vue基础学习一
2024-10-06 21:10:04
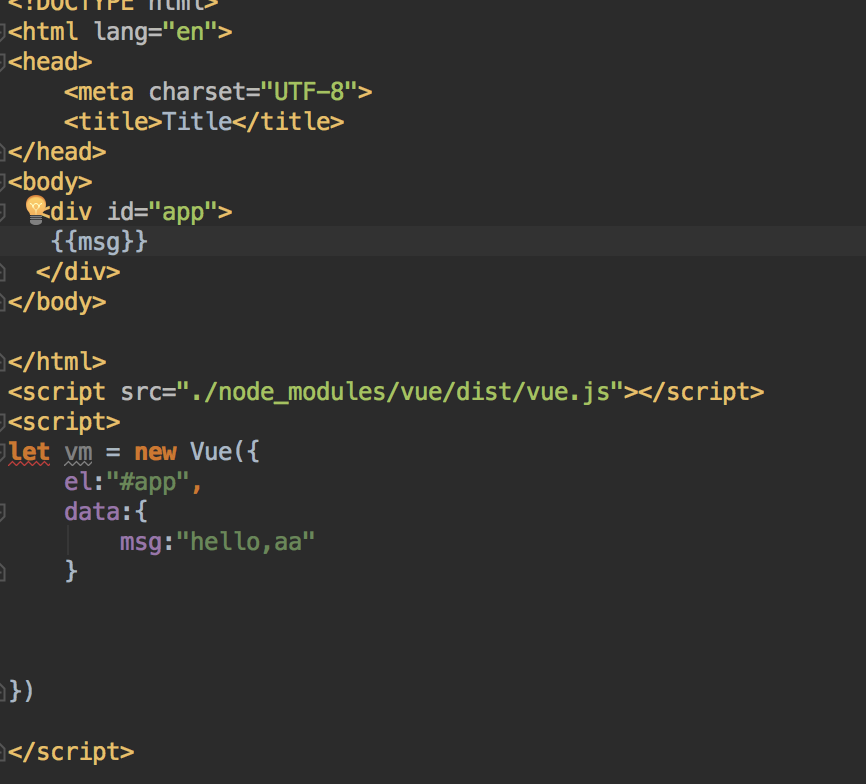
写一个例子,告诉你VUE的方便之处,就是双向绑定,不需要操作DOM对象,而是操作数据

div中msg 和JS中msg是一一对应的
然后看浏览器中

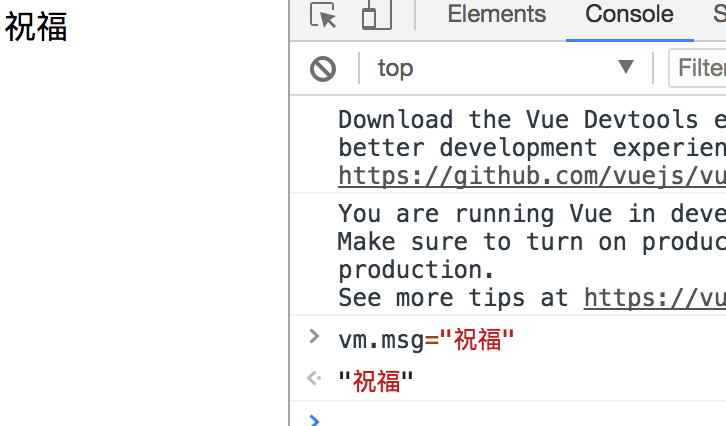
然后如果我想改变浏览器中值,我在console这么操作

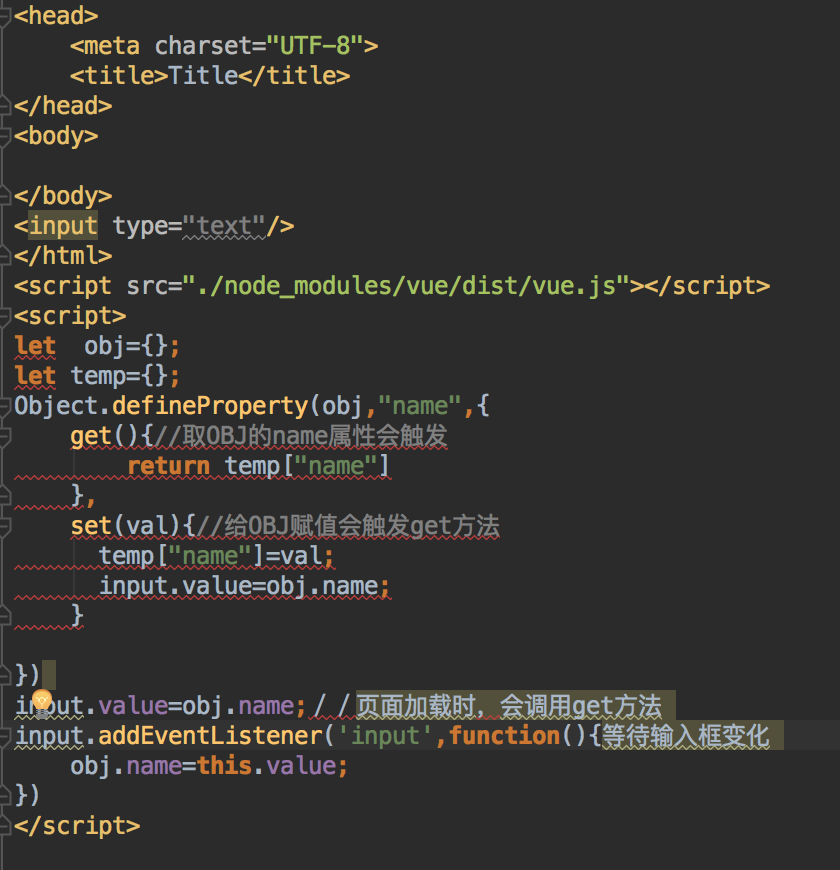
例子二,讲一下VUE双向取数据的原理

输入框一开始肯定是没有数据,当输入数据时肯定是触发set然后就是get获取,
最新文章
- 对dom的理解
- Ruby--学习记录(实时更新)
- FreeMark学习(一)
- Optimizing Performance: Data Binding(zz)
- 在Android下运行Linux平台编译的程序
- 合并多个dll为一个dll
- 每用户订阅上的所有人SID 不存在
- Linux下ps -ef和ps aux的区别及格式详解
- 16、WPF中的命令
- u-boot向linux内核传递启动参数(详细)
- 在Mac上通过Sublime、Skim编辑LaTeX
- Too Much Money
- SUSE linux 使用LVM安装系统和管理
- MyEclipse和Eclipse非常方便的快捷键
- 教你五步制作精美的HTML时钟
- amd屏幕亮度无法调整,无法调节亮度
- git常用命令一、git cherry-pick
- LATEX简易教程
- ss-R:// 链接的含义
- oracle的高级查询