实现在某一指定位置的div在窗口滚动到指定位置的时候fixed定位
2024-09-02 21:00:14
HTML:
<div class="top">
·····内容
</div>
<div class="scroll"></div>
<div class="bottom">
·······内容
</div>
CSS:
.sfixed{
position:fixed;
top:0px;
left:0px;
z-index:;
}
.scroll{
······样式
}
Jq:
<script>
var top1=$(".scroll").offset().top;
$(window).scroll(function(){
var win_top=$(this).scrollTop();
var top=$(".scroll").offset().top;
if(win_top>=top){
$(".scroll").addClass("sfixed");
}//如果此处用else判断来remove sfixed这个类的话是不行的,因为当加上这个类的时候,".scroll"这个元素fixed的top值是0,获取到的offset.top就相当于是当前滚动条的滚动的距离,win_top与top值就一直相等了,这样会导致抖动;只有与以前的距离做比较才能实现滑上去的时候能回到原来的位置。
if(win_top<top1){
$(".scroll").removeClass("sfixed");
}
})
</script>
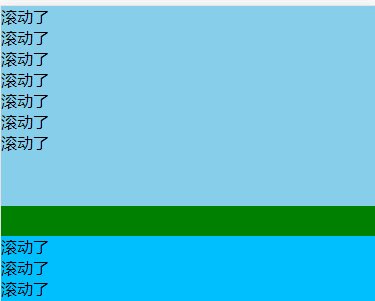
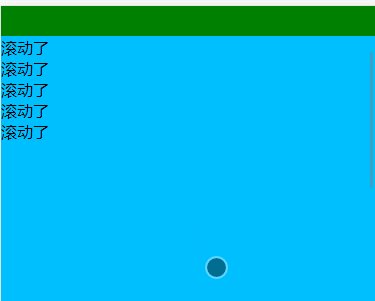
效果:与最初的top值比较:

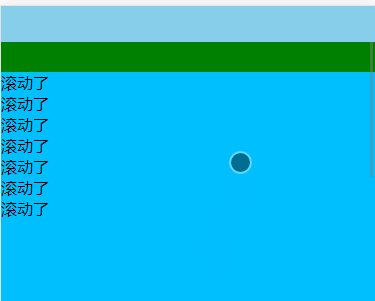
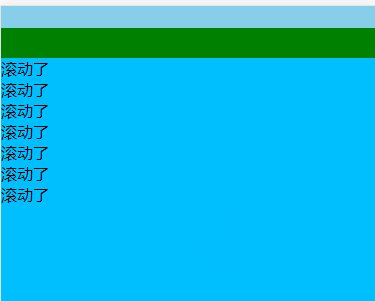
不与最初的top值比较,直接else:

思路:滑下来的时候,如果此时滚动条到顶部的距离大于最初那个div到顶部的距离的时候就让这个div固定定位;
滑上去的时候,如果此时滚动条到顶部的距离比原来div到顶部的距离的时候就去掉固定定位的属性。
最新文章
- C和指针 第十五章 输入输出缓冲
- js zTree的用法
- NMAP 基本用法
- 冲刺阶段 day 4
- BZOJ3776 : 警察局
- 观察者模式(Observer)
- DragSortListView学习总结
- disconf实践(一)
- poj3080Blue Jeans(在m个串中找到这m个串的 最长连续公共子序列)
- 关于Java和.NET之间的通信问题(JSON)
- mybatis3.4测试CRUD
- jQuery选择器,用逗号分隔的时候需要注意范围问题
- java多线程一览
- 解决:vue项目中多个echarts图表只有最后一个随浏览器变化改变大小
- c++ 异常处理(1)
- Spring学习13-中IOC(工厂模式)和AOP(代理模式)的详细解释
- 内存记号(Memory Trail)[自定义的名字] --调试方法
- 【转】vim折叠功能
- notepad++程序员开发插件
- ubuntu启动流程和要读取相关文件