Ionic4.x、Cordova Android 检测应用版本号、服务器下载文件以及实现App自动升级、安装
Android App 升级执行流程
1、获取本地版本号
2、请求服务器获取服务器版本号
3、本地版本和服务器版本不一致提示升级,弹窗提示用户是否更新
4、用户确定升级,调用文件传输方法下载 apk 文件
5、监听下载进度
6、下载完成打开 Apk 进行安装
注意:在 ios 中没法直接下载安装,如果版本不一致直接跳转到 Ios 应用对应的应用市场就即可。
自动升级 APP 需要的插件
|
插件名称 |
插件地址 |
|
|
App Version |
cordova-plugin-app-version |
https://ionicframework.com/docs/native/app-version/ |
|
File Opener |
cordova-plugin-file-opener2 |
https://ionicframework.com/docs/native/file-opener/ |
|
File Transfer |
cordova-plugin-file-transfer |
https://ionicframework.com/docs/native/file-transfer/ |
|
File |
cordova-plugin-file |
https://ionicframework.com/docs/native/file/ |
在 app.module.ts 引入注入
import { FileOpener } from '@ionic-native/file-opener/ngx';
import { FileTransfer } from '@ionic-native/file-transfer/ngx';
import { AppVersion } from '@ionic-native/app-version/ngx';
import { File } from '@ionic-native/file/ngx';
providers: [
FileOpener,
FileTransfer,
AppVersion,
File,
...
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy } ]
在需要监听更新下载的页面引入、注入
import { FileOpener } from '@ionic-native/file-opener/ngx';
import { FileTransfer,FileTransferObject } from '@ionic-native/file-transfer/ngx';
import { AppVersion } from '@ionic-native/app-version/ngx';
import { File } from '@ionic-native/file/ngx';
import { AlertController } from '@ionic/angular';
constructor(private file: File,private transfer:FileTransfer,private appVersion: AppVersion,private fileOpener: FileOpener,public alertController: AlertController) {
}
4、获取版本号
this.appVersion.getVersionNumber().then((value:any) => { console.log(value)
}).catch(err => { console.log('getVersionNumber:' + err);
});
5、获取当前的 apk 安装目录
this.file.dataDirectory
const targetUrl = 'http://127.0.0.1:8080/test.apk';
const fileTransfer: FileTransferObject = this.transfer.create(); fileTransfer.download(targetUrl, this.file.dataDirectory + 'test.apk').then((entry) => {
}, (error) => { alert(JSON.stringify(error));
});
6、下载文件,监听下载进度
onst fileTransfer: FileTransferObject = this.transfer.create();
fileTransfer.download(url, this.file.dataDirectory + test.apk'). then((entry) => {
alert('download complete: ' + entry.toURL()); }, (error) => {
alert(JSON.stringify(error));});
进度:
var oProgressNum=document.getElementById('num'); fileTransfer.onProgress((event: ProgressEvent) => {
let num =Math.ceil(event.loaded/event.total * 100); if (num === 100) {
oProgressNum.innerHTML='下载完成'; } else {
oProgressNum.innerHTML='下载进度:' + num + '%'; }
});
7、打开安装文件
this.fileOpener.open(entry.toURL(), 'application/vnd.android.package-archive')
.then(() => {
console.log('File is opened')
})
.catch(e => {
console.log('Error openening file', e) });
demo:
import { Component } from '@angular/core';
import { FileOpener } from '@ionic-native/file-opener/ngx';
import { FileTransfer, FileTransferObject } from '@ionic-native/file-transfer/ngx';
import { AppVersion } from '@ionic-native/app-version/ngx';
import { File } from '@ionic-native/file/ngx';
import { AlertController } from '@ionic/angular';
@Component({
selector: 'app-tab1',
templateUrl: 'tab1.page.html',
styleUrls: ['tab1.page.scss']
})
export class Tab1Page {
constructor(private file: File, private transfer: FileTransfer, private appVersion: AppVersion, private fileOpener: FileOpener, public alertController: AlertController) {
}
//设备加载完成再去调用硬件
ngAfterContentInit(): void {
//Called after ngOnInit when the component's or directive's content has been initialized.
//Add 'implements AfterContentInit' to the class.
this.isUpdate();
}
isUpdate() {
// 1、获取当前应用的版本号
this.appVersion.getVersionNumber().then((value: any) => {
console.log(value)
//2、请求服务器接口获取服务器的版本号
this.showAlert();
}).catch(err => {
console.log('getVersionNumber:' + err);
});
}
async showAlert() {
//3.弹窗提示用户是否更新
const alert = await this.alertController.create({
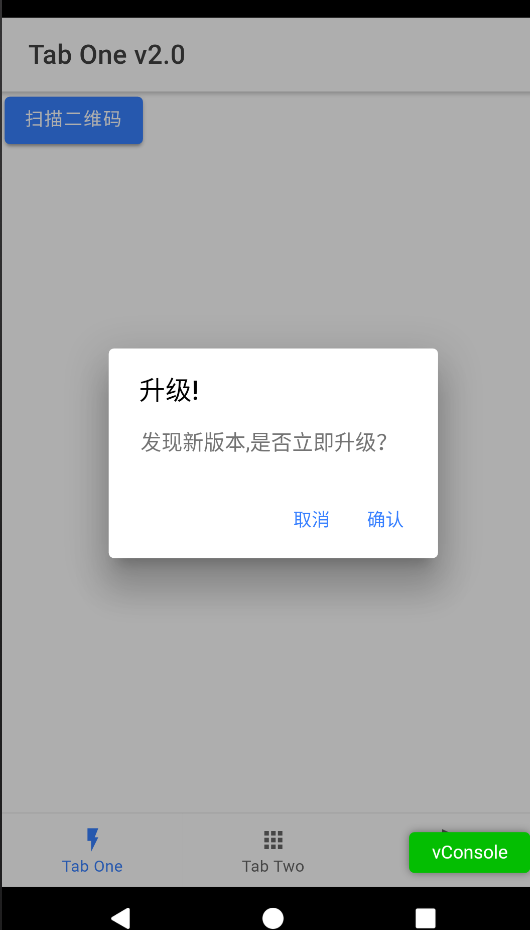
header: '升级!',
message: '发现新版本,是否立即升级?',
buttons: [
{
text: '取消',
role: 'cancel',
cssClass: 'secondary',
handler: (blah) => {
}
}, {
text: '确认',
handler: () => {
//4.下载apk
this.downloadApp();
}
}
]
});
await alert.present();
}
downloadApp() {
//4.下载apk
const targetUrl = 'http://127.0.0.1:8080/test.apk';
const fileTransfer: FileTransferObject = this.transfer.create();
console.log(this.file.dataDirectory); //获取当前应用的安装(home)目录 1、应用包名称要一致 2、升级的包的版本号要大于当前应用的版本号 3、签名要一致 4、sdk 要安装
fileTransfer.download(targetUrl, this.file.dataDirectory + 'aaa.apk').then((entry) => {
//6、下载完成调用打开应用
this.fileOpener.open(entry.toURL(),
'application/vnd.android.package-archive')
.then(() => {
console.log('File is opened')
})
.catch(e => {
console.log('Error openening file', e)
});
}, (error) => {
alert(JSON.stringify(error));
});
//5、获取下载进度
var oProgressNum = document.getElementById('progressnum');
fileTransfer.onProgress((event) => {
let num = Math.ceil(event.loaded / event.total * 100); //转化成1-100的进度
if (num === 100) {
oProgressNum.innerHTML = '下载完成';
} else {
oProgressNum.innerHTML = '下载进度:' + num + '%';
}
});
}
}
效果:

出现失败问题可能如下:
1.无法获取下载请求
1)先检查验证url是否正确
2).Android9.0以上改为https,使用域名下载
2.更换下载插件,使用downloader
ionic cordova plugin add integrator-cordova-plugin-downloader
npm install @ionic-native/downloader
3.无法打开跳转安装,请先检查权限问题:
在platforms\android\app\src\main中的AndroidManifest.xml添加
<uses-permission android:name="android.permission.REQUEST_INSTALL_PACKAGES" />
4.其他情况原因导致的,可能是手机版本或sdk环境,或插件版本或ionic版本和插件兼容性等等问题
最新文章
- mysq常见问题
- 【BZOJ3504】危桥(最大流)
- XML相关知识全接触(一)
- 使用supervisor的一些注意事项
- c++ 11 国标标准方面的异常处理与微软在Visual Studio 2012的异常处理的区别
- iOS CoreBluetooth 教程
- 【转】HDMI控制与组态剖析
- bin home
- Kubernetes 1.4 部署
- 【SQL】- 基础知识梳理(三) - SQL连接查询
- C基本类型
- Android studio导入eclipse项目(亲测)
- js 标签云
- PostgreSQL10.1 linux 编译安装
- samba介绍和安装
- ABP之Owin集成
- Ubuntu 16.04 使用校园网客户端上网
- OneAPM大讲堂 | 提高JavaScript性能的30个技巧
- cocos creator 动态创建精灵
- kohana导入和导出
热门文章
- SpringCloud2.0 Turbine 断路器集群监控 基础教程(九)
- abp学习(三)——文档翻译一
- python算法与数据结构-冒泡排序算法(32)
- stm32中使用cubemx配置freertos的信号量大小
- Dubbo源码分析(5):ExtensionLoader
- Zookeeper选举(fastleaderelection算法)
- 数据库Count 语句详解
- MySQL Create table as / Create table like
- learning java AWT 布局管理器 GridLayout
- [分享]Passcape Software - Windows Password Recovery