web项目自定义路由_实现静态资源URL控制
前言: IIS会默认把:图片、JS、HTML、CSS这些文件当成静态资源处理,为了减少服务器压力,默认这些静态资源是不走URL路由规则控制的。
作为小白及初学者,本人对这些了解甚少,补充基础知识吧: 由于业务需求,新建了一个空的WEB项目,但是需要把原项目中的一些功能Copy过来,如:自定义路由这块,在接着这块的时候,遇到了很多问题,后来逐一解决,下面给大家分享下遇到的问题及学到的解决方案,供以后继续学习使用。
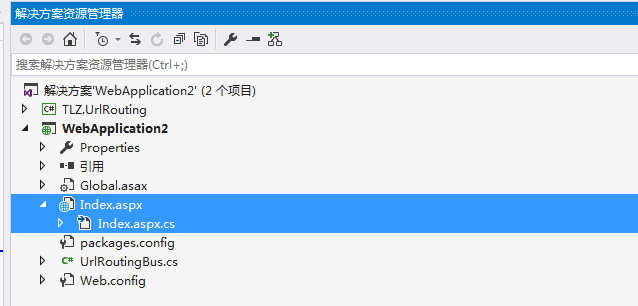
第1个问题:空项目如何建立自定义路由?
1-a:为空项目在根目录下创建全局应用程序类,global.asax.cs文件,global文件的作用是帮助项目处理全局的一些问题,如:项目启动时,项目发生错误时等等,我们用到的路由,就需要在global的监控项目启动事件里注册路由。
需要知道的是:global里的事件是在项目的任一文件加载时会自动执行。具体可以参阅,什么是global文件? https://www.cnblogs.com/saywa3b/p/5809434.html

protected void Application_Start(object sender, EventArgs e)
{
UrlRoutingBus.RegisterRoutes();
}
public class UrlRoutingBus
{
public static void RegisterRoutes()
{
#region Ignore
//注册路由忽略的文件类型
RouteTable.Routes.Ignore("{filename}.png/{*pathInfo}");
RouteTable.Routes.Ignore("{filename}.jpg/{*pathInfo}");
RouteTable.Routes.Ignore("{filename}.css/{*pathInfo}");
RouteTable.Routes.Ignore("{filename}.js/{*pathInfo}");
RouteTable.Routes.Ignore("{filename}.ashx/{*pathInfo}");
#endregion const string CULTURE = "culture";
string culture = "en|cn";
RouteValueDictionary constraints = null;
foreach (UrlRoutingSetting urlRoutingSetting in UrlRoutingSettingConfig.UrlRoutingSettingCollection)
{
constraints = new RouteValueDictionary();
foreach (KeyValuePair<string, object> pair in urlRoutingSetting.Constraints)
{
if (pair.Key.Equals(CULTURE, StringComparison.CurrentCultureIgnoreCase))
{
constraints.Add(CULTURE, string.IsNullOrEmpty(culture) ? pair.Value : culture);
}
else
{
constraints.Add(pair.Key, pair.Value);
}
}
if (!string.IsNullOrEmpty(urlRoutingSetting.DomainName))
{
RouteTable.Routes.Add(new DomainRoute(urlRoutingSetting.DomainName, urlRoutingSetting.RouteUrl, urlRoutingSetting.PhysicalFile, urlRoutingSetting.CheckPhysicalUrlAccess, urlRoutingSetting.Defaults, constraints));
}
else if (!string.IsNullOrEmpty(urlRoutingSetting.RouteName))
{
if (urlRoutingSetting.RouteName.Equals("ajax", StringComparison.CurrentCultureIgnoreCase))
{
RouteTable.Routes.Add(new Route(urlRoutingSetting.RouteUrl, urlRoutingSetting.Defaults, constraints, new HttpHandlerRoute(urlRoutingSetting.PhysicalFile)));
}
else
{
RouteTable.Routes.MapPageRoute(urlRoutingSetting.RouteName, urlRoutingSetting.RouteUrl, urlRoutingSetting.PhysicalFile, urlRoutingSetting.CheckPhysicalUrlAccess, urlRoutingSetting.Defaults, constraints);
}
}
}
}
}
路由配置(给静态文件Url请求设置路由,这个设置是想实现让所有的ajax下的js请求都去找一般处理程序;让所有的Html请求都去找web页面):
<configSections>
<section name="urlRoutingSettings" type="UrlRouting.Config.UrlRoutingSettingConfigSection, TLZ.UrlRouting" />
</configSections> <urlRoutingSettings>
<settings>
<clear />
<add routeName="ajax" routeUrl="ajax/{0}.js" physicalFile="~/ajax/{0}.ashx" checkPhysicalUrlAccess="true" />
<add routeName="html_" routeUrl="{0}.html" physicalFile="~/{0}.aspx" />
</settings>
</urlRoutingSettings>
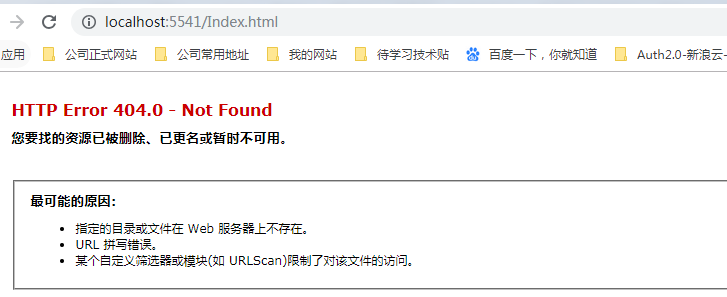
第2个问题:在完成了自定义路由后,并在项目启动时添加了注册方法,我们开始做测试:


发现我们设置的路由并没有起作用???后来查阅很多资料,并请教老大后才知道,这些都属于静态资源。.net默认是不走Url路由规则的,即使我们定义了注册了路由!!
后来老大给了一个方法:webconfig可以设置强制让所有的HTTP请求默认走路由规则:
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<add name="UrlRoutingModule" type="System.Web.Routing.UrlRoutingModule,System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
</modules>
</system.webServer>
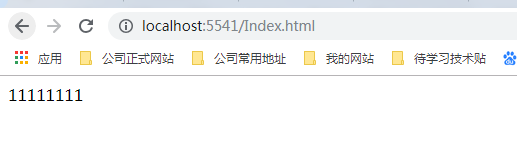
重新验证效果,可以请求到页面:Index.aspx页面了,成功了,很高兴:

到这里我们已经实现了:使用自定义路由控制静态资源的请求控制。。。 当然我好遇到了一些其他的知识点给大家分享下:
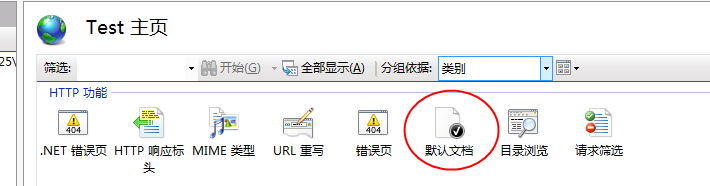
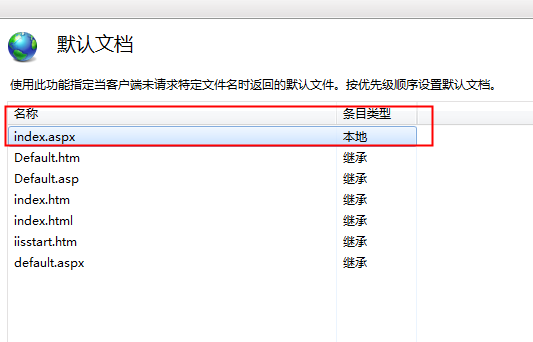
第3个问题:如何设置项目默认启动页?为什么项目会默认显示Index.html页面的内容?
其实这个启动页是在IIS里可以看到的,默认的启动页是:


其中index.aspx是我们新加的启动页,配置文件会自动生成配置:
<system.webServer>
<modules runAllManagedModulesForAllRequests="true">
<add name="UrlRoutingModule" type="System.Web.Routing.UrlRoutingModule,System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
</modules>
<defaultDocument>
<files>
<add value="index.aspx" />
</files>
</defaultDocument>
</system.webServer>
第4个问题:经过翻阅资料了解到,.net之所以默认静态资源不走规则控制,是为了节约服务器资源,减少中间处理和请求,提升网页加载效率的考虑。 那么自己的项目本身页面是aspx,经过自定义路由改造成.html的URL形式,主要为了什么?
项目中原本就是静态文件的资源,如果多了这一层处理,是不是违背了.net对静态资源处理的初衷??
第一个小问题的解释:
这个:需要了解一个概念:“伪静态”,我们把原本非静态资源伪装成静态资源的形式,这有一些列的好处,最直接的就是:有利于浏览器的URL地址收录;帮助我们隐藏项目结构,有利于安全; 对请求参数的在URL中传输方式的改造等等吧。 说的不太准确,这里放一个参考地址: https://baike.baidu.com/item/%E4%BC%AA%E9%9D%99%E6%80%81
第二个小问题的解释:
我们已经在注册路由的时候,加了过滤的请求。。第二个如果是请求的静态资源走的是:http请求,不在当前项目域内的静态资源,并不受本项目路由约束,如:
<script type="text/javascript" src="js/test.js"></script>
<script type="text/javascript" src="http://www.abc.com/js/test.js"></script>
第一个走的是项目内的规则,第二个JS则不受本项目约束。
大家就这么多吧,没有仔细验证,可能有不对的地方,供参考学习使用,以后会继续完善补充...
最新文章
- php字符串处理函数大全
- 最火的.NET开源项目
- js子窗体、父窗体方法互调
- Prince2的七大原则(7)
- poj 3301 Texas Trip 三分法
- 《find技巧》-“linux命令五分系列”之一
- openvswitch安装、基本操作
- 蓝桥杯 C语言 入门训练 序列求和
- webpack 3.X学习之基本配置
- Java图片加文字水印
- aop技术理解使用
- libfacedetection简单使用记录
- 【Loadrunner】Loadrunner 手动关联技术
- WebStorage (1) 实例
- 30-seconds-of-css
- 【JAVA】使用Aphache poi操作EXCEL 笔记
- MVC的注意事项及开发技巧
- AbpZero的Swagger汉化之旅
- java实现hash一致性算法
- centos配置虚拟主机virtualhost,让服务器支持多网站多域名(转)