MaterialRefreshLayout+ListView 下拉刷新 上拉加载
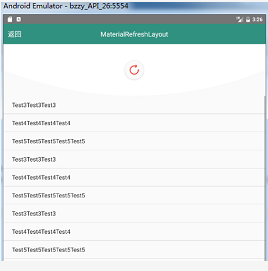
效果图是这样的,有入侵式的,非入侵式的,带波浪效果的......就那几个属性,都给出来了,自己去试就行。



下拉刷新 上拉加载 关于下拉刷新-上拉加载的效果,有许许多多的实现方式,百度了一下竟然有几十种第三方的可以实现......
SwipeRefreshLayout是Google官方推出的一个控件,不需要添加依赖什么的,直接使用即可,但是只支持下拉刷新,上拉加载没有实现,包括点击事件什么的也没有很好的集成,如果你的需求仅仅是列表展示,下拉刷新的话不妨一试,还是挺简单的。
BGARefreshLayout支持四种下拉刷新和一种上拉加载效果,也非常不错,值得一试。
还有BRVAH,一个更加强大的第三方库,使用BRVAH可以满足你大部分的需求,本文不做讲解,下篇文章再展开探讨。
BRVAH官网链接:(非常推荐用这个)http://www.recyclerview.org/
本文要讲的是MaterialRefreshLayout,因为仅仅演示刷新和加载效果,所以简单的用了ListView,也没有自己写适配器,简单的用了系统自带的ArrayAdapter。正常应该用RecycleView,毕竟可以自定义事件嘛。
1.首先添加依赖。
compile 'com.cjj.materialrefeshlayout:library:1.3.0'
2.布局文件:
如果复制过去的话可能会报错,没关系,重新加载一下项目就可以了。建议手写。
<com.cjj.MaterialRefreshLayout
android:id="@+id/refresh"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:overlay="false"
app:wave_show="true"
> <ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</com.cjj.MaterialRefreshLayout>
还有几个属性可以自己试一试:
app:wave_height_type="higher" 改变刷新布局的高度
app:wave_color="#61bf5c"改变刷新布局的背景颜色
3.初始化控件并给ListView设置适配器:
private MaterialRefreshLayout mMaterialRefreshLayout;
private ListView mListView;
private ArrayList<String> list = new ArrayList<String>();
private ArrayAdapter mArrayList; mMaterialRefreshLayout = (MaterialRefreshLayout)findViewById(R.id.refresh);
mListView = (ListView) findViewById(R.id.listview);
mArrayList = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,list);
mListView.setAdapter(mArrayList);
/**
* todo 在上拉刷新的时候,判断,是否处于上拉刷新,如果是的话,就禁止在一次刷新,保障在数据加载完成之前
* todo 避免重复和多次加载
*/
private Boolean isLoadMore = true;
4.获取数据(这里用的是假数据):
private void initDate() {
for (int i = ;i<;i++) {
list.add("Test3Test3Test3");
list.add("Test4Test4Test4Test4");
list.add("Test5Test5Test5Test5Test5");
}
}
5.设置允许上拉加载更多,默认只允许下拉刷新不允许上拉加载。
/**
* todo 设置是否上拉加载更多,默认是false,要手动改为true,要不然不会出现上拉加载
*/
mMaterialRefreshLayout.setLoadMore(isLoadMore);
6.设置下拉、上拉的监听事件(重点):
注意事项注释都有标注。
mMaterialRefreshLayout.setMaterialRefreshListener(new MaterialRefreshListener() {
@Override
public void onRefresh(MaterialRefreshLayout materialRefreshLayout) {
mMaterialRefreshLayout.finishRefreshLoadMore();
//todo 一般加载数据都是在子线程中,这里我用到了handler
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
for (int i = ; i <= ; i++) {
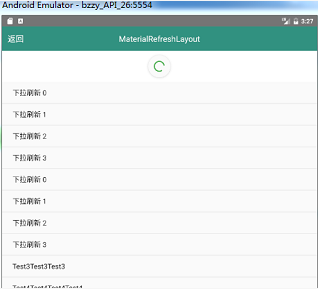
list.add(i,"下拉刷新 " + i);
}
mArrayList.notifyDataSetChanged();//todo 通知刷新
//下拉刷新停止
mMaterialRefreshLayout.finishRefresh();
}
},);
}
//todo 真正用的时候,就会去定义方法,获取数据,一般都是分页,在数据端获取的时候,把页数去增加一,然后在去服务端去获取数据
@Override
public void onRefreshLoadMore(MaterialRefreshLayout materialRefreshLayout) {
super.onRefreshLoadMore(materialRefreshLayout);
mMaterialRefreshLayout.finishRefresh();
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
isLoadMore = false;//todo 上拉的时候把下拉取消
for (int i = ; i <= ; i++) {
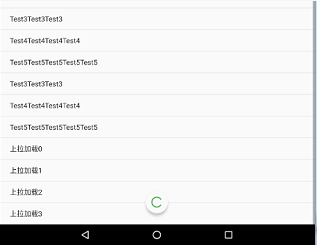
list.add("上拉加载" + i);
}
//todo 通知刷新
mArrayList.notifyDataSetChanged();
/**
* 完成加载数据后,调用此方法,要不然刷新的效果不会消失
*/
mMaterialRefreshLayout.finishRefreshLoadMore();
}
}, );
}
在代码中也可以动态设置各种属性:后两个一个是自动下拉刷新,一个是自动上拉加载
materialRefreshLayout.setIsOverLay(true);
materialRefreshLayout.setWaveShow(false);
materialRefreshLayout.setWaveColor(0xffffffff);
materialRefreshLayout.setLoadMore(true);
materialRefreshLayout.autoRefresh();
aterialRefreshLayout.autoRefreshLoadMore();
总体代码给一个,仅供参考:
private MaterialRefreshLayout mMaterialRefreshLayout;
private ListView mListView;
private ArrayList<String> list = new ArrayList<String>();
private ArrayAdapter mArrayList; /**
* todo 在上拉刷新的时候,判断,是否处于上拉刷新,如果是的话,就禁止在一次刷新,保障在数据加载完成之前
* todo 避免重复和多次加载
*/
private Boolean isLoadMore = true; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_material_refresh_layout);
initDate();
initView();
} //假数据
private void initDate() {
for (int i = ;i<;i++) {
list.add("Test3Test3Test3");
list.add("Test4Test4Test4Test4");
list.add("Test5Test5Test5Test5Test5");
}
} private void initView() {
mMaterialRefreshLayout = (MaterialRefreshLayout)findViewById(R.id.refresh);
mListView = (ListView) findViewById(R.id.listview);
mArrayList = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_1,list);
mListView.setAdapter(mArrayList); /**
* todo 设置是否上拉加载更多,默认是false,要手动改为true,要不然不会出现上拉加载
*/
mMaterialRefreshLayout.setLoadMore(isLoadMore);
mMaterialRefreshLayout.setMaterialRefreshListener(new MaterialRefreshListener() {
@Override
public void onRefresh(MaterialRefreshLayout materialRefreshLayout) {
mMaterialRefreshLayout.finishRefreshLoadMore();
//todo 一般加载数据都是在子线程中,这里我用到了handler
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
for (int i = ; i <= ; i++) {
list.add(i,"下拉刷新 " + i);
}
mArrayList.notifyDataSetChanged();//todo 通知刷新 //下拉刷新停止
mMaterialRefreshLayout.finishRefresh();
}
},);
} //todo 真正用的时候,就会去定义方法,获取数据,一般都是分页,在数据端获取的时候,把页数去增加一,然后在去服务端去获取数据
@Override
public void onRefreshLoadMore(MaterialRefreshLayout materialRefreshLayout) {
super.onRefreshLoadMore(materialRefreshLayout);
mMaterialRefreshLayout.finishRefresh();
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
isLoadMore = false;//todo 上拉的时候把下拉取消
for (int i = ; i <= ; i++) {
list.add("上拉加载" + i);
}
//todo 通知刷新
mArrayList.notifyDataSetChanged(); /**
* 完成加载数据后,调用此方法,要不然刷新的效果不会消失
*/
mMaterialRefreshLayout.finishRefreshLoadMore();
}
}, );
}
});
} public void goBack(View view) {
finish();
}
最新文章
- Javascript知识点记录(二)
- Android开发(二十五)——Android上传文件至七牛
- js中的排序
- 转载 模板整理 by gc812
- linphone3.4.0代码分析
- HDU 4587 TWO NODES 割点
- OKHttp的简单使用
- 2015.4.16-SQL-内连接与外连接
- CodeForces 448
- layim+signalr2.0在线轻聊版解决方案
- python+selenium安装
- Python脱产8期 Day11 2019/4/25
- Java基础四(switch、数组、)
- SimpleDateFormat 使用时出现的线程同步问题。。。
- LeetCode: Median of Two Sorted Arrays 解题报告
- par函数的las参数-控制x轴和y轴标签的方向
- Oracle 数据表的管理
- RocketMQ 拉取消息-通信模块
- HNOI2002 彩票 [搜索]
- 13. CTF综合靶机渗透(六)