【JS新手教程】LODOP打印复选框选中的任务或页数
2024-08-26 11:09:31
之前的博文:【JS新手教程】LODOP打印复选框选中的内容
关于任务:Lodop打印语句最基本结构介绍(什么是一个任务)
关于本文用到的JS的eval方法:JS-JAVASCRIPT的eval()方法
该文用的是不同checkbox,对应不同的value值,不同的value是不同的打印项语句,也可以不用value属性,直接不同checkbox对不同字符串,然后加载执行该字符串,用eval方法执行里面的JS语句。
这里面有两种输出方式,选择三个复选框,每个一个任务输出,输出三个任务,该文用xps虚拟打印机测试,输出为三个xps文件。第二种循环newpage,一个任务多页,输出一个xps文件,该文件里有三页。
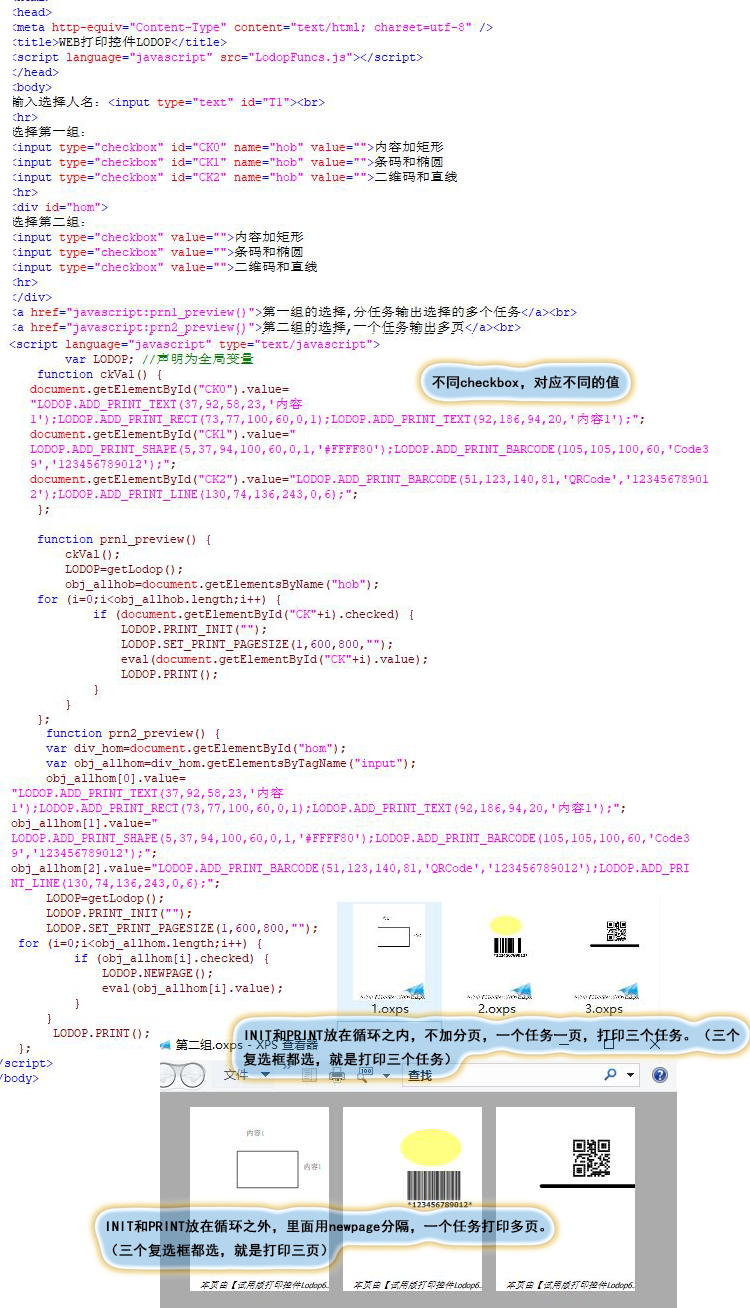
INIT和PRINT放在循环之外,里面用newpage分隔,一个任务打印多页。(三个复选框都选,就是打印三页)
INIT和PRINT放在循环之内,不加分页,一个任务一页,打印三个任务。(三个复选框都选,就是打印三个任务)
代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WEB打印控件LODOP</title>
<script language="javascript" src="LodopFuncs.js"></script>
</head>
<body>
输入选择人名:<input type="text" id="T1"><br>
<hr>
选择第一组:
<input type="checkbox" id="CK0" name="hob" value="">内容加矩形
<input type="checkbox" id="CK1" name="hob" value="">条码和椭圆
<input type="checkbox" id="CK2" name="hob" value="">二维码和直线
<hr>
<div id="hom">
选择第二组:
<input type="checkbox" value="">内容加矩形
<input type="checkbox" value="">条码和椭圆
<input type="checkbox" value="">二维码和直线
<hr>
</div>
<a href="javascript:prn1_preview()">第一组的选择,分任务输出选择的多个任务</a><br>
<a href="javascript:prn2_preview()">第二组的选择,一个任务输出多页</a><br>
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量 function prn1_preview() {
document.getElementById("CK0").value=
"LODOP.ADD_PRINT_TEXT(37,92,58,23,'内容1');LODOP.ADD_PRINT_RECT(73,77,100,60,0,1);LODOP.ADD_PRINT_TEXT(92,186,94,20,'内容1');";
document.getElementById("CK1").value=" LODOP.ADD_PRINT_SHAPE(5,37,94,100,60,0,1,'#FFFF80');LODOP.ADD_PRINT_BARCODE(105,105,100,60,'Code39','123456789012');";
document.getElementById("CK2").value="LODOP.ADD_PRINT_BARCODE(51,123,140,81,'QRCode','123456789012');LODOP.ADD_PRINT_LINE(130,74,136,243,0,6);";
LODOP=getLodop();
obj_allhob=document.getElementsByName("hob");
for (i=0;i<obj_allhob.length;i++) {
if (document.getElementById("CK"+i).checked) {
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(1,600,800,"");
eval(document.getElementById("CK"+i).value);
LODOP.PRINT();
}
}
};
function prn2_preview() {
var div_hom=document.getElementById("hom");
var obj_allhom=div_hom.getElementsByTagName("input");
obj_allhom[0].value=
"LODOP.ADD_PRINT_TEXT(37,92,58,23,'内容1');LODOP.ADD_PRINT_RECT(73,77,100,60,0,1);LODOP.ADD_PRINT_TEXT(92,186,94,20,'内容1');";
obj_allhom[1].value=" LODOP.ADD_PRINT_SHAPE(5,37,94,100,60,0,1,'#FFFF80');LODOP.ADD_PRINT_BARCODE(105,105,100,60,'Code39','123456789012');";
obj_allhom[2].value="LODOP.ADD_PRINT_BARCODE(51,123,140,81,'QRCode','123456789012');LODOP.ADD_PRINT_LINE(130,74,136,243,0,6);";
LODOP=getLodop();
LODOP.PRINT_INIT("");
LODOP.SET_PRINT_PAGESIZE(1,600,800,"");
for (i=0;i<obj_allhom.length;i++) {
if (obj_allhom[i].checked) {
LODOP.NEWPAGE();
eval(obj_allhom[i].value);
}
}
LODOP.PRINT();
};
</script>
</body>
图示:

最新文章
- 我的MYSQL学习心得(三) 查看字段长度
- 什么是html技术
- vs2010配置boost编程环境(照抄并简化)
- NUC_HomeWork1 -- POJ2067(最短路)
- iOS-UI分析利器--Reveal安装破解以及简单使用
- [Letcode] 1. Two Sum
- .run文件安装
- FZU2150 Fire Game BFS搜索
- cocos2d-x实战 C++卷 学习笔记--第4章 win32平台下中文乱码问题
- cf Round 601
- 在Windows基础上(硬盘)安装Linux操作系统(CentOS/RedHat)
- [福大软工] Z班 第4次成绩排行榜
- Vim怎么批量处理文件将tab变为space
- 使用新标签兼容低版本IE
- 最全面的 Webview 详解
- EL的隐含对象(一)【页面上下文对象】
- iOS开发-UIRefreshControl下拉刷新
- iOS UI-微博案例(通过代码自定义Cell)
- 将utf-8的中文或者字符都看成一个字符
- 移动端H5页面解决软件键盘把页面顶起