vue+el-menu实现路由刷新和导航栏菜单状态保持(局部刷新页面)
2024-10-19 06:22:57
一、菜单项激活状态保持
有时,我们在项目中会有这样一个需求,即实现 一个侧导航栏,点击不同的菜单项,右边内容会跟着变化,而页面手动刷新后想要使菜单激活状态保持,那么这个功能该如何实现呢?
现在给出以下解决办法:

即加上这样一段代码即可:
:default-active="this.$route.path"
二、实现页面的路由刷新(局部刷新)
想要实现路由的刷新,官方并没有给出解决办法,通过自己摸索和借鉴,得出了以下解决方法:
首先,新建一个空白页面redirect.vue,然后写入这样一段代码:
<script>
export default {
beforeCreate() {
console.log(this.$route)
const nextPath = this.$route.query.nextPath
this.$router.replace({ path: nextPath})
console.log("调用")
console.log(nextPath)
},
render: function(h) {
return h() // avoid warning message
}
}
</script>之后在导航页加入一个方法,如下:
//实现路由的局部刷新
reloadRouter(path) {
this.$router.replace({
path: "/redirect",
query: {
nextPath: path
}
});
}
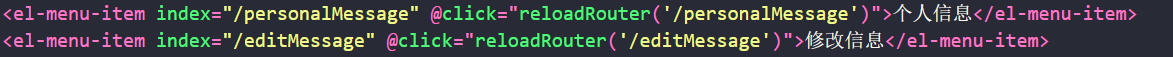
再通过给每一个菜单项添加点击事件,即可实现该功能:

最新文章
- iOS中获取cell中webview的内容尺寸
- 用ssh整合时,用sessionfactory的getCurrentSession()获取不到session
- C#泛型-小心使用静态成员变量
- EFsql笔记
- Beginning SDL 2.0(1) SDL功能简介
- line-height的小技巧
- 研究AVCaptureDevice
- 让Eclipse和NetBeans共享同一个项目
- Oracle 11gR2 RAC Votedisk and OCR Diskgroup Recovery
- GCD详细使用笔记
- Mybatis在oracle、mysql、db2、sql server的like模糊查询
- Just a complaint about the college examinations
- PAT (Advanced Level) 1074. Reversing Linked List (25)
- EasyUI开发的驾校管理系统
- 关于ios11 tableView和ScrollView受导航栏影响向下偏移的问题
- java中如何使用break跳出多重循环
- 解决Chrome与jQuery菜单兼容问题
- [转]浅论ViewController的加载 -- 解决 viewDidLoad 被提前加载的问题(pushViewController 前执行)
- 基于Verilog的CRC-CCITT校验
- PHP自动加载下——PSR4