angular 的配置文件的应用
2024-09-01 06:46:16
为什么要使用 angular 的配置文件:
好处:我们可以在一个页面上,实现多个页面的跳转的感觉,但只是在一个页面上进行的操作;
我们的准备工作:下载 angular-route.js 插件
在依赖模块中 一定要 添加 ngRoute 模块,图文解释便可以看到操作
配置文件我们要使用的东西:接下来以图文方式讲解:
我们就只在一个页面上进行操作;我们我们将这个页面称之为主页面;操作步骤如下;
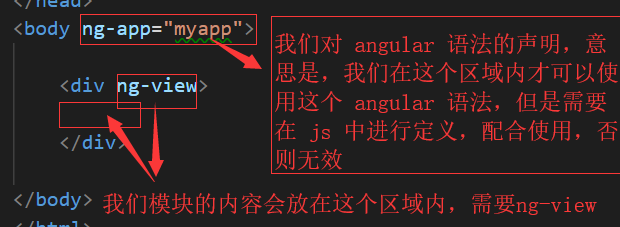
第一步:html 结构:我们通常给 body 添加 ng-app 指令 意思是,我们的整个页面都可以使用 angular 的指令,但这一步是不够的,只是声明了,但却没有定义

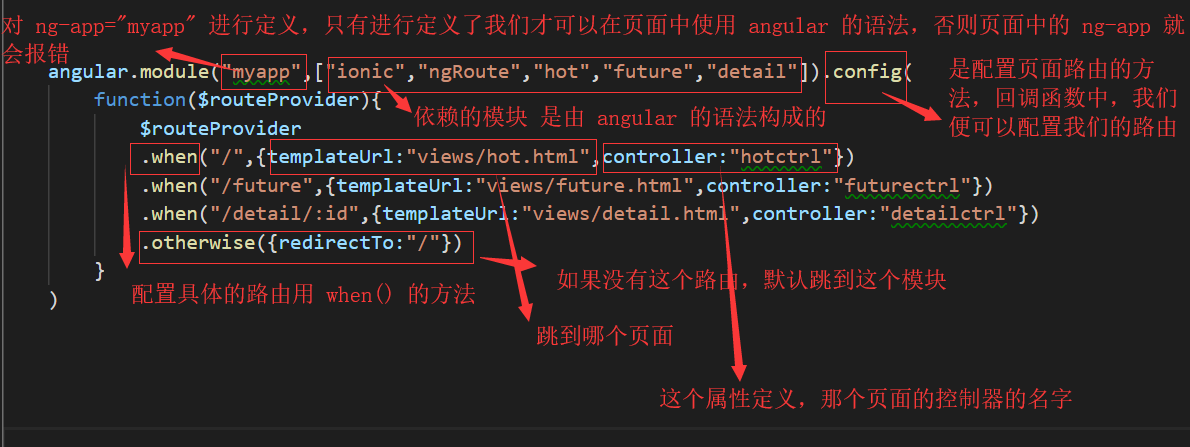
第二步:js 语法:

以上是主页面的写法:
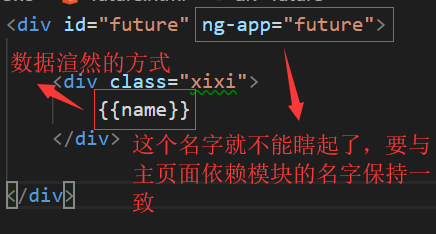
接下来是我们的分页面:以future 模块为例;

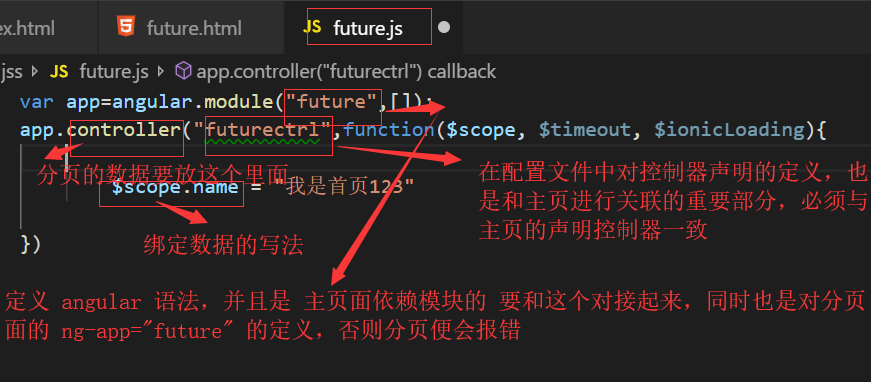
分页的 js 文件的注意

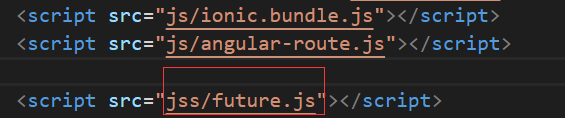
你以为这样就完了?不是的,还有重要的一步操作,还要在主页面中引入

在主页面的 js 写法中,我们在次体会以下,关联的重点

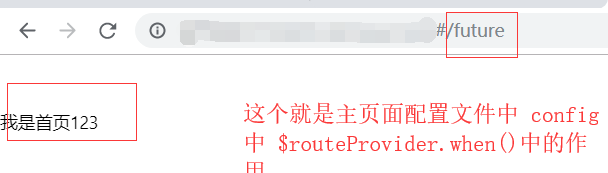
让我们在页面中看一下效果

最新文章
- 使用python抓取百度搜索、百度新闻搜索的关键词个数
- 2016HUAS_ACM暑假集训3G - 还是畅通工程
- namesilo域名注册教程
- 高效率http页面优化法则一【JS对DOM的操作】
- TCP/IP 协议介绍
- X5的UI部分和传统Web页面开发的差异
- 技术那么多,你想看看JSON Schema的测试吗?
- QWidget、QDialog、QMainWindow的异同点
- Cutting Sticks
- Javascript 取小数点后面N位
- AI 人工智能 探索 (五)
- 学习日记--用Vector(向量)实现动态数组
- kubernets基础
- leetcode:Reverse Integer 及Palindrome Number
- php手动搭建wamp环境(一)--之 Apache HTTP Servcer-Apache
- C#简单画图Draw研究学习
- confd template src格式和 templates 语法
- 将svn下载的项目转化为java project
- 【转】IntelliJ IDEA 创建 hello world Java web Maven项目
- csv文件的读写