【JQuery】操作前端控件知识笔记
2024-08-22 05:38:36
一、jQuery操作复选框checkbox
1、设置选中、取消选中、获取被选中的值、判断是否选中等
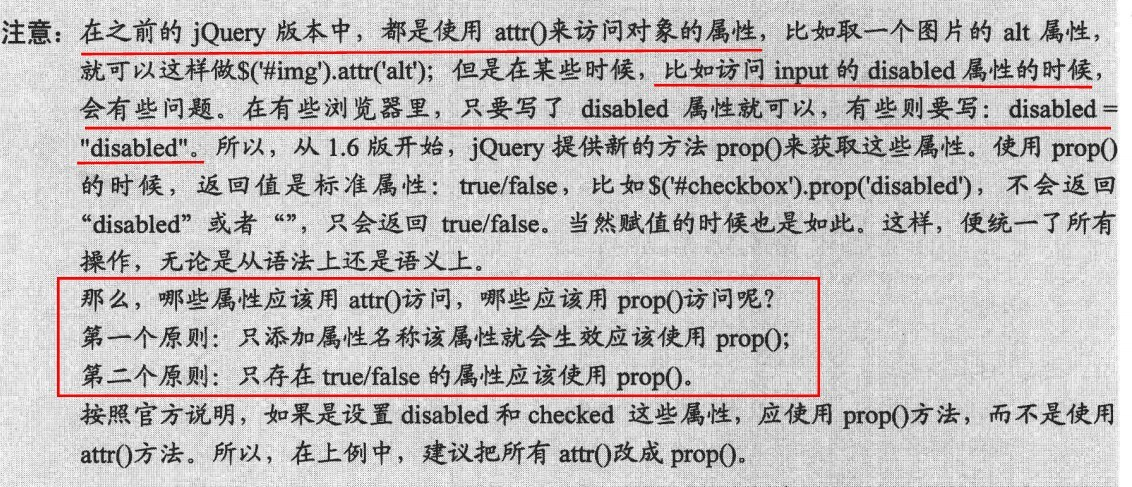
注意:操作checked、disabled、selected属性,强制建议只用prop()方法!!,不要用attr()方法。
attr()是jQuery 1.0版本就有的函数,prop()是jQuery 1.6版本新增的函数。毫无疑问,在1.6之前,你只能使用attr()函数;1.6及以后版本,你可以根据实际需要选择对应的函数。
(锋利的jQuery第二版,第149页)

参考:jQuery操作复选框checkbox技巧总结 ---- 设置选中、取消选中、获取被选中的值、判断是否选中等
2、获得checkbox里选中的多个值
利用name属性值获取checkbox对象,然后循环判断checked属性(true表示被选中,false表示未选中)
<input type="checkbox" name="test" value="1"/><span>1</span>
<input type="checkbox" name="test" value="2"/><span>2</span>
<input type="checkbox" name="test" value="3"/><span>3</span>
<input type="checkbox" name="test" value="4"/><span>4</span>
<input type="checkbox" name="test" value="5"/><span>5</span>
<input type='button' value='提交' onclick="fun()"/> function fun(){
obj = document.getElementsByName("test");
check_val = [];
for(k in obj){
if(obj[k].checked)
check_val.push(obj[k].value);
}
alert(check_val);
}
或者采用jquery去获取class,同样遍历去取值。
二、jQuery操作按钮button
禁用、启用以及样式等
- 禁止使用button
1.直接写在<button>标签里面
<button id="btn" disabled="disabled">设置按钮不可以点击</button>
2.js禁用button
document.getElementById("btn").disabled=true;
3.使用jquery禁用button
$("#btn").prop('disabled','disabled');
- 设置禁用之后启用button
$("#btn").removeAttr("disabled");
$("#btn").attr('disabled','');
更多:jquery禁用、启用button以及button的样式操作
最新文章
- jQuery-1.9.1源码分析系列(六) 延时对象续——辅助函数jQuery.when
- 如何使用JDBC实现数据访问对象层(DAO)
- Oracle用法集锦
- Web应用定时任务实现
- Nancy总结(二)记一次Nancy 框架中遇到的坑
- cocos2d中的可见性检测
- 优秀的web前端工程师要具备什么
- SP_CreateInsertScript 将表内的数据全部拼接成INSERT字符串输出
- selenium1,selenium2,watir的比较
- Java servlet ajax
- 猴子吃桃问题---C实现
- Asp.net MVC 中 CodeFirst 开发模式实例
- 一些你不知道的PHP高级语法汇总
- xadmin后台页面的自定制
- PHP-问题处理验证码无法显示出来
- list<T>中的按特定顺序排序
- Linux内核中的printf实现【转】
- Implementation of Serial Wire JTAG flash programming in ARM Cortex M3 Processors
- ExtJs的Reader
- javascript数组操作(创建、元素删除、数组的拷贝)