vue如何debugger源码
2024-09-01 21:44:47
在我们阅读vue源码时,一般引用vue的版本都是打包编译后的版本,无法debugger源码,要debugger源码,就需要给代码添加sourcemap,他存储源码与编译后代码的一种对应关系,详细内容可以参考阮老师的博文(http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html)
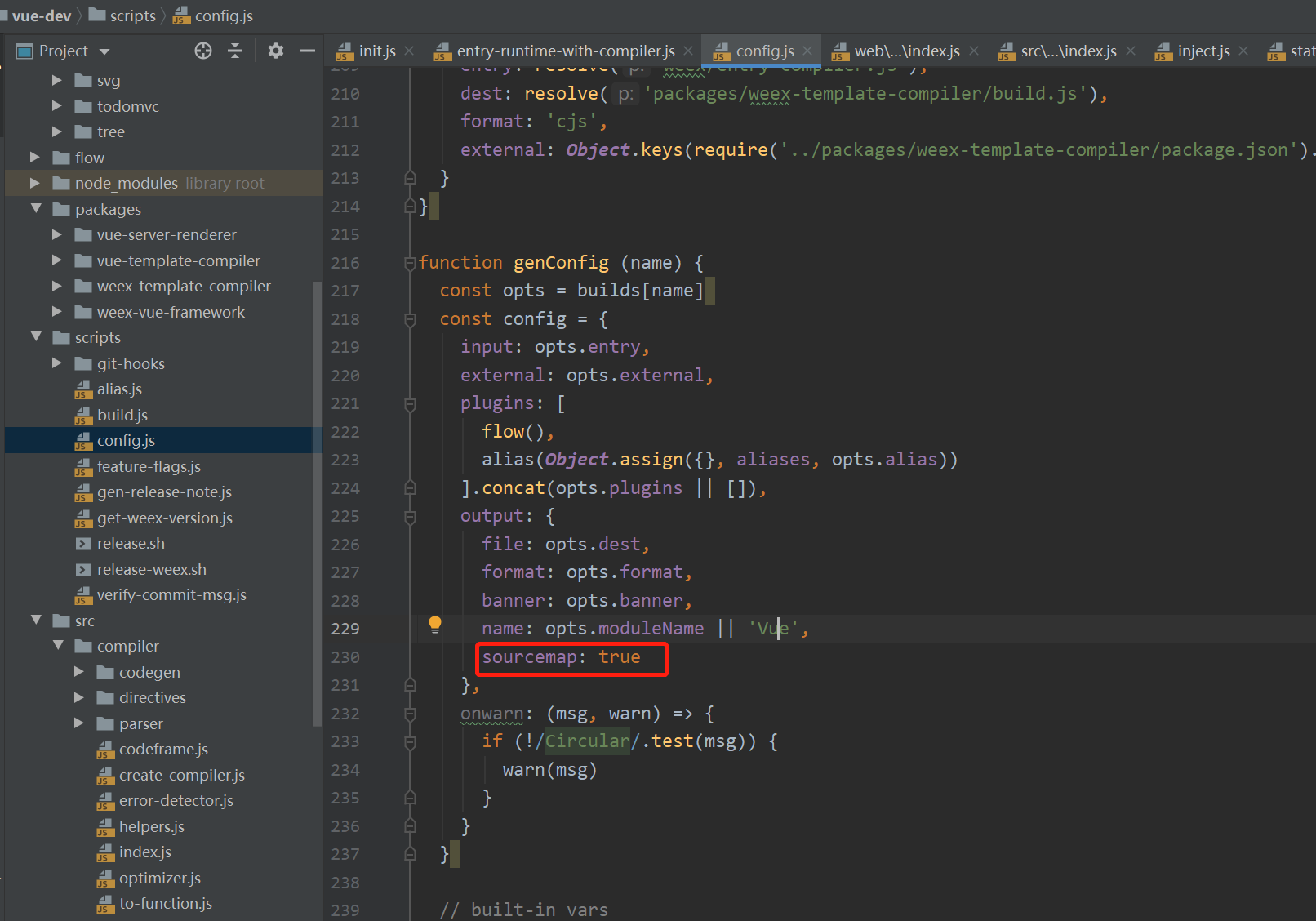
vue是采用rollup进行代码打包,我们只需要在config.js中,output代码中添加sourcemap的配置即可,如下所示:

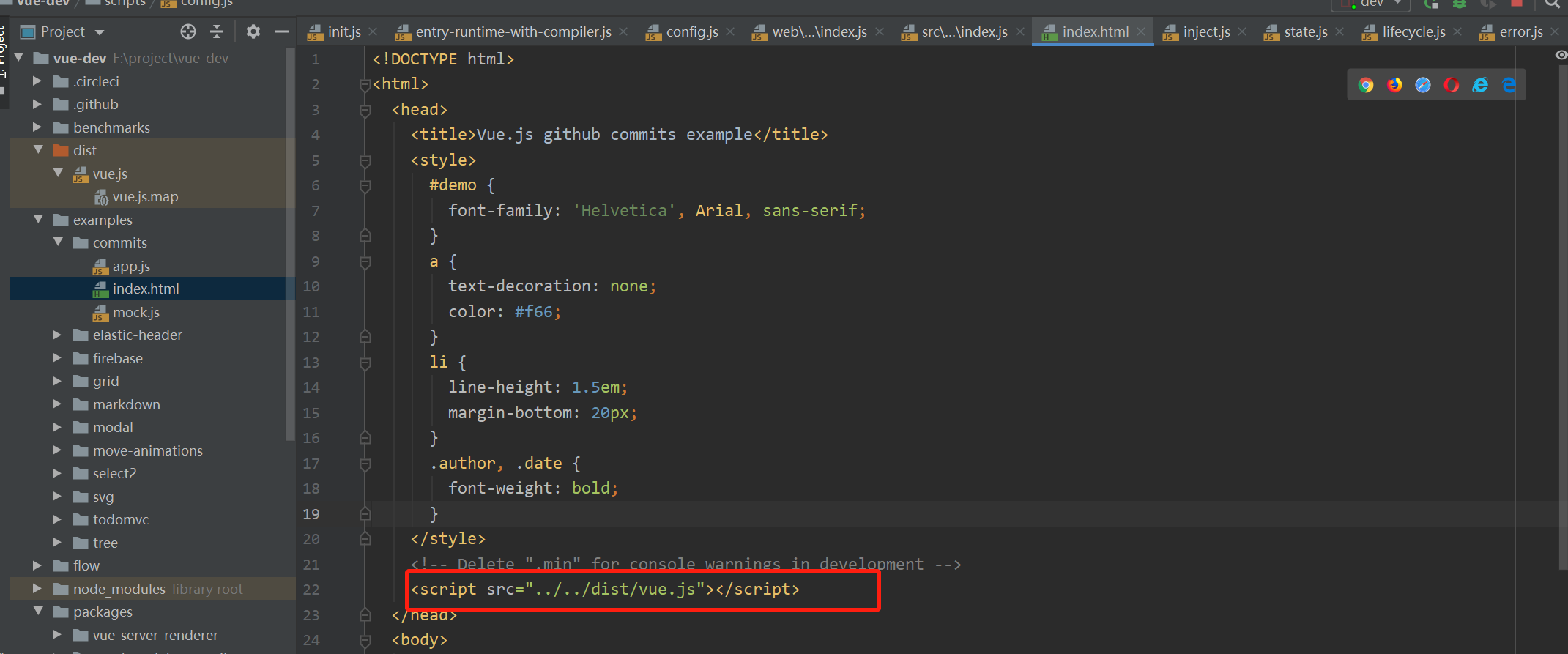
修改完成后,执行下npm run dev,在example中的代码中,引入/dist/vue.js代码即可,在源码中添加debugger,会有对应的断点


最新文章
- nginx安全相关设置
- SQL练习之求解填字游戏
- php 两个文件之间的相对路径的计算方法
- PHP高并发
- 打造基于Clang LibTooling的iOS自动打点系统CLAS(二)
- C++与Java通过WebService通信(下)
- MySQL 查询出的时间相差几个小时
- 海量大数据大屏分析展示一步到位:DataWorks数据服务对接DataV最佳实践
- SQL SELECT DISTINCT 语句
- OpenCV学习笔记(二) - 写入视频、jpg格式
- 数组转集合、集合转数组、字符串数组与int型、long型数组等的转换
- 普通函数跟箭头函数中this的指向问题
- ng工程升级cli版本
- visual studio code (vsc)中查看 php 数组的全部元素
- 如何利用 Python 完成验签操作
- python分支语句
- 基于TQ2440和Qemu的GDB+串口调试(1)
- angular学习笔记(三十)-指令(2)-restrice,replace,template
- springboot---->集成mybatis开发(二)
- 小程序中navigator和wx.navigateTo,wx.redirectTo,wx.reLaunch,wx.switchTab,wx.navigateBack的用法