jQuery实现三级联动菜单(鼠标悬停联动)
2024-08-31 08:57:40
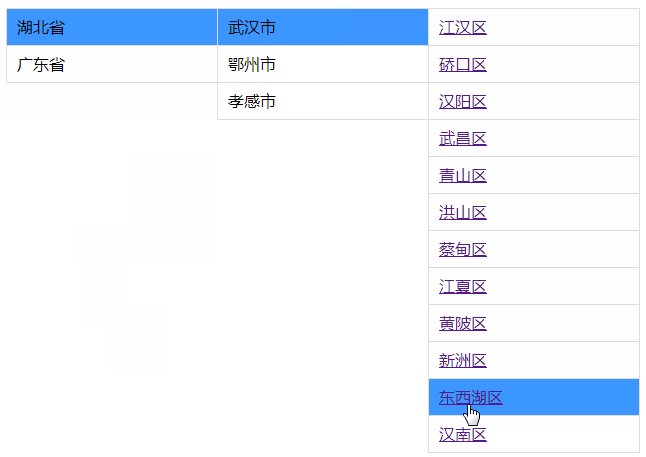
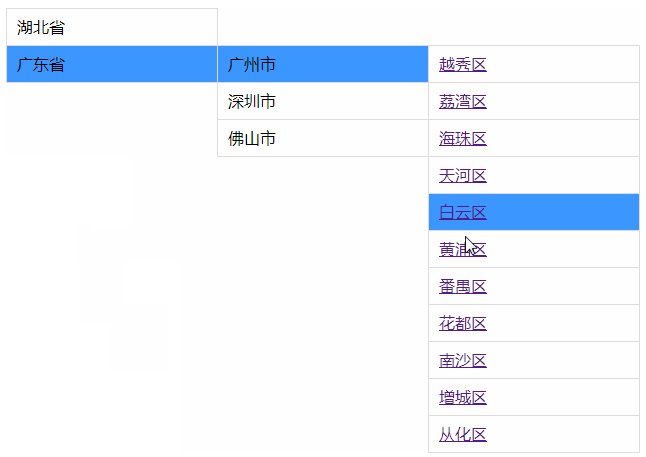
效果图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery实现三级联动菜单(鼠标悬停联动)</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
li {
list-style: none;
line-height: 36px;
border: 1px solid #ddd;
width: 200px;
padding-left: 10px;
margin: -1px;
} li.active {
background: #3c96ff;
} .level2, .level3 {
float: left;
height: 0;
margin-left: 161px;
margin-top: -36px;
display: none;
}
</style>
</head>
<body>
<ul class="level1">
<li>
<span>湖北省</span>
<ul class="level2">
<li>
<span>武汉市</span>
<ul class="level3">
<li><a href="#">江汉区</a></li>
<li><a href="#">硚口区</a></li>
<li><a href="#">汉阳区</a></li>
<li><a href="#">武昌区</a></li>
<li><a href="#">青山区</a></li>
<li><a href="#">洪山区</a></li>
<li><a href="#">蔡甸区</a></li>
<li><a href="#">江夏区</a></li>
<li><a href="#">黄陂区</a></li>
<li><a href="#">新洲区</a></li>
<li><a href="#">东西湖区</a></li>
<li><a href="#">汉南区</a></li>
</ul>
</li>
<li>
<span>鄂州市</span>
<ul class="level3">
<li><a href="#">鄂城区</a></li>
<li><a href="#">华容区</a></li>
<li><a href="#">梁子湖区</a></li>
</ul>
</li>
<li>
<span>孝感市</span>
<ul class="level3">
<li><a href="#">孝南区</a></li>
<li><a href="#">汉川市</a></li>
<li><a href="#">应城市</a></li>
<li><a href="#">安陆市</a></li>
<li><a href="#">云梦县</a></li>
<li><a href="#">孝昌县</a></li>
<li><a href="#">大悟县</a></li>
</ul>
</li>
</ul>
</li>
<li>
<span>广东省</span>
<ul class="level2">
<li>
<span>广州市</span>
<ul class="level3">
<li><a href="#">越秀区</a></li>
<li><a href="#">荔湾区</a></li>
<li><a href="#">海珠区</a></li>
<li><a href="#">天河区</a></li>
<li><a href="#">白云区</a></li>
<li><a href="#">黄浦区</a></li>
<li><a href="#">番禺区</a></li>
<li><a href="#">花都区</a></li>
<li><a href="#">南沙区</a></li>
<li><a href="#">增城区</a></li>
<li><a href="#">从化区</a></li>
</ul>
</li>
<li>
<span>深圳市</span>
<ul class="level3">
<li><a href="#">福田区</a></li>
<li><a href="#">罗湖区</a></li>
<li><a href="#">南山区</a></li>
<li><a href="#">盐田区</a></li>
<li><a href="#">宝安区</a></li>
<li><a href="#">龙岗区</a></li>
<li><a href="#">龙华区</a></li>
<li><a href="#">坪山区</a></li>
<li><a href="#">光明区</a></li>
</ul>
</li>
<li>
<span>佛山市</span>
<ul class="level3">
<li><a href="#">禅城区</a></li>
<li><a href="#">南海区</a></li>
<li><a href="#">顺德区</a></li>
<li><a href="#">三水区</a></li>
<li><a href="#">高明区</a></li>
</ul>
</li>
</ul>
</li> </ul>
<script>
$(document).on("mouseover", ".level1 li", function () {
$(this).addClass("active").children(".level2").show();
}).on("mouseout", ".level1 li", function () {
$(this).removeClass("active").children(".level2").hide();
}); $(document).on("mouseover", ".level2 li", function () {
$(this).addClass("active").children(".level3").show();
}).on("mouseout", ".level1 li", function () {
$(this).removeClass("active").children(".level3").hide();
}); $(document).on("mouseover", ".level2 li", function () {
$(this).addClass("active");
}).on("mouseout", ".level1 li", function () {
$(this).removeClass("active");
});
</script>
</body>
</html>
最新文章
- 洛谷 P1378 油滴扩展 Label:搜索
- [转]html5表单上传控件Files API
- UILocalNotification本地通知的使用方法
- C# DataGridView显示行号的三种方法
- Linux Shell 06 数学运算
- Hive权限控制和超级管理员的实现
- getpeername
- unique mapped reads
- 如何写一个网页标题title的闪动提示(转)
- python变量不能以数字打头
- 解决外贸电商难题,PayPal中国外贸电商大会圆满礼成
- 浅析Java中的反射机制原理
- VMware workstation安装报Microsoft Runtime DLL和Intel VT-x错误
- 6个常见的php安全攻击
- 今天筹备了一件大事:重学JS
- mysql 设置用户并授权
- 一次失败的生产系统中AlwaysOn AG切换经历
- windows 启用ipv6(for XX-net)补充“Ping请求找不到主机”问题
- [2018HN省队集训D8T1] 杀毒软件
- Android数字选择器-NumberPicker
热门文章
- 图——图的Floyd法最短路径实现
- TCP滑动窗体
- angularJS(二):作用域$scope、控制器、过滤器
- 如何将DataTable转换成List<T>
- 封装class类--不分割类名
- 2019-11-28-win10-uwp-提示-Cannot-find-a-Resource-with-the-Name-Key-找不到资源
- mailaddr - 关于邮件地址的描述
- 牛客练习赛33 B tokitsukaze and RPG (类埃筛)
- Insomni'hack teaser 2019 - Misc - echoechoechoecho
- 使用glew和glad 新建窗口