attr和prop的区别以及在企业开发中应该如何抉择
2024-09-09 01:36:37
attr和prop有很多相同的地方,比如都可以操作标签的属性节点,而且获取的时候都只可以获取到相同节点的第一个,例如这样:
$('span').attr('class');和$('span').prop('class');都只能返回第一个span的class
同理做属性的修改和添加,删除也都一样。
但是,存在即合理。
而这之间的区别表现在特殊节点属性上,例如selected,
console.log($('input').attr('selected'));//返回undifined
console.log($('input').prop('selected'));//返回false
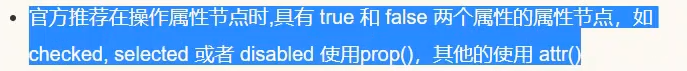
如果还不明白的话可以看下官方文档是这么说的:

最新文章
- Hawk 5.1 数据导入和导出
- NFV技术中遇到的新名词
- servlet1
- Android:30分钟弄明白Touch事件分发机制
- yum 安装mysql5.6
- 自制docker basic image
- 常规轮询请求,客户端用Ajax调webservice的方法
- yaf框架流程二
- centos、linux改变ll命令显示颜色
- springmvc报错 org.springframework.web.servlet.DispatcherServlet
- Eclipse连接SVN服务器
- nginx 日志和监控
- javascript系列之DOM(一)
- Kafka 源代码分析之MessageSet
- 使用maven搭建环境
- MYSQL 索引类型、什么情况下用不上索引、什么情况下不推荐使用索引
- C - A Simple Problem with Integers POJ - 3468 线段树模版(区间查询区间修改)
- ie6 表格td中无内容时不显示边框的解决办法
- 可执行代码(Executable Code)目标代码(object code)
- facebook api之Access Tokens之Business Manager System User