基于原生的 html css js php ajax做的一个 web登录和注册系统
2024-08-28 22:01:29
完整代码下载: 百度网盘地址 https://pan.baidu.com/s/1D1gqHSyjgfoOtYCZm7ofJg
提取码 :nf0b
永久有效
注意:
1 如果要正常运行此示例, 本地需要搭建服务器 和 php 环境,不懂的自行百度啊
2 在此示例中的register.php/sendMail()函数中,发送邮件的发件人填的是我自己已经开通smtp服务后的qq邮箱号(如果想开通 smtp服务, 请看我的其它博客开通smtp服务)
3 如果你要把发邮件的邮箱号改成自己的, 需要登录邮箱并开通smtp服务(免费开通的,只需要你手机验证), 不然你的邮箱号是发送不了邮件的
4 你可以在邮箱正文中填写并发送html格式的内容, 如果必须要邮箱验证才能注册帐号成功,那么你要有一个虚拟机 或 服务器来接收这个验证信息
5 此示例中, 大部分信息验证都在 服务器语言php中进行的,当然js也可以胜任,但不安全
6 在等成功后进入index主页面的时候, 输出的是一个意料之外的用户信息, 因为我懒,所以没改就上传了
有疑问可以给我发邮件:3247940050@qq.com || weihexin123@qq.com
用到的类:
"use strict" /*
创建Ajax请求:
obj = {
url: 必须, 请求路径
method: 可选, post 或 get请求, 默认post请求
data: 可选, 要发送的数据, 默认为""
asy: 可选, 是否异步执行, 默认为true
success:可选, 成功回调
error: 可选, 失败回调
run: 可选, 请求中回调
}
*/
class Ajax{ constructor(obj){
let o = obj || {}
this.url = o.url || null;
this.method = o.method || "post";
this.data = o.data || "";
this.asy = o.asy || true;
this.callback_suc = o.success || function (){};
this.callback_err = o.error || function (){};
this.callback_run = o.run || function (){};
this.request();
} request(){
if(!this.url){this.callback_err(); return;}
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = (e)=>{
if(e.target.readyState === 4 && e.target.status === 200){
this.callback_suc(e.target.responseText);
return;
}
this.callback_run(e);
}
xhr.onerror = (e)=>{
this.callback_err(e);
}
if(this.method == "get"){
xhr.open(this.method, this.url, this.asy);
xhr.send();
return;
}
xhr.open(this.method, this.url, this.asy);
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send(this.data);
} }
/*
xhr.readyState:
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
xhr.status:
200: "OK"
404: 未找到页面
*/ /*
视图类
*/
class View{ constructor(){
if(!this.client){View.prototype.client = this.getClient();}
} //创建html元素
add(fel, elemName, id, cls){
//创建一个元素
let el = document.createElement(elemName);
//设置el id 和 class
if(id){el.setAttribute('id',id);}
if(cls){el.className = cls;}
//把el添加到fel并显示(渲染el)
if(fel){fel.appendChild(el);}
return el;
} //删除html元素
remove(){
let k, arg = arguments, err = [];
for(k = 0; k < arg.length; k++){
if(this.isEl(arg[k]) === false){err.push(arg[k]); continue;}
arg[k].parentNode.removeChild(arg[k]);
}
if(err.length > 0){return {err:'这里有一些删除失败的元素', arr:err};}
return true;
} //id获取html元素
get(id){
return document.getElementById(id);
} //获取可视宽高
getClient(){
return {
w:document.documentElement.clientWidth || document.body.clientWidth,
h:document.documentElement.clientHeight || document.body.clientHeight
};
} //通过parentNode检查元素是否存在于页面中
isEl(el){
if(typeof(el) !== 'object'){return false;}
//被删除之后的html元素object的 parentNode等于null
if(!el.parentNode){return false;}
return true;
} //元素绑定事件
addEvent(target, ev, callback){
target.addEventListener(ev, function(e){if(callback){callback(e);}}, false);
} } //webSocket object
class webSocket{ constructor(){
// 连接socket
this.ws = new WebSocket('ws://127.0.0.1:8080'); // 接受服务器端数据
this.ws.onmessage = function(evt){
this.message = evt.data;
console.log(this.serverMessage);
} // 打开连接
this.ws.onopen = function(evt){} // 异常接受数据
this.ws.onerror = function(evt){} // 关闭事件
this.ws.onclose = function(evt){} } send(data){//发送
this.ws.send(data);
} close(){//关闭
closeWebSocket();
} }
func.js
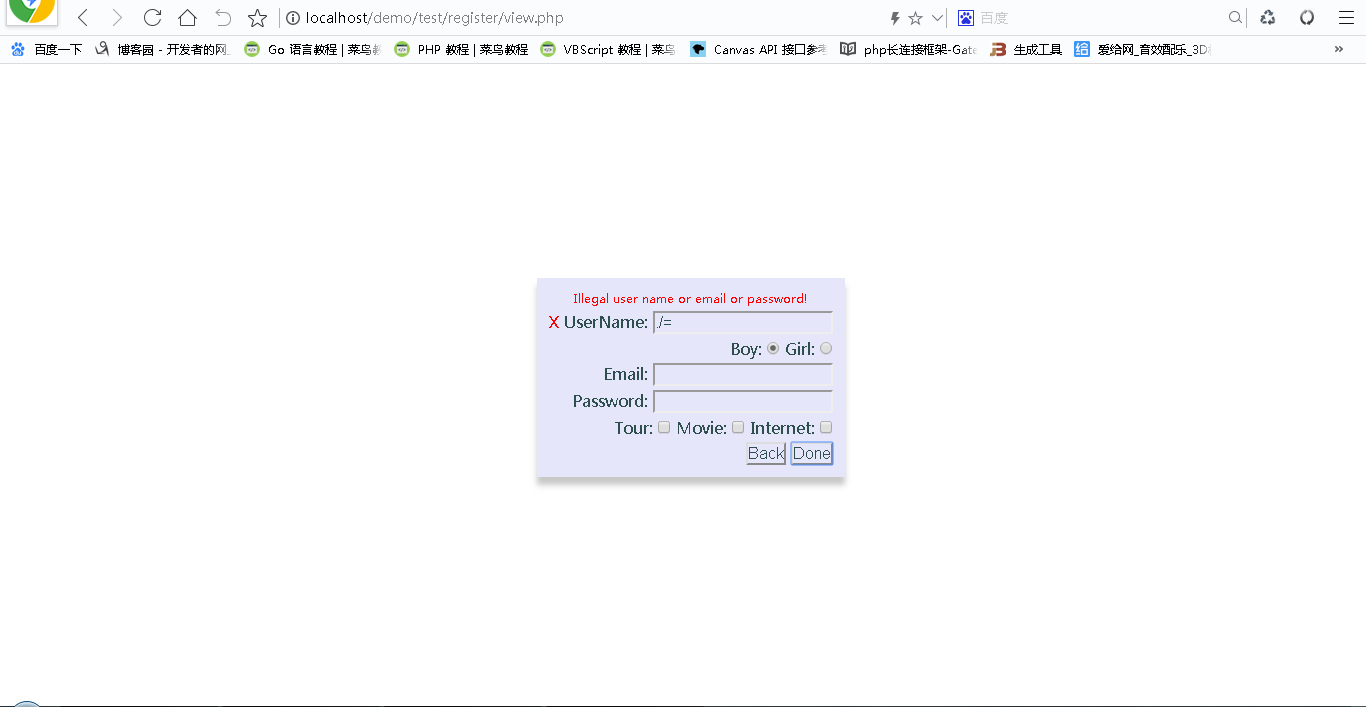
1 注册
(function (){
//if(sessionStorage.getItem("user") !== null){location.href = "index.php"; return;}
//实例化视图类
let v = new View();
//创建一个用户信息对象(相当于 空模板)
let user = {
UserName:null,
Sex:null,
Email:null,
Password:null,
Like:[]
}
//设置boxId视图
v.get("boxId").style = "width:"+v.client.w+"px; height:"+v.client.h+"px;";//定义宽高
//设置loginBoxId视图
let lid = v.get("loginBoxId");
let x = Math.round((v.client.w/2) - (lid.offsetWidth/2));
let y = Math.round((v.client.h/2) - (lid.offsetHeight/2)) - 16;
lid.style = "left:"+x+"px; top:"+y+"px; visibility:visible;";//位置居中
//ajax验证
//当用户抬起键盘时 会执行此方法,
//并把用户输入的信息通过ajax发送到register.php进行验证是否正确
//register.php 返回 1 或 true 或 0 或 false
let isTrue = (tar, val)=>{
if(!tar || !val){return;}
new Ajax({
url:"./register.php",
data:"data="+JSON.stringify({tar:tar, val:val}),
success:(d)=>{
let data = JSON.parse(d);
if(data.tar === "Submit"){
console.log(data);
if(data.isTrue){location.href = "../index.php";}
return;
}
let ta = data.tar || tar, mes = v.get(ta + "_mes");
if(data.isTrue){
user[ta] = data.val;
mes.style = "color:green;";
mes.innerHTML = "√";
}else{
user[ta] = null;
mes.style = "color:red;";
mes.innerHTML = "X";
}
}
});
}
//绑定事件
v.addEvent(v.get("UserNameId"), "keyup", (e)=>{isTrue("UserName", e.target.value);});
v.addEvent(v.get("SexId"), "click", (e)=>{if(e.target.name === "Sex"){user.Sex = e.target.value;}});
v.addEvent(v.get("EmailId"), "keyup", (e)=>{isTrue("Email", e.target.value);});
v.addEvent(v.get("PasswordId"), "keyup", (e)=>{isTrue("Password", e.target.value);});
v.addEvent(v.get("LikeId"), "change", (e)=>{
if(e.target.name !== "Like"){return;}
let key = user.Like.indexOf(e.target.value);
if(key !== -1){user.Like.splice(key, 1);}
if(e.target.checked === true){user.Like.push(e.target.value);}
});
//返回按钮
v.addEvent(v.get("BackId"), "click", (e)=>{
history.back();
});
//邮箱验证 完成注册 按钮
v.addEvent(v.get("DoneId"), "click", (e)=>{
//获取html元素对象
let mes_e = v.get("errorId"), mes_s = v.get("Sex_mes"), mes_l = v.get("Like_mes");
//验证并更新提示视图
if(!user.UserName || !user.Email || !user.Password){
mes_e.innerHTML = "Illegal user name or email or password!";
return;
}else{
mes_e.innerHTML = "";
}
if(!user.Sex){
mes_s.style = "color:red;";
mes_s.innerHTML = "X";
return;
}else{
mes_s.style = "color:green;";
mes_s.innerHTML = "√";
}
if(user.Like.length === 0){
mes_l.style = "color:red;";
mes_l.innerHTML = "X";
return;
}else{
mes_l.style = "color:green;";
mes_l.innerHTML = "√";
}
//输入信息完成, 把user对象发送给register.php
isTrue("Submit", user);
});
})()
register.js
<?php
header("content-type:text/html; charset=utf-8");
require_once "../php/sendMail/Smtp.class.php";//导入发送邮件类 /*
注册信息验证
*/ class Register{ //验证用户名(格式是否正确)
function isUserName($data){
$isData = preg_match('/[\x80-\xff\w\-]+/', $data->val);
$data->isTrue = $isData;
return $data;//返回 1 或 0
} //验证邮箱(格式是否正确)
function isEmail($data){
$isData = preg_match_all('/\w[-\w.+]*@([A-Za-z0-9][-A-Za-z0-9]+\.)+[A-Za-z]{2,14}/', $data->val);
$data->isTrue = $isData;
return $data;//返回 1 或 0
} //验证密码(格式是否正确)
function isPassword($data){
$isData = preg_match("/^(\w){6,18}$/", $data->val);
$data->isTrue = $isData;
return $data;//返回 1 或 0
} //发送邮件(验证邮箱地址的真实性)
function sendMail($target, $title, $value){
//防止邮件注入
$target = filter_var($target, FILTER_SANITIZE_EMAIL);
if(!filter_var($target, FILTER_VALIDATE_EMAIL)){return false;}
//邮件配置
$smtpserver = "smtp.qq.com";//邮箱服务器地址, 如果是xxx@163.com邮箱, 此处请更换成 smtp.163.com
$smtpserverport = 25;//邮箱服务器地址 端口号
$smtpusermail = "3247940050@qq.com";//发件人的邮箱地址
$smtpemailto = $target;//收件人的邮箱地址
$smtpuser = "3247940050";//发件人的邮箱帐号,qq邮箱就直接填qq号
$smtppass = "nkcdmbuvtqbldcbj";//授权码(在开通smtp服务的时候获取的授权码)
$mailtitle = $title;//邮件标题
$mailcontent = $value;//邮件内容(正文)
$mailtype = "HTML";//内容格式,填 TEXT 或 HTML
$smtp = new Smtp($smtpserver, $smtpserverport, true, $smtpuser, $smtppass);//连接 邮箱服务器地址
$smtp->debug = false;//是否显示连接信息
return $smtp->sendmail($smtpemailto, $smtpusermail, $mailtitle, $mailcontent, $mailtype);//发送邮件
} //验证邮箱地址(验证邮箱地址是否已经被注册)
function sel($data){
$arr = file("../json/users.json");//把文件每行转为数组例:array("文件的第一行", "文件第二行", ...)
foreach($arr as $v){//遍历数组, 如果邮箱名已存在结束并返回fase
if(json_decode($v)->val->Email === $data->val->Email){return false;}
}
//return json_decode(file_get_contents("../json/users.json"));
return true;
} /*
$data->isTrue
后台把验证的结果(false 或 true 和 0 或 1)赋给data对象下的istrue属性
前台js主要是通过 data对象下的istrue属性 来判断是否验证成功
*/
function isSubmit($data){
$data->isTrue = $this->sel($data);//验证邮件
/* if($data->isTrue === true){//发送邮件验证(调试中,暂时注释掉发送邮件函数,以免过多发送没必要的垃圾邮件)
$data->isTrue = $this->sendMail($data->val->Email, "注册验证", "<a href='https://github.com/'>点击完成验证</a>");
} */
if($data->isTrue === true){//保存用户
if(file_put_contents("../json/users.json", json_encode($data)."\n", FILE_APPEND | LOCK_EX) === false){$data->isTrue = false;}
}
if($data->isTrue === true){//开启会话, 记录登录信息对象
session_start(); $_SESSION['user'] = $data;
}
return $data;
} } //创建一个isTrue = false对象, 用作意料之外的返回数据
class O{public $isTrue = false;}
$err = json_encode(new O); //实例化 Register 类
$reg = new Register; //如果data对象下的 val属性 等于 "someone@example.com%0ACc:person2@example.com"之类的字符串时
//在解析json的时候会抛出致命错误(已解决)
$dedata = json_decode(isset($_POST["data"]) ? $_POST["data"] : "");
//if(gettype($dedata) !== "object"){echo $err; return;}//gettype()函数性能不好, 用is_object()替代吧
if(!is_object($dedata)){echo $err; return;}
switch($dedata->tar){
case "UserName" : echo json_encode($reg->isUserName($dedata)); break;
case "Email" : echo json_encode($reg->isEmail($dedata)); break;
case "Password" : echo json_encode($reg->isPassword($dedata)); break;
case "Submit" : echo json_encode($reg->isSubmit($dedata)); break;//此条件为 用户输入完成的执行方法
define : echo $err; break;
}
register.php
show

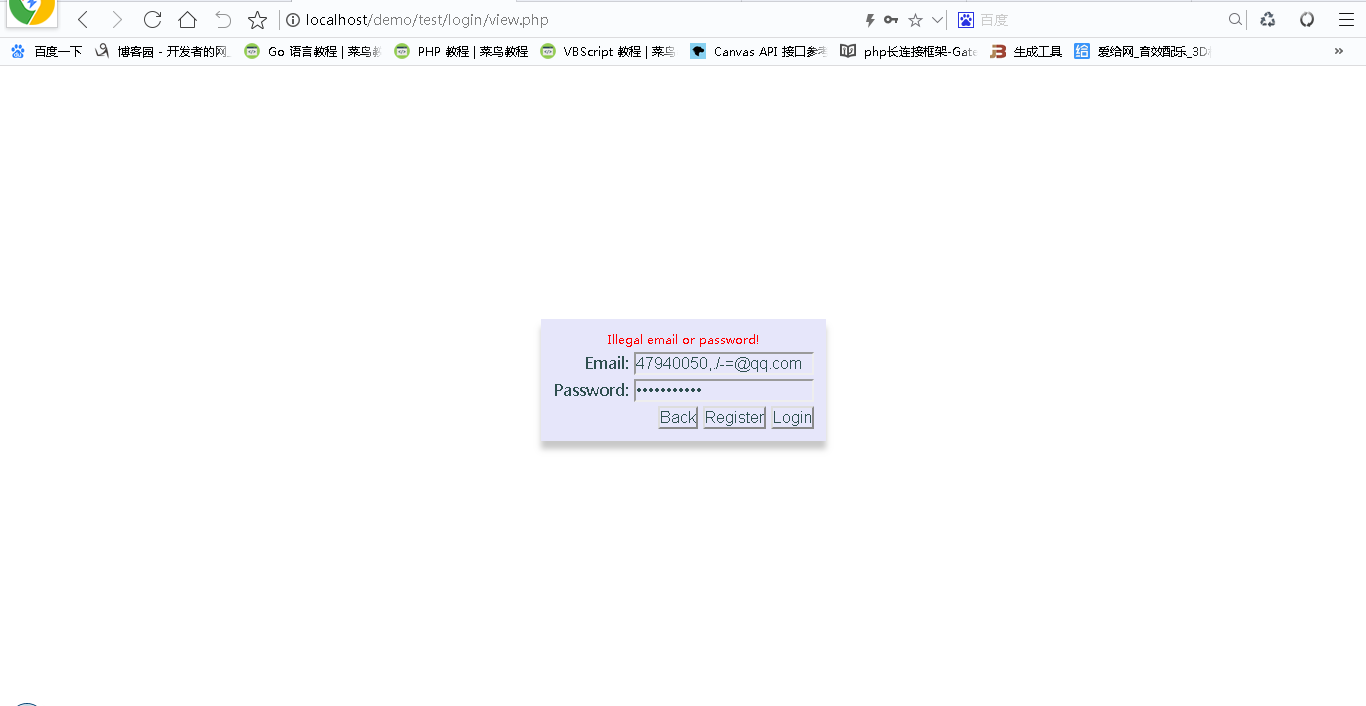
2 登录
(function (){
//if(sessionStorage.getItem("user") !== null){location.href = "index.php"; return;}
let v = new View();
//boxId
v.get("boxId").style = "width:"+v.client.w+"px; height:"+v.client.h+"px;";//定义宽高
//loginBoxId
let lid = v.get("loginBoxId");
let x = Math.round((v.client.w/2) - (lid.offsetWidth/2));
let y = Math.round((v.client.h/2) - (lid.offsetHeight/2)) - 16;
lid.style = "left:"+x+"px; top:"+y+"px; visibility:visible;";//位置居中显示
//绑定事件
v.addEvent(v.get("loginBoxId"), "click", (e)=>{
let id = e.target.id;
if(id === "BackId"){//返回按钮
history.back();
}else if(id === "RegisterId"){//注册按钮
location.href = "../register/view.php";
}else if(id === "LoginId"){//登录按钮
let el_err = v.get("errorId"), el_e = v.get("EmailId"), el_p = v.get("PasswordId");
if(!el_e.value || !el_p.value){el_err.innerHTML = "Please fill in email address and password!"; return;}
//把 用填写的邮箱地址和密码发送给login.php进行验证返回true 或false
new Ajax({
url:"./login.php",
data:"data="+JSON.stringify([el_e.value, el_p.value]),
success:(data)=>{
if(JSON.parse(data) === true){
location.href = "../index.php";
return;
}
el_err.innerHTML = "Illegal email or password!";
}
});
}
});
})()
login.js
<?php
header("content-type:text/html; charset=utf-8");
/*
登录信息验证
返回 true 或 false
*/ function sel($arr){
$file = @fopen("../json/users.json", "r");//打开文件 只读模式
while(!feof($file)){//遍历文件
$str = fgets($file);
if(!$str){continue;}
$o = json_decode($str);
if($o->val->Email === $arr[0] && $o->val->Password === $arr[1]){
return $o;
}
}
fclose($file);//关闭文件
return false;
} //给前端js 返回 验证结果
function PM($data){
echo json_encode($data);
} //接收一个长度为2的登录信息数组示例:array("邮箱地址", "密码")
$data = isset($_POST["data"]) ? $_POST["data"] : "";
if($data == ""){PM(false);} $user = sel(json_decode($data));//验证查询 是否有此邮箱地址和对应的密码是否正确返回布尔值
if($user){//验证成功
session_start();//开启会话
$_SESSION['user'] = $user;//记录 用户登录信息对象
PM(true);
}else{//验证失败
PM(false);
}
login.php
show

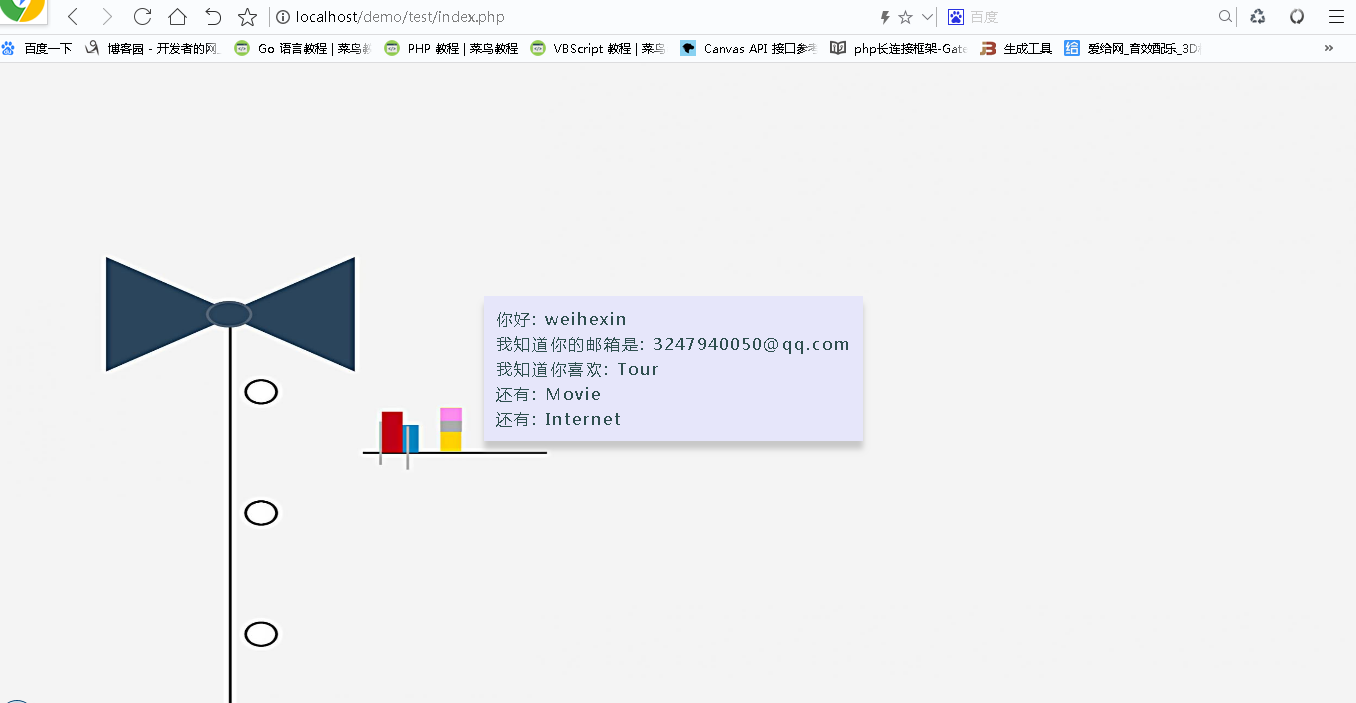
3 主页
"use strict" //加载js文件
loadFile(["js/func.js"], main); //主要程序
function main(){
//创建一个ajax请求, 前往index.php验证用户是否已登录
//如果Ajax返回的是false说明用户还没有登录成功,并前往 view.php,
//否则ajax返回用户信息对象
new Ajax({
url:"./php/index.php",
method:"get",
success:(data)=>{
let d = JSON.parse(data);
if(d === false){
location.href = "./login/view.php";
return;
}
showIndex(d.val, new View());
}
}); } //创建登录成功后的主页内容
function showIndex(user, v){ v.get("boxId").style = "width:"+v.client.w+"px; height:"+v.client.h+"px;"; let lid = v.get("loginBoxId"); create(v, lid, "你好: " + user.UserName);
create(v, lid, "我知道你的邮箱是: " + user.Email);
switch(user.Like.length){
case 1 :
create(v, lid, "我知道你喜欢: " + user.Like[0]);
break;
case 2 :
create(v, lid, "我知道你喜欢: " + user.Like[0]);
create(v, lid, "还有: " + user.Like[1]);
break;
case 3 :
create(v, lid, "我知道你喜欢: " + user.Like[0]);
create(v, lid, "还有: " + user.Like[1]);
create(v, lid, "还有: " + user.Like[2]);
break;
default : break;
} //lid居中显示
let x = Math.round((v.client.w/2) - (lid.offsetWidth/2));
let y = Math.round((v.client.h/2) - (lid.offsetHeight/2)) - 16;
lid.style = "left:"+x+"px; top:"+y+"px; visibility:visible;"; } //创建html p元素
function create(v, fel, content){
let p = v.add(fel, "p");
p.innerHTML = content || "";
return p;
}
index.js
<?php
header("content-type:text/html; charset=utf-8");
session_start();//开启会话 /*
验证 $_SESSION["user"]会话 记录 是否存在
返回布尔值
*/ //如果$_SESSION["user"]为未定义说明用户还未登录成功, 返回false
//否则返回 $_SESSION["user"](保存了用户信息对象)
function get(){
if(isset($_SESSION["user"])){return $_SESSION["user"];}else{return false;}
}
echo json_encode(get());
./php/index.php
show

最新文章
- 阅读《LEARNING HARD C#学习笔记》知识点总结与摘要五
- JSON的简单例子
- MT写的对URL操作的两个方法
- 2016-03-15:关于VS中模块定义文件
- 【Bootstrap3.0建站笔记三】AspNetPager分页,每一列都可排序
- /var子目录
- Ecshop 数据库操作方法getRow、getAll、getOne区别
- Lazy Foo:Game Loops
- AttributeError at /home/home/ Exception Type: AttributeError at /home/home/
- Excel中公式的绝对引用和相对引用单元格
- Windows 7中怎样找到真正的Administrator账户
- 【servlet】 第一个servlet
- python while 循环语句
- MySQL 5.6.20-enterprise-commercial的参数文件位置问题
- lavarel 中间件
- How to Install Apache Tomcat 8.5 on CentOS 7.3
- django天天生鲜项目
- 润乾报表在proxool应用下的数据源配置
- 【问底】徐汉彬:PHP7和HHVM的性能之争
- h5的classList对象