html遮罩层实现
2024-10-21 05:03:36
html文件内容如下
<!--调出子窗口按钮-->
<button class="add" onclick="addClick();">新增</button>
<!--子窗口-->
<div id="addBox" class="addBox">
<a href="javascript:;" onclick="jQuery('.addBox').hide();jQuery('.shadow').hide();" class="close">× </a>
<div>
<!--遮罩层-->
<div class="shadow"></div>
css文件内容如下
.shadow{
width:100%;
height:100%;
position:absolute;
left:;
top:;
z-index:;
background-color:#000;
opacity:0.6;
display:none;
}
.addBox{
//其他属性
z-index:;
}
js内容如下
function addClick(){
$(".shadow").css({'display':'block'});
$('.addBox').show();
return 0;
}
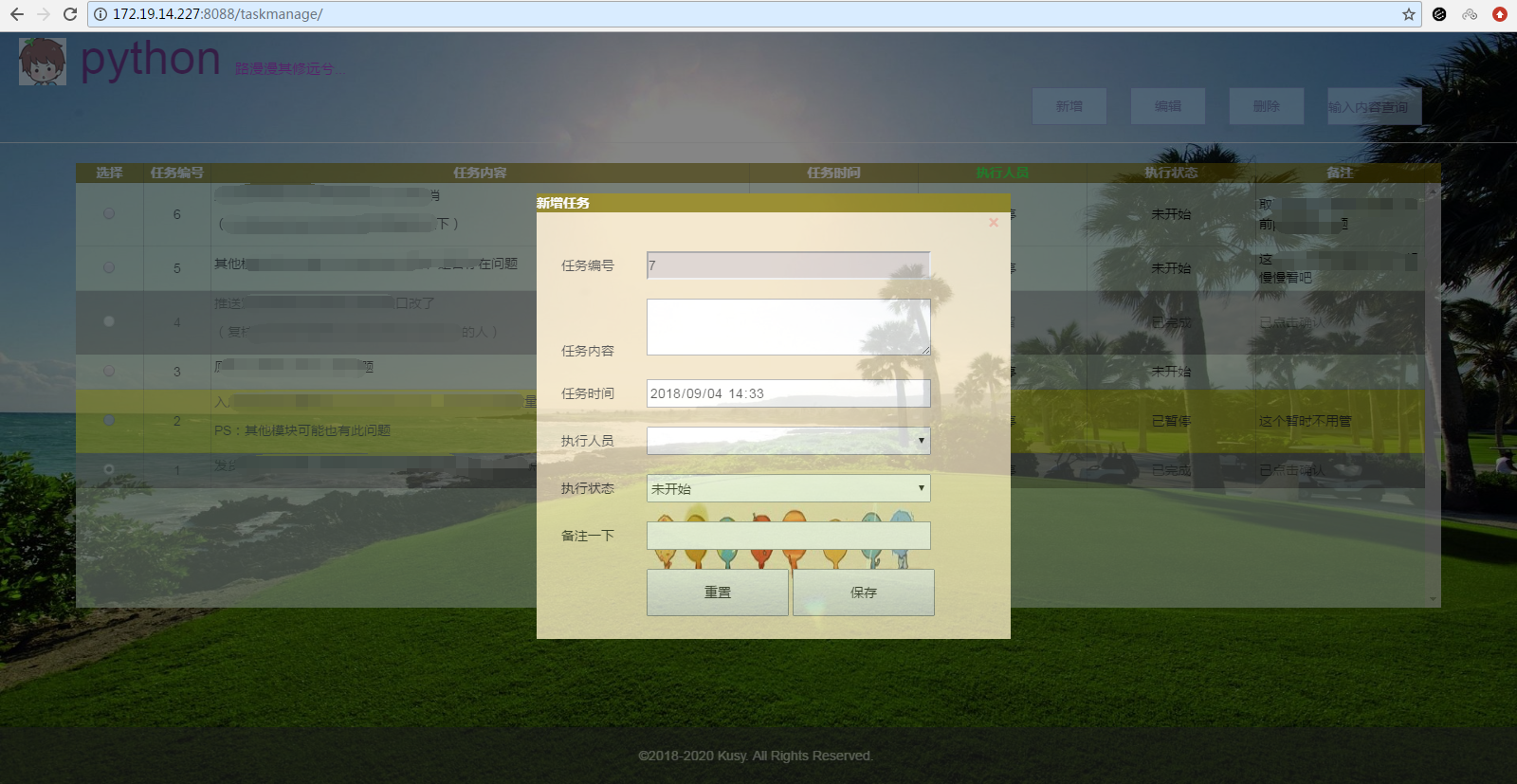
效果如下

最新文章
- #ing# CSS细节注意点
- Selenium 获取隐藏元素的内容
- Sqlserver数据库总结
- iOS App Icon图标 尺寸规范
- vi/vim使用指北 ---- Introducting the ex Editor
- Codeforces Round #310 (Div. 2) B. Case of Fake Numbers 水题
- Default Web Site
- 查看Safari和钥匙串中的密码
- 监控 DNS 流量,预防安全隐患五大招!
- python入门安装
- 最快速的“高斯”模糊算法(附Android源码)
- WebService-使用JDK开发WebService
- Oracle的关于建表,约束,查询等的练习
- thinkinginjava学习笔记05_访问权限
- bzoj 2436: [Noi2011]Noi嘉年华
- sass用法快速入门
- html5-Input类型
- OO第四次课程总结分析
- 解决The type 'ASP.global_asax' exists in both ASP.global_asax同时存在问题
- vue微信分享链接添加动态参数