BootStrapTable获取选中数据值并传参至父页面
2024-10-15 04:33:49
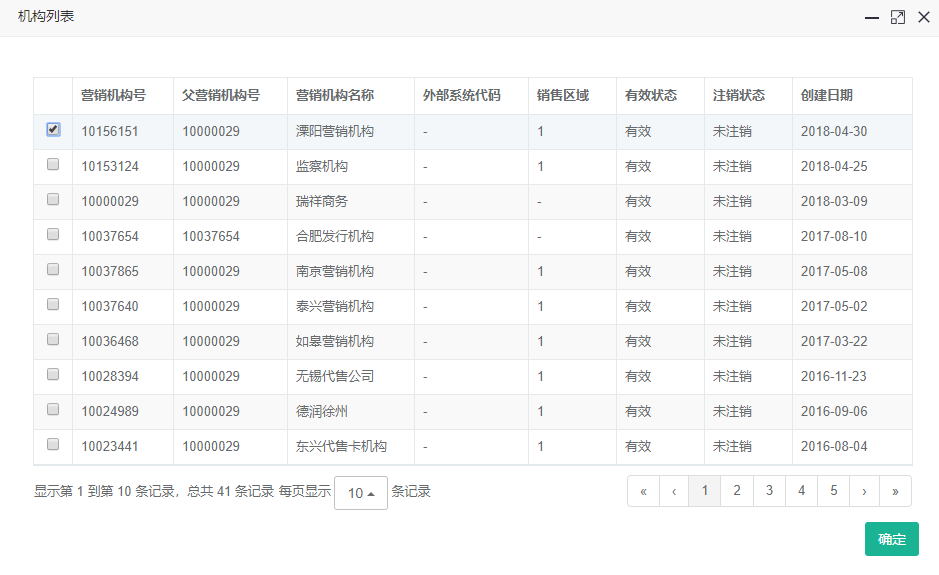
如何实现以下效果呢?

首先,我们先要了解一下BootStrapTable如何获取选中数据的具体值。
如下图所示,怎样选择任意一行,获取其中的数据

一、首先想要选择任意一行,就得必须先有选择框,选择框是BootStrapTable自带的:
$('#exampleTable1').bootstrapTable(
{
method : 'get',
url : prefix + "/list",
iconSize : 'outline',
toolbar : '#exampleToolbar',
striped : true,
dataType : "json",
pagination : true,
//设置true将禁止多选
singleSelect : true,
pageSize : 10,
pageNumber : 1,
sidePagination : "server",
queryParams : function(params) {
return {
limit : params.limit,
offset : params.offset
};
},
columns : [
//只需要加入下面这个checbox,就会在第一列显示选择框
{
checkbox: true,
width : '3%'
},
{
field : 'entityId',
title : '营销机构号',
width : '6%'
},
{
field : 'fatherEntityId',
title : '父营销机构号',
width : '6%'
}
......
]
}
);
二、有了选择框,就可以得到我们想要的数据了
//使用getSelections即可获得,row是json格式的数据
var row = $.map($('#exampleTable1').bootstrapTable('getSelections'),function (row) {
return row;
});
三、这时候我们选中这条数据,按下确定按钮将营销机构号和营销机构名称传递到父页面的input当中
parent.$("#issuerId").val(row[0].entityId);
parent.$("#issuerName").val(row[0].issuerName);
最新文章
- google play iap 常见问题
- line-height的一点粗浅认识
- IOS设计模式-组合设计模式
- C++ 传参数 拉起程序
- input:text 的value 和 attribute('value') 不是一回事
- System.Windows.Forms.Timer
- 【图片处理】cocos2dx png图片压缩处理
- 【git】git常用命令简介
- JAVA日期字符串转化,日期加减
- 查看.a架构文件
- SpringBoot进阶教程(三十)整合Redis之Sentinel哨兵模式
- Xilinx FPGA 移位寄存器IP延时问题
- sql server 获取自增列下一个值或者获取指定表的主键值
- Python学习第十篇——函数初步
- .net异常机制
- Objective-C语法之代码块(block)的使用 (转载)
- Mysql授权root用户远程登录
- Windows系统中监控文件复制操作的几种方式
- selenium常用的断言
- Alpha 冲刺报告6