基本CSS布局二
2024-09-05 10:20:31
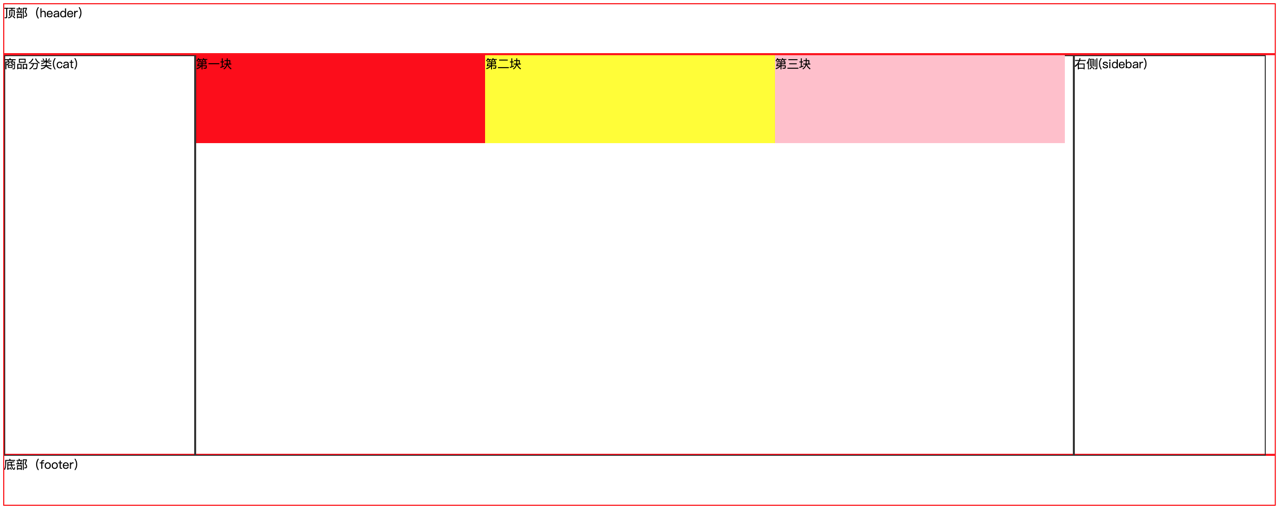
基本CSS布局二------基本页面布局二
/*主面板样式*/
#container {
width:100%;
margin:0px auto;/*主面板DIV居中*/
}
/*顶部面板样式*/
#header {
width:100%;
height:100px;
border:1px #F00 solid;
}
/*中间部分面板样式*/
#main {
width:100%;
height:800px;
border:1px #F00 solid;
}
/*底部面板样式*/
#footer {
width:100%;
height:100px;
border:1px #F00 solid;
}
.cat, .sidebar {
float:left;
width:15%;
height:100%;
border:1px #333 solid;
}
.content {
float:left;
width:69%;
height:100%;
border:1px #333 solid;
}
#first{
float:left;
/*width:33%;
height:50px;
border:1px #333 solid;
margin:5px;*/
height:0;
border:0px #333 solid;
background-color:red;
width:33%;
padding-bottom:10%
}
#second{
float:left;
height:0;
border:0px #333 solid;
background-color:yellow;
width:33%;
padding-bottom:10%
}
#third{
float:left;
height:0;
border:0px #333 solid;
background-color:pink;
width:33%;
padding-bottom:10%
}
html
<!DOCTYPE html>
<html lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<head>
<link rel="stylesheet" href="css.css" type="text/css" />
</head>
<body>
<div id="container">
<div id="header">顶部(header)</div>
<div id="main">
<div class="cat">商品分类(cat)</div>
<div class="content">
<div id="first">
第一块
</div>
<div id="second">
第二块
</div>
<div id="third">
第三块
</div>
</div>
<div class="sidebar">右侧(sidebar)</div>
</div>
<div id="footer">底部(footer)</div>
</div>
</body>
</html>


最新文章
- Linux软件包管理
- web页面跳转的几种方式
- Linux下GDB调试
- eclipse中使用git
- memcache的内存回收机制
- elk是指logstash,elasticsearch,kibana三件套,这三件套可以组成日志分析和监控工具
- apache php 开启伪静态
- ScaleGestureDetector缩放view
- underscore.js,jquery.js源码阅读
- Mathematica 10 Mac 设置默认工作目录
- web安全与防御
- Linux下配置mysql远程访问
- Wannafly挑战赛22-A/B/C
- springMvc前后台传值各种情况
- SqlServer语句
- IOS 项目的瘦身工具
- Git 忽略.idea/workspace.xml文件
- 2018-2019-2 《网络对抗技术》Exp5 MSF基础应用 Week7-8 20165233
- poj2524 Ubiquitous Religions(并查集)
- 在Terminal中的光标的使用技巧