替换RTXLogo插件说明
一、包含Logo图标文件介绍
(一)桌面图标包含在RTX.exe

(二)桌面右下角图标包含在MainFrameRes.dll

(三)RTX设置图标包含在Config.dll

(四)查看用户信息图标包含在UserProfile.dll

(五)登录面版图标

在RTXC\skin目录下,文件名为LoginAnimation.gif、logintitle.bmp,大小为71*70像素。
(六)主面版图标

在\RTXC\skin\mainframe目录下,件名为title_left.bmp。
(七)IM窗口图标

在RTXC\skin\im,文件名为caption_left.bmp。
二、如何修改资源文件图标
(一)工具介绍
图标终结者3.0 可以替换exe或dll里面的图标;photoshop可以修改bmp和gif文件。
(二)准备工作
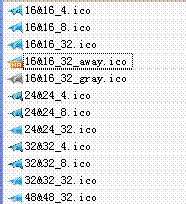
我们所看到的图标,实际上由多个不同规格的小图标组成,必须准备好这些图标才能进行替换。

本文已经准备好了这些图标,规格和RTX图标一一对应。

(三)替换图标
把RTX.exe、MainFrameRes.dll、Config.dll、UserProfile.dll从RTX安装目录中拷贝出来,用图标终结者一一替换里面的图标,替换完成后保存起来。

(四)修改图片
把LoginAnimation.gif、logintitle.bmp、title_left.bmp、caption_left.bmp 拷贝出来,用photoshop修改。
三、编写覆盖旧文件代码
在上文中已经把需要替换的文件更新好,需要写一个exe或bat用于执行新文件覆盖旧文件的操作。
copyfile示例工程中已经写好覆盖的代码,并生成了copyfile.exe。
四、生成插件
覆盖文件的操作已经在copyfile.exe完成,生成插件主要用于打包,别无他用。replacelogo工程是向导默认生成的一个框架工程,未写一行代码,编译出来replacelog.dll用于打包。
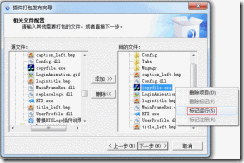
五、插件打包
把上文中准备好的文件添加到右边,copyfile.exe标记运行,插件安装完成后,自动运行copyfile.exe,copyfile.exe执行覆盖文件,覆盖完成后logo就更新了。

六、插件升级
(一)服务器升级
确保所有人的RTX客户端版本一样,把插件放在服务器上升级,客户端安装插件,RTXLogo图标被替换。
(二)重新打包
重新打包,将RTX安装包和插件安装包打成一个包,先运行RTX安装包,完成后再运行插件安装包,如此一来安装完成后RTXLogo就被替换掉。
七、其他说明
附件中的文件是从RTX2010上面修改,rpi只能安装于RTX2010版本,如果安装到其他RTX版本,可能会出错。
最新文章
- [原创]最近使用React-Native的适配问题和警告搜集
- Java中的Atomic包
- paip. 定时 关机 休眠 的总结
- 转载:第三弹!全球首个微信小程序(应用号)开发教程!通宵吐血赶稿,每日更新!
- java微信开发(wechat4j)——设置响应微信参数
- ASP.NET在IE9,IE10,IE11中Form表单身份验证失效问题解决方法
- iOS 学习笔记 七 (2015.03.29)code snippet操作
- html frames
- HDU 4747 Mex(线段树)
- 配置struts tags 输出HTML
- 【java版坦克大战---准备篇】 java 绘图
- mongoose CastError: Cast to ObjectId failed for value
- flask开发restful api系列(7)-蓝图与项目结构
- HTML5+AJAX+WEBAPI 文件上传
- 从键盘或文件中获取标准输入:read命令
- HTML link标签media参数
- 工作中常用的linux命令(2)
- python接口自动化测试二:常用操作
- CF1082解题报告
- .NET 开发套装