[TimLinux] CSS float和position详解
2024-08-28 13:49:55
1.1. 定义
摘自w3school:float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
1.2. 关键点
从上面的定义,分析几个关键点:
- float是可以独立存在的,与position没有关系,很多文章讲解的时候,并没有独立讲解float的功能;
- float可以作用与替换元素(img),也可以作用以非替换元素(p, span);
- float属性设置了之后,元素的display性质变为block了,可以设置宽度,高度,margin, padding属性等;
- float之后,元素还在父元素内,不会脱离父元素,left值相对的是父元素的左边框(padding值有效)。
1.3. 示例
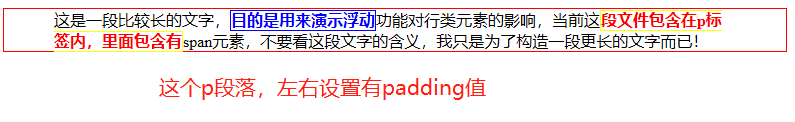
1.3.1. 行内元素示例
设置float: left之前:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float属性</title>
<style>
p {
padding-left: 50px;
padding-right: 50px;
border: 1px solid red;
}
.span1 {
color: blue;
font-weight: bold;
border: 1px solid blue;
}
.span2 {
color: red;
font-weight: bold;
border: 1px solid yellow;
}
</style>
</head>
<body>
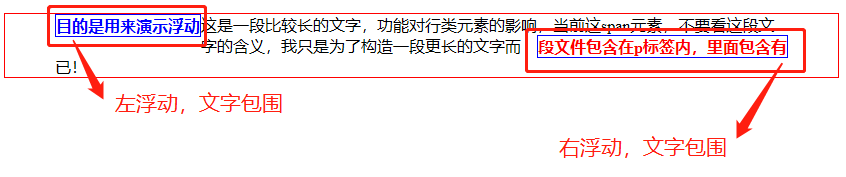
<p>这是一段比较长的文字,<span class="span1">目的是用来演示浮动</span>功能对行类元素的影响,当前这<span class="span2">段文件包含在p标签内,里面包含有</span>span元素,不要看这段文字的含义,我只是为了构造一段更长的文字而已!</p>
</body>
</html>

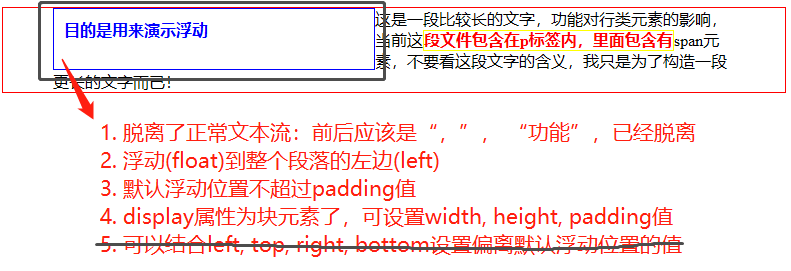
现在给第一个span (目的是用来演示浮动) 设置float: left
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float属性</title>
<style>
p {
padding-left: 50px;
padding-right: 50px;
border: 1px solid red;
}
.span1 {
color: blue;
font-weight: bold;
border: 1px solid blue;
float: left;
width: 300px;
height: 40px;
padding: 10px;
left: 20px; /* 无效 */
top: 20px; /* 无效 */
}
.span2 {
color: red;
font-weight: bold;
border: 1px solid yellow;
}
</style>
</head>
<body>
<p>这是一段比较长的文字,<span class="span1">目的是用来演示浮动</span>功能对行类元素的影响,当前这<span class="span2">段文件包含在p标签内,里面包含有</span>span元素,不要看这段文字的含义,我只是为了构造一段更长的文字而已!</p>
</body>
</html>

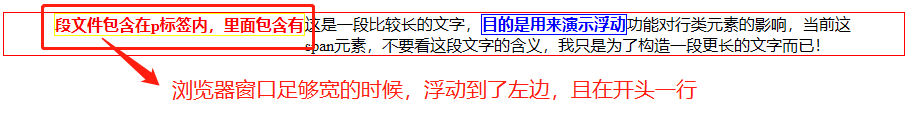
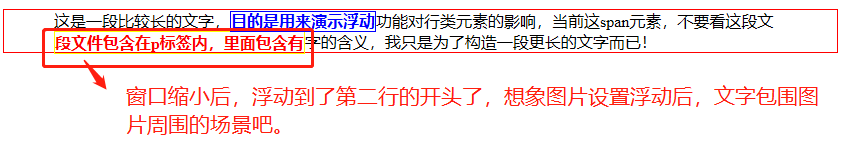
设置float: right
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float属性</title>
<style>
p {
padding-left: 50px;
padding-right: 50px;
border: 1px solid red;
}
.span1 {
color: blue;
font-weight: bold;
border: 1px solid blue;
float: right;
width: 300px;
height: 35px;
padding: 10px;
left: 20px; /* 无效 */
top: 20px; /* 无效 */
}
.span2 {
color: red;
font-weight: bold;
border: 1px solid yellow;
}
</style>
</head>
<body>
<p>这是一段比较长的文字,<span class="span1">目的是用来演示浮动</span>功能对行类元素的影响,当前这<span class="span2">段文件包含在p标签内,里面包含有</span>span元素,不要看这段文字的含义,我只是为了构造一段更长的文字而已!</p>
</body>
</html>

第二个span设置为float:left
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float属性</title>
<style>
p {
padding-left: 50px;
padding-right: 50px;
border: 1px solid red;
}
.span1 {
color: blue;
font-weight: bold;
border: 1px solid blue;
}
.span2 {
color: red;
font-weight: bold;
border: 1px solid yellow;
float: left;
}
</style>
</head>
<body>
<p>这是一段比较长的文字,<span class="span1">目的是用来演示浮动</span>功能对行类元素的影响,当前这<span class="span2">段文件包含在p标签内,里面包含有</span>span元素,不要看这段文字的含义,我只是为了构造一段更长的文字而已!</p>
</body>
</html>


设置span1和span2,左右浮动:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float属性</title>
<style>
p {
padding-left: 50px;
padding-right: 50px;
border: 1px solid red;
}
.span1 {
color: blue;
font-weight: bold;
border: 1px solid blue;
float: left;
}
.span2 {
color: red;
font-weight: bold;
border: 1px solid blue;
float: right;
}
</style>
</head>
<body>
<p>这是一段比较长的文字,<span class="span1">目的是用来演示浮动</span>功能对行类元素的影响,当前这<span class="span2">段文件包含在p标签内,里面包含有</span>span元素,不要看这段文字的含义,我只是为了构造一段更长的文字而已!</p>
</body>
</html>

1.3.2. 块级元素示例
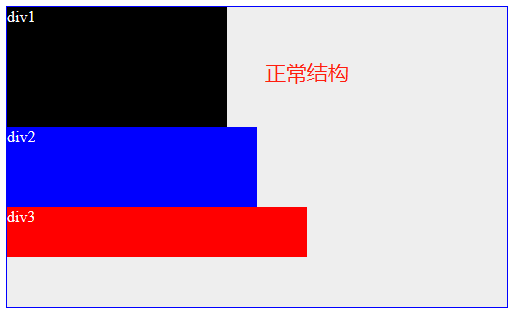
正常结构:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float 属性</title>
<style>
.top {
background-color: #EEE;
width: 500px;
height: 300px;
border: 1px solid blue;
}
.div1 {
background-color: #000;
color: #FFF;
width: 220px;
height: 120px;
}
.div2 {
background-color: blue;
color: #FFF;
width: 250px;
height: 80px;
}
.div3 {
background-color: red;
color: #FFF;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<div class="top">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
</html>

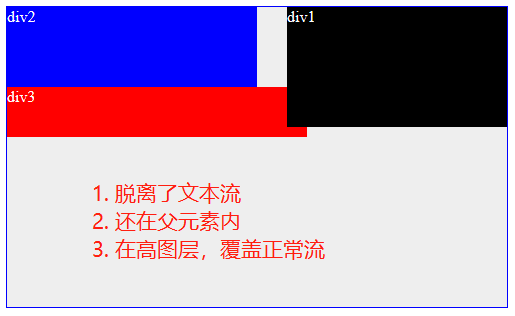
第一个元素右浮动:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float 属性</title>
<style>
.top {
background-color: #EEE;
width: 500px;
height: 300px;
border: 1px solid blue;
}
.div1 {
background-color: #000;
color: #FFF;
width: 220px;
height: 120px;
float: right;
}
.div2 {
background-color: blue;
color: #FFF;
width: 250px;
height: 80px;
}
.div3 {
background-color: red;
color: #FFF;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<div class="top">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
</html>

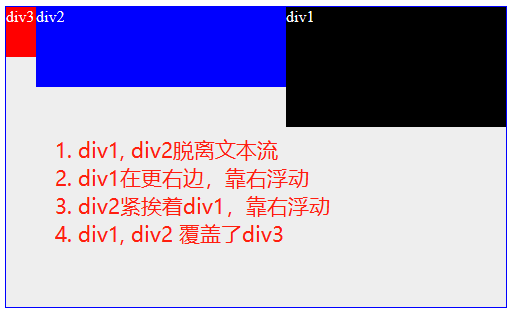
第一、二个元素右浮动:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float 属性</title>
<style>
.top {
background-color: #EEE;
width: 500px;
height: 300px;
border: 1px solid blue;
}
.div1 {
background-color: #000;
color: #FFF;
width: 220px;
height: 120px;
float: right;
}
.div2 {
background-color: blue;
color: #FFF;
width: 250px;
height: 80px;
float: right;
}
.div3 {
background-color: red;
color: #FFF;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<div class="top">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
</html>

第一、二、三个元素右浮动:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float 属性</title>
<style>
.top {
background-color: #EEE;
width: 500px;
height: 300px;
border: 1px solid blue;
}
.div1 {
background-color: #000;
color: #FFF;
width: 220px;
height: 120px;
float: right;
}
.div2 {
background-color: blue;
color: #FFF;
width: 250px;
height: 80px;
float: right;
}
.div3 {
background-color: red;
color: #FFF;
width: 300px;
height: 50px;
float: right;
}
</style>
</head>
<body>
<div class="top">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
</html>

设置left, right, top, bottom, 并给父div设置padding试下效果:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float 属性</title>
<style>
.top {
background-color: #EEE;
width: 500px;
height: 300px;
border: 5px solid blue;
padding: 10px;
}
.div1 {
background-color: #000;
color: #FFF;
width: 220px;
height: 120px;
float: right;
right: 20px;
top: -10px;
}
.div2 {
background-color: blue;
color: #FFF;
width: 250px;
height: 80px;
}
.div3 {
background-color: red;
color: #FFF;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<div class="top">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
</html>

1.4. clear属性(待讲清楚)
clear属性用于清除浮动,很多文档解释不清楚,我的理解,clear主要体现三点:
- clear的效果是作用在设置了clear属性的元素上
- ?
- ?
2. position详解
定义:规定元素的定位类型。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。分解为以下几点:
- 支持的常用属性值:static(默认),relative,absolute,fixed。
- absolute,fixed会将定位元素变为块级元素,脱离正常文本流
- relative相当元素在正常文本流中的位置进行偏移,未脱离正常文本流,原位置保留。
- 设置了除static外的值时,left, right, top, bottom, z-index设置的值有效果,默认z-index值大于-1(-1为正常文本流所在图层)
- 当只设置了:relative, absolute, fixed,但是没有设置任何left, right, top, bottom时,元素位置不会变,不脱离/脱离/脱离 正常文本流。
2.1. fixed介绍
- left,top,bottom,right,设置的值分别对应浏览器窗口的左边框,顶部边框(显示内容区,不含地址栏,导航栏这些内容),底部边框(不含工具栏),右边框,正数表示值在浏览器窗口内,负数表示浏览器窗口外(不可见)。
- 不论元素之前的结构,所在的位置在哪里,它都会脱离原来的位置,脱离正常文本流,来到上层世界。
- 不受浏览器滚动条的影响,永远固定在浏览器可视区域相对边框的位置
2.2. absolute介绍
- 相对一个‘根’元素进行的‘固定’定位;
- ‘根’元素:
- 在DOM结构中,离该元素最近的一个祖先元素(兄弟元素不认);
- 设置了absolute, relative,fixed定位值的元素;
- 找到body都没有找到这样的元素,则把body设为这样的元素。
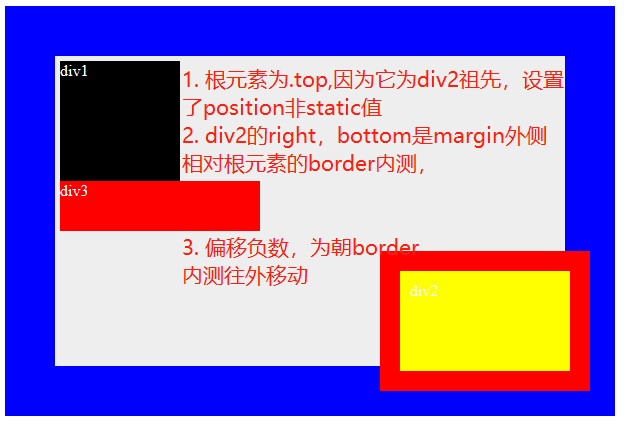
- left, top, bottom, right 设置的值为元素margin最外侧相对根元素border的内测(不受padding值的影响)的距离
2.3. relative介绍
- 元素在设置该值之前,在文本流中存在一个位置
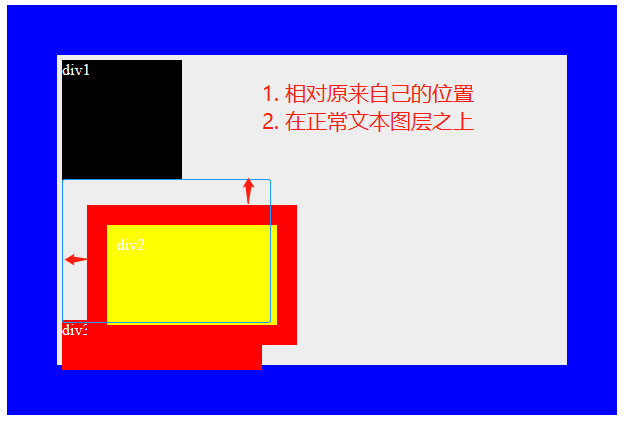
- 设置该值之后,不脱离文本流,也不变动位置
- 设置了left, top, bottom, right值后,相对在正常文本流中的位置进行偏移,正数为朝属性含义相反方向移动,如left(左): 10px; 左的相反方向,则向右移动10px。
- 元素是整体移动,所以选择一个点来计算即可,可以前后都选定border最外侧来计算距离,其他方式都可以,只是因为border可以设置一个可见的边,方便调试。
2.4. 示例
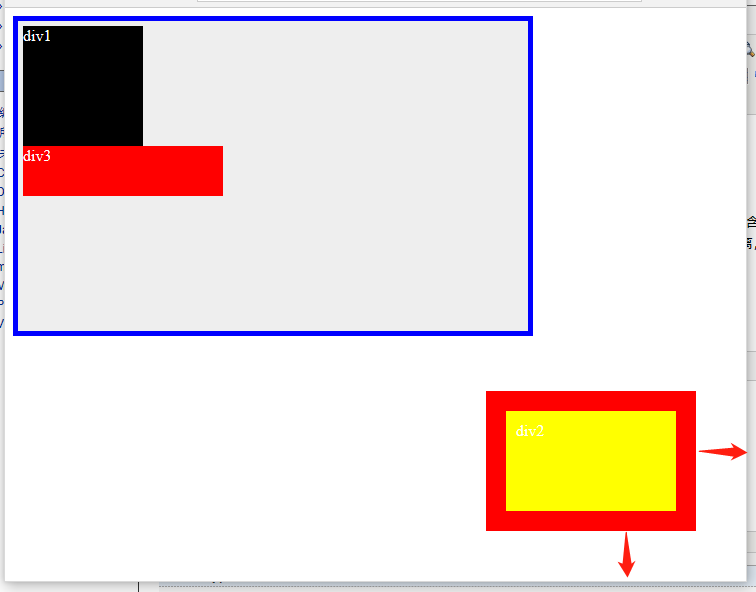
fixed的示例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float 属性</title>
<style>
.top {
background-color: #EEE;
width: 500px;
height: 300px;
border: 5px solid blue;
padding: 5px;
}
.div1 {
background-color: #000;
color: #FFF;
width: 120px;
height: 120px;
}
.div2 {
background-color: yellow;
border: 20px solid red;
padding: 10px;
color: #FFF;
width: 150px;
height: 80px;
position: fixed;
right: 50px;
bottom: 50px;
}
.div3 {
background-color: red;
color: #FFF;
width: 200px;
height: 50px;
}
</style>
</head>
<body>
<div class="top">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
</html>

absolute的示例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float 属性</title>
<style>
.top {
background-color: #EEE;
width: 500px;
height: 300px;
border: 50px solid blue;
padding: 5px;
position: relative;
}
.div1 {
background-color: #000;
color: #FFF;
width: 120px;
height: 120px;
}
.div2 {
background-color: yellow;
border: 20px solid red;
padding: 10px;
color: #FFF;
width: 150px;
height: 80px;
position: absolute;
right: -50px;
bottom: -50px;
margin: 25px;
}
.div3 {
background-color: red;
color: #FFF;
width: 200px;
height: 50px;
}
</style>
</head>
<body>
<div class="top">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
</html>

relative的示例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float 属性</title>
<style>
.top {
background-color: #EEE;
width: 500px;
height: 300px;
border: 50px solid blue;
padding: 5px;
position: relative;
}
.div1 {
background-color: #000;
color: #FFF;
width: 120px;
height: 120px;
}
.div2 {
background-color: yellow;
border: 20px solid red;
padding: 10px;
color: #FFF;
width: 150px;
height: 80px;
position: relative;
left: 25px;
top: 25px;
}
.div3 {
background-color: red;
color: #FFF;
width: 200px;
height: 50px;
}
</style>
</head>
<body>
<div class="top">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
</html>

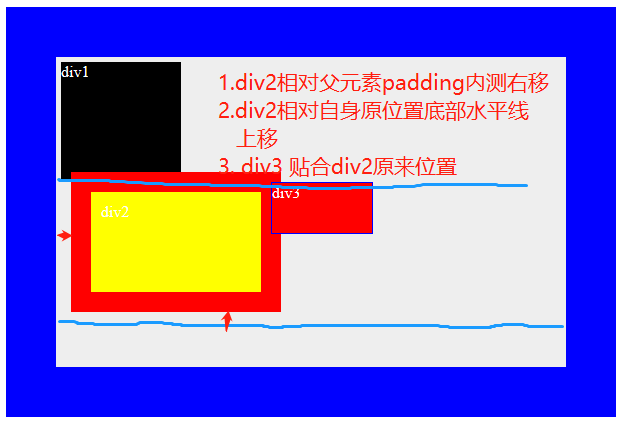
3. position与float结合
- float属性的加入,只会对relative定位有影响;
- 影响的内容:
- relative原本不脱离文本流,float加入之后,脱离了,原来位置删除了;
- left, right, top, bottom值的含义变了:之前为相对元素自身原来的位置,现在就复杂了:
- 在自身原来位置:顶部、底部分别画两条水平线,top, bootom为相对上、下水平线的位置,正数反含义偏移,负数同含义偏移。
- left,right:相对父元素内边距(padding)的内测的距离。
- 前面的元素:不影响前面的正常文本流结构布局(在这个元素之前的元素是什么样,现在还是什么样。)
- 后面的元素:
- 正常流元素:把该元素删掉的坑给占了,按正常文本流方式占坑;
- 也是一个float:同方向float,则贴合上去,后面元素的left, right为紧贴元素未设置left,right,top,bottom之前的位置
- 情况复杂多变,具体还是要在应用中多调试,可以通过设置边框,颜色,背景色手段来检验。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<title>浮动 float 属性</title>
<style>
.top {
background-color: #EEE;
width: 500px;
height: 300px;
border: 50px solid blue;
padding: 5px;
position: relative;
}
.div1 {
background-color: #000;
color: #FFF;
width: 120px;
height: 120px;
}
.div2 {
background-color: yellow;
border: 20px solid red;
padding: 10px;
color: #FFF;
width: 150px;
height: 80px;
position: relative;
float: left;
left: 10px;
bottom: 10px;
}
.div3 {
background-color: red;
border: 1px solid blue;
color: #FFF;
width: 100px;
height: 50px;
position: relative;
float: left;
}
</style>
</head>
<body>
<div class="top">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
</body>
</html>

最新文章
- Kinect之彩色图像数据
- vert.x学习(四),使用模板解析器ClassLoaderTemplateResolver
- 定位position
- OAF_文件系列2_实现OAF导出CSV格式文件ExportButton(案例)
- Add 4 multipath LUNs into RHEL
- gridView--GridView关于间距的属性值介绍
- 如何实现一个c/s模式的flv视频点播系统
- 关于在windows环境下配置xampp多站点问题
- C++多文件变量
- C#,VB.NET 如何将Excel转换为Text
- Atom手动安装插件和模块的解决方案
- Linux五种IO模型性能分析
- swift学习 - tableView自适应高度2(SnapKit Layout)
- Macaca拓展自己控件的方法
- [USACO 04OPEN]MooFest
- ARE 212 - Problem Set 5
- JavaIO流——简单对文件的写入及读取(三)
- 「APIO2017」商旅
- (转)git checkout 撤销修改
- 如何在html与delphi间交互代码