Highlight List View Objects 突出显示列表视图对象
In this lesson, you will learn how to format data that satisfies the specified criteria. For this purpose, the Conditional Appearance module will be added to the application. You will highlight the DemoTask objects whose Status property is not set to Completed. In addition, you will highlight the Priority property when it contains the High value.
在本课中,您将学习如何设置满足指定条件的数据的格式。为此,条件外观模块将添加到应用程序中。您将突出显示其 Status 属性未设置为"已完成"的演示任务对象。此外,当"Priority"属性包含"高"值时,将突出显示该属性。
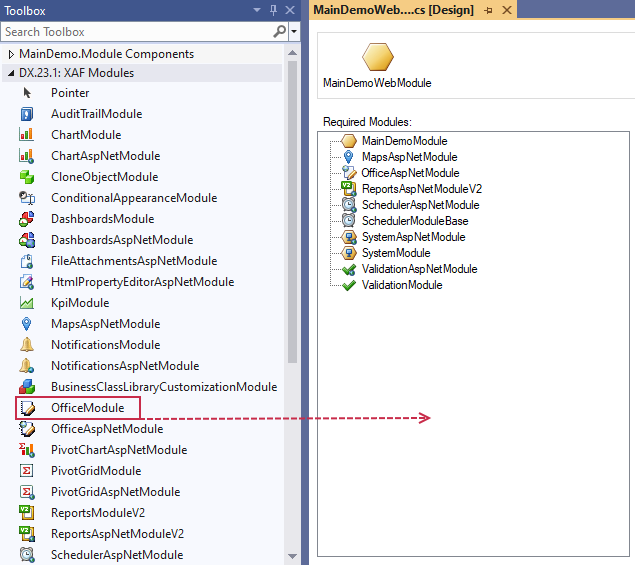
- Add the Conditional Appearance module to your MySolution.Module project. For this purpose, double-click the Module.cs (Module.vb) file, located in the MySolution.Module project. The Module Designer will be invoked. In the Toolbox, navigate to the DX.19.2: XAF Modules tab, and drag the ConditionalAppearanceModule item from this tab to the Designer's Required Modules section, as shown below.
- 将条件外观模块添加到 MySolution.模块项目中。为此,双击位于 MySolution.module 项目中的Module.cs(Module.vb)文件。将调用模块设计器。在工具箱中,导航到 DX.19.2:XAF 模块选项卡,并将条件外观模块项从此选项卡拖动到"设计器的必需模块"部分,如下所示。

- Rebuild your solution after you have made changes in the Module Designer.
To declare a conditional appearance rule for the DemoTask class, apply the AppearanceAttribute attribute to this class. As the first parameter, specify the Appearance Rule identifier (e.g., "FontColorRed"). Then, specify the following parameters.
在模块设计器中进行更改后重新生成解决方案。
要声明 DemoTask 类的条件外观规则,请将"外观属性"属性应用于此类。作为第一个参数,请指定外观规则标识符(例如,"FontColorRed")。然后,指定以下参数。
| Parameter | Settings |
|---|---|
| Target UI elements to be affected by the rule. | Set the AppearanceAttribute.AppearanceItemType parameter to "ViewItem" and the AppearanceAttribute.TargetItems parameter to "*". This means that the rule generated from the attribute will affect all DemoTask properties displayed in the current View. |
| Conditions under which the rule must be in effect. | Set the AppearanceAttribute.Context parameter to "ListView" and the AppearanceAttribute.Criteria parameter to "Status!='Completed'". In this instance, the rule generated from the attribute will be in effect in a DemoTask List View for the object whose Status property is not set to Completed. |
| Conditional appearance applied by the rule. | Set the AppearanceAttribute.FontColor named parameter to "Red". |
The following code demonstrates the applied attribute and its parameters to the DemoTask class, that was declared in BusinessObjects\DemoTask.cs (DemoTask.vb) file.
以下代码演示了在 BusinessObjects_DemoTask.cs (DemoTask.vb) 文件中声明的 DemoTask 类所应用的属性及其参数。
using DevExpress.ExpressApp.ConditionalAppearance;
// ...
[Appearance("FontColorRed", AppearanceItemType = "ViewItem", TargetItems = "*", Context = "ListView",
Criteria = "Status!='Completed'", FontColor = "Red")]
public class DemoTask : Task {
// ...
}
Note 注意
The Criteria value must be specified using the Criteria Language Syntax.
必须使用"条件语言语法"指定条件值。
Apply the AppearanceAttribute attribute to the DemoTask class' Priority property. As the first positional parameter, specify the Appearance Rule identifier (e.g., "PriorityBackColorPink"). Then, specify the following parameters.
- 将外观属性应用于演示任务类的"优先级"属性。作为第一个位置参数,请指定外观规则标识符(例如,"优先级回颜色粉红")。然后,指定以下参数。
Specify the target UI elements to be affected by the rule
Set the AppearanceAttribute.AppearanceItemType parameter to "ViewItem". This means that the rule generated from the attribute will affect the Priority property displayed in the current View.
- 指定要受规则影响的目标 UI 元素
将外观属性.外观项目类型参数设置为"查看项目"。这意味着从该属性生成的规则将影响当前视图中显示的"优先"属性。 Specify the conditions under which the rule must be in effect
Set the AppearanceAttribute.Context parameter to "Any" and the AppearanceAttribute.Criteria parameter to "Priority=2". In this instance, the rule generated from the attribute will affect the Priority property when it is set to 2 (High) in any DemoTask View.
- 指定规则必须生效的条件
将"外观属性.上下文"参数设置为"任意",将"外观属性"标准参数设置为"优先级{2}"。在这种情况下,从该属性生成的规则将影响"优先"属性,当它在任何演示任务视图中设置为 2(高)。 Specify the conditional appearance applied by the rule
Set the AppearanceAttribute.BackColor parameter to "255, 240, 240".
- 指定规则应用的条件外观
将外观属性.BackColor 参数设置为"255、240、240"。
The following code demonstrates the applied attribute and its parameters.
以下代码演示应用的属性及其参数。
public class DemoTask : Task {
// ...
[Appearance("PriorityBackColorPink", AppearanceItemType = "ViewItem", Context = "Any",
Criteria = "Priority=2", BackColor = "255, 240, 240")]
public Priority Priority {
// ...
}
// ...
}
Run the WinForms or ASP.NET application. The DemoTask List View and Detail View data will be highlighted, as demonstrated in the following image.
运行 WinForms 或ASP.NET应用程序。演示任务列表视图和详细信息视图数据将突出显示,如下图所示。

Note 注意
Appearence Rules that are declared in code are available in the Model Editor. To access them, you can run the Model Editor for the MySolution.Module project. Navigate to the BOModel | DemoTask | AppearanceRules node. This node has two child nodes (FontColorRed and PriorityBackColorPink) that are generated automatically from Appearance attributes applied to the DemoTask class and the DemoTask.Priority property. You can create new Appearance Rules directly in the Model Editor by adding child nodes to the AppearanceRules node.
在代码中声明的显示规则在模型编辑器中可用。要访问它们,您可以运行 MySolution.模块项目的模型编辑器。导航到 BOModel |演示任务 |外观规则节点。此节点有两个子节点(FontColorRed 和优先级BackColorPink),它们从应用于 DemoTask 类和 DemoTask.Priority 属性的外观属性自动生成。通过将子节点添加到"外观规则"节点,可以直接在模型编辑器中创建新的外观规则。
You can see the changes made in the lesson in the DemoTask.cs (DemoTask.vb) file located in the MainDemo.Module project of the MainDemo solution. The MainDemo application is installed in %PUBLIC%\Documents\DevExpress Demos 19.2\Components\eXpressApp Framework\MainDemo by default. The ASP.NET version is available online at http://demos.devexpress.com/XAF/MainDemo/
您可以在 mainDemo 解决方案的 MainDemo.模块项目中的DemoTask.cs (DemoTask.vb) 文件中看到本课中所做的更改。主演示应用程序安装在%PUBLIC%\Documents\DevExpress Demos 19.2\Components\eXpressApp Framework\MainDemo by default. The ASP.NET version is available online at http://demos.devexpress.com/XAF/MainDemo/
.
最新文章
- php复习第一章—1.1php 简介
- sstream使用简介
- hdwiki中模板的使用说明
- Python开发【第一篇】Python基础之装饰器
- Oracle中正则表达式的使用
- 《Velocity java开发指南》中文版(上)转载
- codevs 访问艺术馆
- leetcode Remove Duplicates from Sorted Array python
- Spring+EhCache缓存实例(详细讲解+源码下载)(转)
- Sky数 2097
- 第十四节,基本数据类型,列表list
- PHP中文件包含的路径问题
- 使用Vue2完成“小红书” app
- java基础学习总结——java读取properties文件总结
- Vue学习小结(一)安装依赖与数据来源
- P5304 [GXOI/GZOI2019]旅行者
- [转]微软商店 打开就显示无法加载该页面 代码0x80131500?
- CSS之表格边框合并、兄弟标签外边距合并、父子标签的外边距合并
- pta l2-8(最长对称字串)
- 【elasticsearch】关于elasticSearch的基础概念了解【转载】