HTML5:新元素来实现一下网页布局
2024-09-04 04:25:07
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5新元素标签:重新给网页布局</title>
<style type="text/css">
*{margin:0;padding:0}
a{text-decoration:none}
nav ul li {
list-style:none;
font-size:14px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
line-height:1.8;
text-indent:9px;
}
</style>
</head>
<body>
<div class="container" style="width:500px;margin:0 auto">
<!--头部-->
<header style="background-color:#FFA500">
<h1>写代码的兔子官方网站</h1>
</header> <!--左侧菜单-->
<aside style="background-color:#FFD700;height:200px;width:100px;float:left">
<nav>
<ul>
<li><a href="#">我的博客园</a></li>
<li><a href="#">[文章]我是如何学习计算机的</a></li>
<li><a href="#">简书创作你的创作</a></li><li>
<li><a href="#">[文章]深入理解JavaScript</a></li>
</ul>
</nav>
</aside> <!--内容部分-->
<section>
<article style="background-color:#EEEEEE;height:185px;width:400px;float:left;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;text-indent:16px;padding-top:15px">
<h1 style="text-align:left;">三毛语录</h1><br>
<p>1.不做不可及的梦,这使我的睡眠安恬。
</p>
<p>2.人情冷暖正如花开花谢</p>
<p>3.刻意去找的东西,往往是找不到的。</p>
<p>4.走得突然,我们来不及告别。</p>
<p>5.我爱哭的时候便哭,想笑的时候便笑,</p>
</article>
</section> <!--版权信息-->
<footer style="background-color:#FFA500;clear:both;text-align:center">
版权 @ bokeyuan.com
</footer>
</div>
</body>
</html>
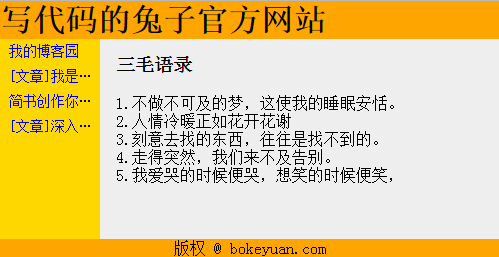
浏览器打开如下:

HTML5提供了新的元素来创建更好的页面结构:
<header>标签
标记定义一个页面或者一个区域的头部,和<div>用法相同,只是语义变了
<nav>标签
标记定义导航链接
<article>标签
标记定义一片文章,定义一个独立的内容区块
<section>标签
标记定义一个区域,定义文章中的章节,可以和<artcile>互相包含
<aside>标签
标记定义页面内容部分的侧边栏,前提是这些内容与<artcile>的内容有关
<footer>标签
标记定义一个页面或一个区域的底部,比如友情链接,版权声明等等
<hgroup>标签
标记定义文件中的一个区块的相关信息
<figure>标签
标记定义一组媒体内容以及他们的标题
最新文章
- JQuery.getJSON 从aspx页面返回JSON数据
- Linux安装snmp
- web面试题大全
- 《ASP.NET1200例》统计网站访问量源代码
- http协议(转)
- 微信企业号开发--手机删除键keyup事件无效
- 如何脱离SDK,使用DW5.5和phonegap以及JQMobile搭建开发环境
- 图论(二分图,KM算法):HDU 3488 Tour
- JavaScript 构造函数
- C#构造函数使用
- java实现xml文件增删改查
- OCP prepare 20140627
- util:properties与context:property-placeholder
- RabbitMQ入门教程
- 身为运维的你,怎么掌握python才不会失业
- lumen 支持多文件上传
- wpf 给listview的数据源转换为集合
- Nginx 减少磁盘读写次数
- JAVA将汉字转换为全拼以及返回中文的首字母,将字符串转移为ASCII码
- 分布式版本控制系统Git的安装与使用 第二次作业