CSS基础一
css作用
css将内容和样式相分离,便于修改样式。
HTML 写网页的内容,CSS写内容的样式
CSS构成
p{ /*p为标签,也可以称为选择器,选择包住的内容的格式*/
font-size:12px; /*p标签内部对各种属性的定义*/
color:blue;
font-weight:bold; /* 注释,可以跨行*/
}
CSS添加方法:
1.行内添加 直接在标签内部添加style,后面跟属性名和具体的属性
如:
<p style = “color:red;”>
天使投资指早期投资,尤其指个人早期投资。
</p>
2.内嵌样式 方法如下:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css"> <!--将对css的说明写在head部分 -->
p{ <!--对css的具体定义-->
color:red; /*设置字体颜色*/
}
</style>
</head>
<body>
<p>天使投资指早期投资,尤其指个人早期投资。</p> <!--此处的p标签会根据上述css定义的样式进行显示-->
</body>
</html>
3.单独的外部式样式表文件style.css
用内嵌方式添加,但是如果多个页面的样式一样,则每个页面都要写一遍样式,所以有第三种方法,将css放在一个单独的文件中,都可以引用,便于维护,同时使HTML和CSS完全分离。
如:先写一个css文件 直接写样式就行,不用写style
p{ /*css文件中直接这样写就行,不用写其他的*/
color:red; /*设置文字颜色*/
}
然后引用:
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="css/style.css" /> 引用前面定义的css样式
</head>
<body>
<p>天使投资指早期投资,尤其指个人早期投资。</p>
</body>
</html>
三种添加方法的一些问题
一个html文档内可以引用多个外部样式表
三种添加方式间的关系:首先是行内添加,然后为了使样式和内容分离,
三种添加的优先级:行内样式> 内嵌样式> 链接样式>浏览器默认样式(总之就是按照离的近的那个算)
如
外部样式表文件
h3{
color:red;
text-align:left;
font-size:8pt;
}
内嵌样式
h3{
text-align:right;
font-size:20pt;
}
最后用时,h3得到的样式是
color:red; 因为内嵌并没有定义,故按照外部的来
text-align:right; 按照内嵌的样式
font-size:20pt;
CSS选择器
1.标签选择器: 就是原有的标签(如p,h1,body,hr等),给他设置属性
2.类别选择器:(就是当你对p,h1等标签想有多种风格时,不同的内容引用不同的风格,这时,用类别选择器,将不同的风格区分开)(实际上,就是让标签选择器按照类别选择器定义的方式去显示内容,根据类名确立用哪个风格的标签)
使用方式: .类名 <标签 class="类名"> 类名前加 "."
如:
<style type="text/css">
p { font-size:12px; } 这个是p的自己设定的默认风格
.one{ font-size:18px; } 类别为one的风格 one前加 "."
.two{font-size:24px; } 类别为two的风格
</style>
<body>
<p class="one">类别1</p>
<p class="two">类别2</p>
<p>普通段落中的文字</p>
</body>
3.ID选择器
(和类别选择器很像,唯一区别就是只能引用一次 ???)
使用方法: #id名 <标签 id="id名">
如:
<style type="text/css">
#one{font-size:12px;}
#two{font-size:24px;}
</style>
<body>
<p id="one">文字1</p>
<p id="two">文字2</p>
</body>
4.嵌套声明
(当你对一堆话中想标出一个重点时)(即和周围其他的样式不一样时使用)
<style type="text/css">
p span{ 代表p标签中span中的内容用下列的样式 如何用body呢??应该就是body后空格跟span span前有空格
color:red; 使用时,p后跟空格后跟span
}
</style>
<body>
<p> <span>天使投资</span> 是投资方式的一种</p>
</body>
5.集体声明
(就是当好几个标签的属性想设置的一样时,可以写到一块,中间用逗号隔开)
(就好比int a,b,c 这样同时声明好几个)
如:
<style type="text/css">
h1,p { text-align:center; h1和p都设置为居中
}
</style>
6.全局声明
(就是所有的东西都想设置为这种属性,相当于一个统一的规定)
如
<style type="text/css">
* {
text-align:center;
}
</style>
<body>
<h1>欢迎访问论坛</h1> 此时h1,p,h2均按照前面声明的居中
<p>欢迎访问论坛</p>
<h2>欢迎访问论坛</h2>
</body>
选择器使用的一些细节
使用:多个class混用时,中间用空格分开如: ???是不是当有多个同时使用时都是用空格隔开,当第一个找不到用第二个时都是用“,”隔开
<div class="one yellow left">……</div>
id和class混用
<div id="my" class="one yellow left" >
文本和文字样式
基本单位
| 单位 | 描述 | 说明 |
| px | 像素 | 就是以多少个屏幕上的像素点为单位 |
| em |
字符 1em--1个字符 2em--2个字符 自动适应用户所使用的字体 |
|
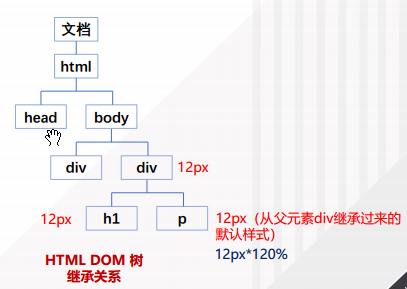
| % | 百分比 |
根据其上一层元素的大小的百分比。下一层默认为上一层的大小,故可以用百分号设置相对于上一层的大小 |
具体说明:

颜色
| 颜色 | 描述 |
| red,blue,green | 这是一些已经定义好的颜色名字,可以直接使用 |
| rgb(x,x,x) |
RGB 值 |
| rgb(x%, x%, x%) |
RGB 百分比值 0%-100% |
| rgba(x,x,x,x) |
RGB 值,透明度 |
| #rrggbb |
十六进制数 |
文本
| 属性 | 描述 | 取值 |
| color | 文本颜色 |
red #f00 |
| letter -spacing |
字符间距 就是一行中两个字符的间距 |
2px -3px |
| line-height | 行高,文本的一行有多高 | 14px 1.5em 120% |
| text -align | 对齐方式 | center left right justify |
| text -decoration | 装饰线,就是文本上带一条线 |
none |
| text -indent | 首行缩进 | 2em |
如:
字符间距 letter-spacing:2px;
行高 line-height:2em;
对齐方式 text-align:justify 两端对齐
装饰线 text-decoration:line-through 线在文字中间
利用行高设置垂直居中:
p{
height: 40px;
background-color: #ccc;
font-size: 14px;
line-height: 40px; 即将行高设置的和段落高度一样
}
可以用于去掉超链接的下划线:
a{
text-decoration: none;
}
<a href="#">链接2</a>
字体属性
| 属性 | 描述 | 说明 |
| font | 在一个声明中设置所有的字体属性 |
font: bold 18px '幼圆' font: 斜体 粗体 字号/行高 字体 font: italic bold 16px/1.5em '宋体'; |
| font -family | 字体系列 |
网页安全字体 |
| font -size | 字号 | 14px 120% |
| font -style | 斜体 | italic |
| font -weight | 粗体 | bold |
对font-family font -family: "Hiragino Sans GB", "Microsoft YaHei", sans-serif; 如果第一种字体无,则用第二种字体。(因为用,隔开)如果字体名称有空格,则用双引号扩住
背景和超链接
背景:
| 属性 | 说明 | 使用 |
| background-color | 背景颜色 | 颜色的那几种单位 |
| background-image |
背景图片,当有背景图片时, 不在显示背景颜色。 |
url("image/logo.png")
|
| background-repeat |
背景是否重复填充,是否重复多次填满一页, 一行,一列 |
repeat |
| background | 将属性全部定义 | background:颜色 图片 重复 |
若同时又背景图片和背景颜色,则显示背景图片,当图片加载不出来时,显示背景图片。
若定义了一个空元素(即标签内部未填内容如<p> </p>),则需要设定元素的高度和宽度,才能显示图片,否则显示颜色(好像是什么都不显示)
如:
div{
height:30px;
width:600px;
background: url(“images/bg1.gif”) repeat-x;
}
超链接:
有四种状态(可以直接设置不同状态下的样式也可以对<a>设置总的样式)
| a:link | 普通的、未被访问的链接 |
| a:visited | 用户已访问的链接 |
| a:hover | 鼠标指针位于链接的上方悬停 |
| a:active | 链接被点击的时刻 |
a:hover 必须位于 a:link 和 a:visited 之后
a:active 必须位于 a:hover 之后
可以记为 Love Hate
如:
a:link {
text-decoration: none;
color: #09f;/*未访问*/
}
鼠标悬停放大字体的实现:
a{ 先设置总的样式
font-size: 22px;
}
a:hover{ 悬停时的样式
font-size: 120%;
}
列表和表格:
列表的属性 (ul和ol中)
| 属性 | 描述 | 使用 |
| list-style |
设置所有用于列表的属性,放在一个声明中. 如同上面的background,font等。 |
|
| list-style-image | 为列表项标志设置图像,用一个图片代替原来的点 |
url("image/logo.png")
|
| list-style-position |
标志的位置 是指标志是在外面还是在文字哪儿(就是Word中 |
inside outside |
| list-style-type | 标志的类型 |
list-stype-type的类型:

表格:
各种属性
| width | 宽度 |
| height | 高度 |
| border |
表格的边框的属性 border: 1px solid #eee; |
| border-collapse |
看是否将线合并 如将双线合并到一块 border-collapse:collapse |
奇偶选择器(用于将不同的行背景显示不同颜色)
标签:nth-child(odd|even|一个数字)
如:
tr:nth-child(odd){ 让奇数位的行背景变为这种颜色
background-color:#EAF2D3;
}
一些基本使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css"> p{
font-size: 15px;
color: red;
}
p span{
font-size: 30px;
}
.text1{
letter-spacing: 2px;
line-height: 1.5em;
text-align: left;
text-decoration: none;
text-indent: 2em;
font-family: 宋体;
font-weight: bold;
}
.text2{
color: blue;
letter-spacing: 2px;
line-height: 1.5em;
text-align: left;
text-decoration: none;
text-indent: 2em;
font-family: 宋体;
font-size: 14px;
font-style: italic;
}
#weiyi{
color: rgb(66,66,66);
letter-spacing: 2px;
line-height: 1.5em;
text-align: left;
text-decoration: none;
text-indent: 2em;
font-family: 宋体;
font-size: 14px;
font-style: italic;
}
div{
height:600px;
width:800px;
background-color:rgb(66,66,66);
background-image:url("image/logo.png");
}
a{
font-size: 15px;
text-decoration: none;
}
a:hover{
font-size: 120%;
text-decoration: underline;
}
</style>
</head>
<body>
<p class="text1">你好,所得<span>税法答复第三方</span>你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方</p>
<p class="text2">你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方</p>
<p id="weiyi">你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方</p>
<p id="weiyi">你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方你好,所得税法答复第三方</p> <div>
<p style="text-align: center; line-height: 600px; font-size: 30px;">垂直居中显示的一段文字</p>
</div> <a href="http://www.baidu.com">百度一下</a> </body>
</html>
最新文章
- Linux and the Device Tree
- VS2010编译Boost 1.57 静态链接库
- JavaScript设计模式学习笔记
- EasyUI的datagrid分页
- 怎样学习Scala泛函编程
- mac java 环境设置
- java基础回顾(七)——ThreadPoolExecutor
- 一个Brushes笔画应用ios源码完整版
- php异步加载、多线程fsockopen()、fputs()
- java nio使用方法(转)
- UIActionSheet底部弹出框
- Spring摘记
- Java 面试知识点解析(四)——版本特性篇
- html 转义处理
- 自己写一个分页PageHelper
- HTML 浏览器对象 讲解
- java-文件和I/O
- spring boot (入门简介 demo)
- SIMULINK的模块库介绍
- codis+redis 集群搭建管理