
html5+css3pc端固定布局,搜索区,插入大图,搜索框
设置一个div作为搜索区域
1.宽度为百分之百
2.最小宽度为1263,因为要考虑到手机,等小屏幕缩小后宽度会自适应,导致破坏布局,将最小宽度设置为1263后,当缩小低于1263时,就是1263的宽度不破坏布局
插入大图
将图片作为背景插入div区域,背景显示一次,背景居中显示
搜索框
在插入背景的div做搜索框,用定位方式居中
完成

html代码
<!--搜索区域-->
<div class="sou-suo">
<h2>搜索</h2>
<div class="sou-suo2"></div>
<div class="sou-suo3">
<input type="text" placeholder="请输入搜索内容">
<button>搜索</button>
</div>
</div>
css代码
/*搜索区域*/
.sou-suo{
width: 100%;
min-width:1263px;
height: 600px;
background: url("../img/search.jpg") no-repeat center;
position: relative;
}
.sou-suo h2{
display: none;
}
.sou-suo .sou-suo2{
width: 600px;
height: 60px;
background-color: #000000;
position: absolute;
top: 50%;
left: 50%;
margin-left: -300px;
margin-top: -30px;
border-radius: 8px;
opacity: 0.7;
}
.sou-suo .sou-suo3{
width: 600px;
height: 60px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -300px;
margin-top: -30px;
border-radius: 8px;
}
.sou-suo .sou-suo3 input{
width: 500px;
height: 50px;
border: none;
border-radius: 8px;
margin: 5px 0 5px 5px;
padding: 0 5px 0 5px;
font-size: 22px;
line-height: 50px;
}
.sou-suo .sou-suo3 button{
width: 70px;
height: 50px;
border: none;
border-radius: 8px;
float: right;
margin: 5px 8px 5px 0;
font-size: 22px;
line-height: 50px;
cursor: pointer;
}
.sou-suo .sou-suo3 button:hover{
background-color: #C6C6C6;
}
最新文章
- 嵌入式&iOS:回调函数(C)与block(OC)传 参/函数 对比
- 网易云音乐PC端刷曲快捷键
- java编程经验积累
- js中Number对象与MATH方法整理总结
- Genesis不能运行Perl编译后的脚本
- iOS - UIToolbar
- CSS3的过渡效果(transition)与动画(animation)
- Quartz简单使用
- Kinect for Windows V2和V1对照开发___彩色数据获取并用OpenCV2.4.10显示
- Sql server 数据库 单用户切换为多用户
- Eclipse无法识别(手机)设备的解决方案
- [转]8 Regular Expressions You Should Know
- Unity3d 简单的小球沿贝塞尔曲线运动(适合场景漫游使用)
- bond-vlan-bridge
- java基础 二进制补码
- 『TensorFlow』卷积层、池化层详解
- crontab 例子
- 【Python】详解Python多线程Selenium跨浏览器测试
- SPOJ Prime or Not - 快速乘 - 快速幂
- 小课堂week18 编程范式巡礼第三季 谈谈依赖反转