基于h5+的微信分享,hbuilder打包
2024-08-25 07:19:26
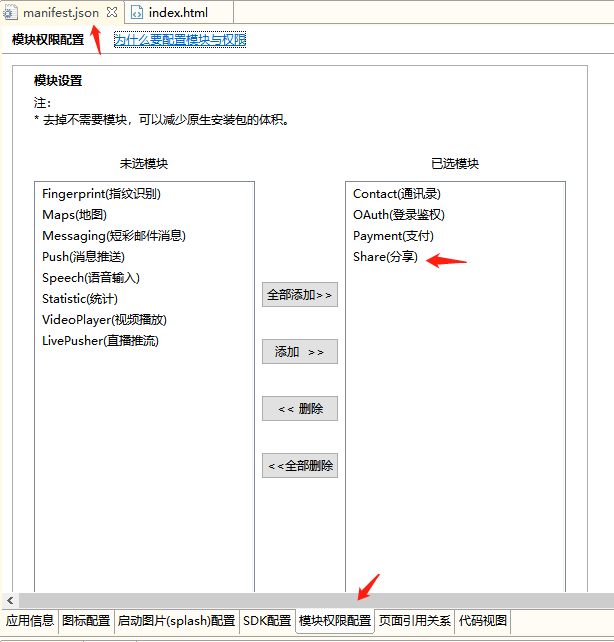
1、打开app项目的manifest.json的文件,选择模块权限配置,将Share(分享)模块添加至已选模块中

2、选择SDK配置,在plus.share·分享中,勾选□ 微信消息及朋友圈,配置好appid和appsecret值(appid/appsecret可以在微信开发者平台创建应用获取)

3、项目JS文件中的微信支付代码如下(基于angular开发):
$scope.inviteFrendShareFn = function() { //分享方法
if($scope.userLoginFlag){
shareHref()
}else{
$state.go('sign');
}
};
var shares = null;
function plusReady() {
updateSerivces();
if (plus.os.name == "Android") { //安卓系统处理
main = plus.android.runtimeMainActivity();
Intent = plus.android.importClass("android.content.Intent");
File = plus.android.importClass("java.io.File");
Uri = plus.android.importClass("android.net.Uri")
}
}
if (window.plus) {
plusReady()
} else {
document.addEventListener("plusready", plusReady, false)
}
function updateSerivces() { //获取分享服务
plus.share.getServices(function(s) {
shares = {};
for (var i in s) {
var t = s[i];
shares[t.id] = t
}
},
function(e) {
alert("获取分享服务列表失败:" + e.message)
})
}
function shareAction(sb, bh) { //分享方法
var int; //分享链接
$http.post(url + "/xxxx", {}).success(function(data) {
console.log("/xxxx:"+JSON.stringify(data));
int = url + `/index.html#/shareView?userKey=${data.data.user_key}&invitePhone=${data.data.phone}`;
console.log("shareUrl:"+int);
$scope.wxshareUrl = int;
if (!sb || !sb.s) {
alert("无效的分享服务!");
return
}
var msg = {
content: "这是分享内容",
extra: {
scene: sb.x
}
};
if (bh) {
msg.href = int;
msg.title = '这是分享标题';
msg.content = "这是分享内容";
msg.thumbs = ["这里放分享显示的应用图标链接"]; //http://xxx.xxx/logo.gif
msg.pictures = ["这里放分享显示的应用图标链接"] //http://xxx.xxx/logo.gif
}
if (sb.s.authenticated) {
shareMessage(msg, sb.s)
} else {
sb.s.authorize(function() {
shareMessage(msg, sb.s)
},
function(e) {})
}
})
}
function shareMessage(msg, s) { //分享回调
s.send(msg,
function() {
$ionicPopup.alert({
title: '提示',
template: "分享到\"" + s.description + "\"成功! ",
okText: '确定'
})
},
function(e) {
$ionicPopup.alert({
title: '提示',
template: "分享到\"" + s.description + "\"失败! ",
okText: '确定'
})
})
}
function shareHref() { //分享按钮
var shareBts = [];
var ss = shares['weixin'];
ss && ss.nativeClient && (shareBts.push({
title: '微信朋友圈',
s: ss,
x: 'WXSceneTimeline'
}), shareBts.push({
title: '微信好友',
s: ss,
x: 'WXSceneSession'
}));
shareBts.length > 0 ? plus.nativeUI.actionSheet({
cancel: '取消',
buttons: shareBts
},
function(e) {
e.index > 0 && shareAction(shareBts[e.index - 1], true)
}) : plus.nativeUI.alert('当前环境无法支持分享链接操作!')
}
ps:HTML5+参考文档
最新文章
- Oracle转换时间出现的问题:ORA-01810: format code appears twice
- 使用nodejs调用微信发送红包
- fdisk -c 0 350 1000 300命令
- 杭电acm2029-Palindromes _easy version
- oracle性能优化----处理大数据量数据
- activity 和 生命周期: 消息通信
- Windows下mysql忘记密码的解决方法
- STORM_0009_Lifecycle-of-a-topology/拓扑的生命周期
- 转载:Cocos2D-x 游戏接入 Windows 设备所需做的六件事
- Solr单机部署和集群部署
- Data Structure 之 最优二叉树
- 开心菜鸟系列----函数作用域(javascript入门篇)
- MySQL函数笔记
- [置顶] ios 在一定选项范围随机选取选项demo
- mysql数据库 索引 事务和事务回滚
- 连接Redis后执行命令错误 MISCONF Redis is configured to save RDB snapshots
- Detours HOOK 库 过滤LoadLibraryExW
- 双目立体匹配——归一化互相关(NCC)
- windows 安装tensorflow
- linux sqlite replace into