GIT讲解
一、什么是Git:
Git是目前世界上最先进的分布式版本控制系统。
二、为什么要用版本控制系统:
1、更方便的存储版本
2、恢复之前的版本
3、更方便的进行对比
4、协同合作
三、如何安装GIT:
1、git下载官网:https://git-scm.com
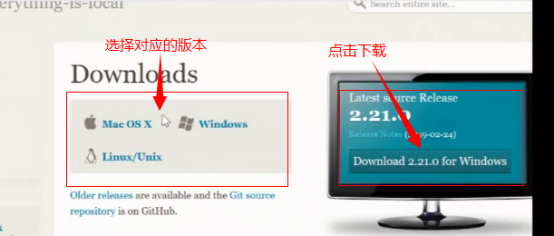
2、点击DOWNLOAD:

2、根据自己的电脑系统选择对应的版本进行下载:

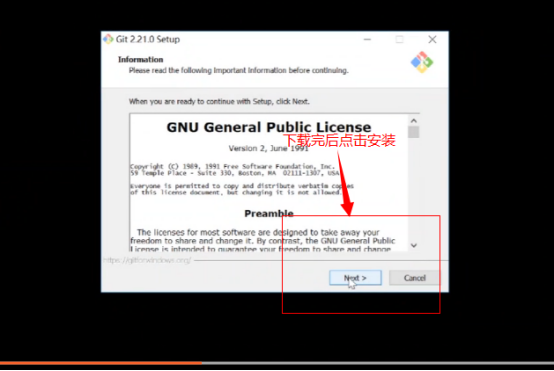
3、下载完后点击next进行安装:

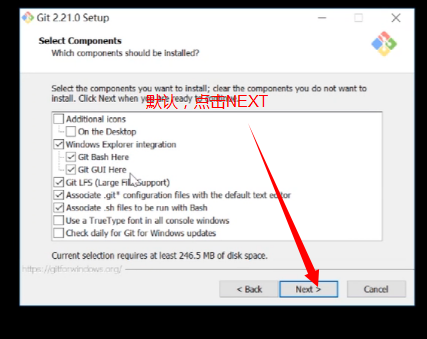
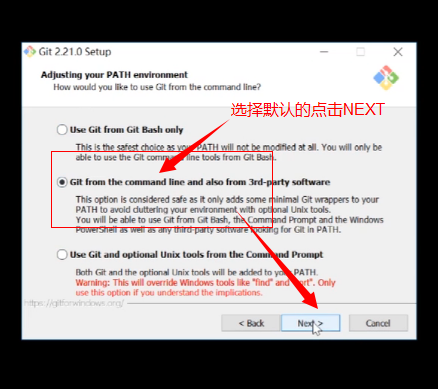
4、选择默认安装点击NEXT:

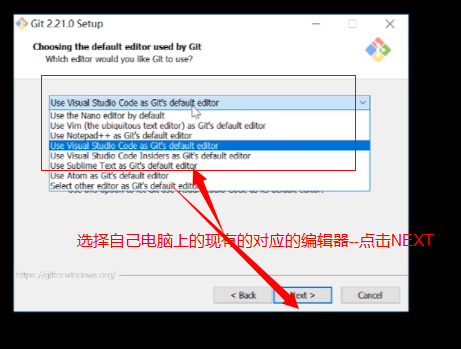
5、根据自己电脑上现有的编辑器选择对应的编辑器点击NEXT:

6、选择默认的:

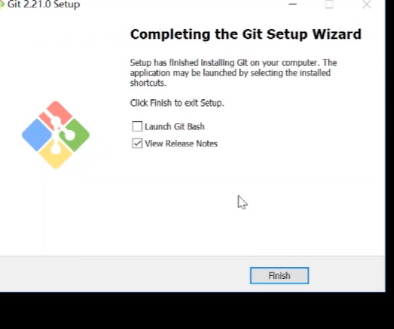
7、一路NEXT完成安装:

四、检测GIT安装是否成功:
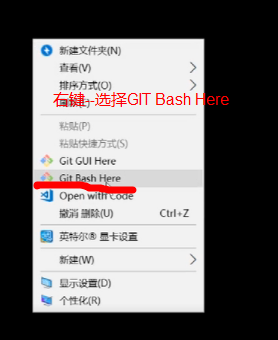
1、在桌面上鼠标--右键--选择“GIT Bash Here"

2、输入$ git --version:

五、GIT最小配置:
没有进行配置会出现警示信息(user.name , user.email),通过命令配置。
之所以要进行配置就是在协同工作中,知道这个版本的开发与修改是谁做(user.name)的,而且从配置的邮箱中可以方便联系到你(user.email):

如果需要修改配置者可以:

即重新执行设置:
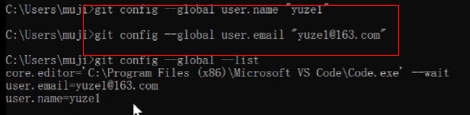
$ git config --global user.name "yourself"
$ git config --global user.email "youself@163.com"
查询是否配置成功:
$ git config --global --list
六、建立GIT仓库:
1、已经有文件的情况下:
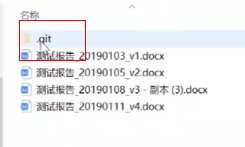
比如在\D盘有一个测试报告文件:

首先进入测试报告文件夹:

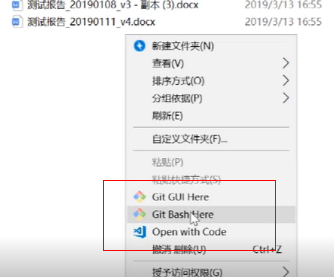
然后右键点击:Git Bash Here:

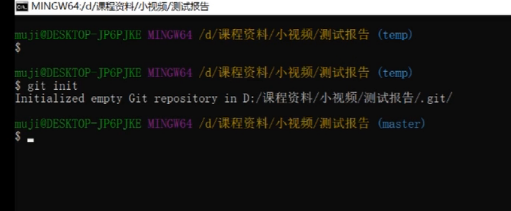
执行$ git init 命令

就会在原来的文件夹下面出现一个 .git文件:

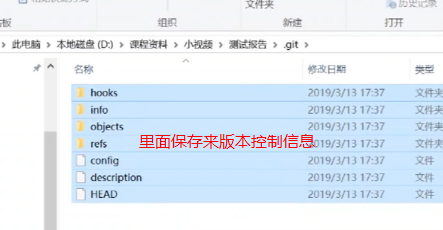
点击.git文件,可以看到里面保存了此次运行的版本控制信息:

2、在没有项目的情况下创建新项目:
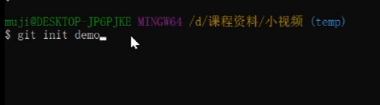
输入:$ git init filename

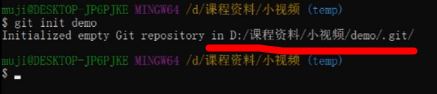
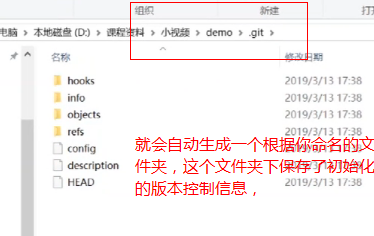
就会生成一个.git的文件夹:

这里我创建的新项目命名为Demo,那么就会在你当前的目录下生成一个新的项目Demo,保存了初始化的版本控制信息:

总结:建立仓库
已经有文件的时候:
$ cd file_folder
$ git init
没有文件的时候:
$ cd file_folder
$ git init projectsname
七、建立GIT配置优先级:
话不多说,首先大家记住GIT仓库中的配置优先级顺序:local 》 global 》system
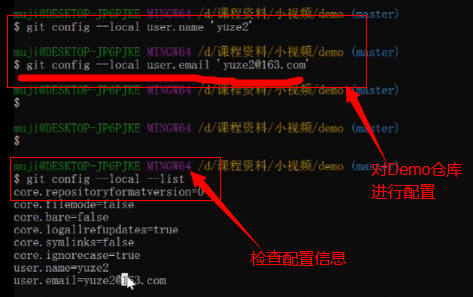
首先我对我刚才新建的Demo进行配置:
进入Demo文件夹,然后右键点击:Git Bash Here:
输入:
$ git config --local user.name 'yourselfname'
$ git config --local user.email 'yourselremail@163.com'
输入:$ git config --local --list 进行检查是否成功。

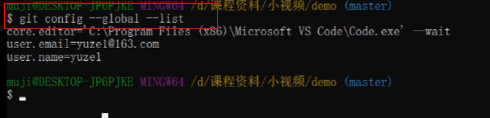
输入:$ git config --global --list 检索全局配置信息:可以看到显示的之前的配置信息,而不是这次的配置信息

总结:配置Local信息
缺省等同于local
$ git config --local :local 只对仓库有效
$ git config --global :global 对登陆用户所有的参考有效
$ git config --system : system 对系统的所有用户有效
八、GIT的版本提交:
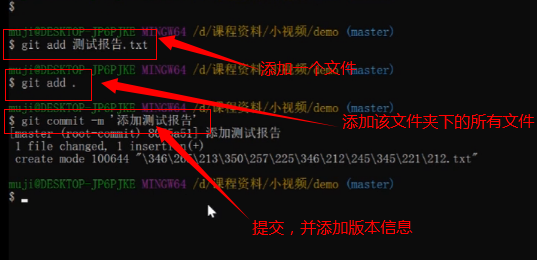
例如,我想对我的Demo项目坐一下修改,在demo中添加测试报告文件:

然后,对修改后的项目进行提交。
输入:$ git add 测试报告.txt,如果想添加该文件夹下的所有文件,者输入:$ git add .
最好输入:git commit -m '版本信息’, 完成提交此次内容。

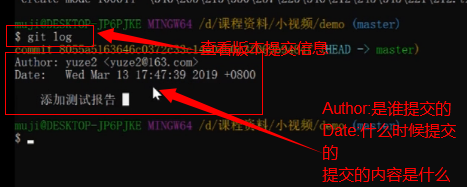
通过输入:git log ,可以查看提交的信息:
Author:name --提交人是谁
Date:XXX --什么时候提交的
“xxxx" --提交的版本信息

最新文章
- 3.Windows Server 2012 R2数据库部署
- dWebBrowser常用知识点
- 使用 nginx + thin 的配置启动 rails server
- PS4 的下载速度问题
- 在Spring中使用JDK定时器实现调度任务
- 快速配置 Samba 将 Linux 目录映射为 Windows 驱动器
- 一种H.264高清视频的无参考视频质量评价算法(基于QP和跳过宏块数)
- HashMap,HashTable ,LinkedHashMap,TreeMap的区别
- 『珍藏】eclipse快捷键
- websocket简单实例
- [dotnet core]落地微服务特色的DevOps管道,持续集成/部署到kubernetes。
- eclipse导入maven项目,但无法编译的问题
- ClassThird
- 论文笔记之:Graph Attention Networks
- sass 的安装 编译 使用
- PICE(2):JDBCStreaming - gRPC-JDBC Service
- C++切割文件
- Centos6.4下安装protobuf-c问题及解决办法
- junit中test注解测试使用案列解析二
- css属性 writing-mode 改变文字书写方向