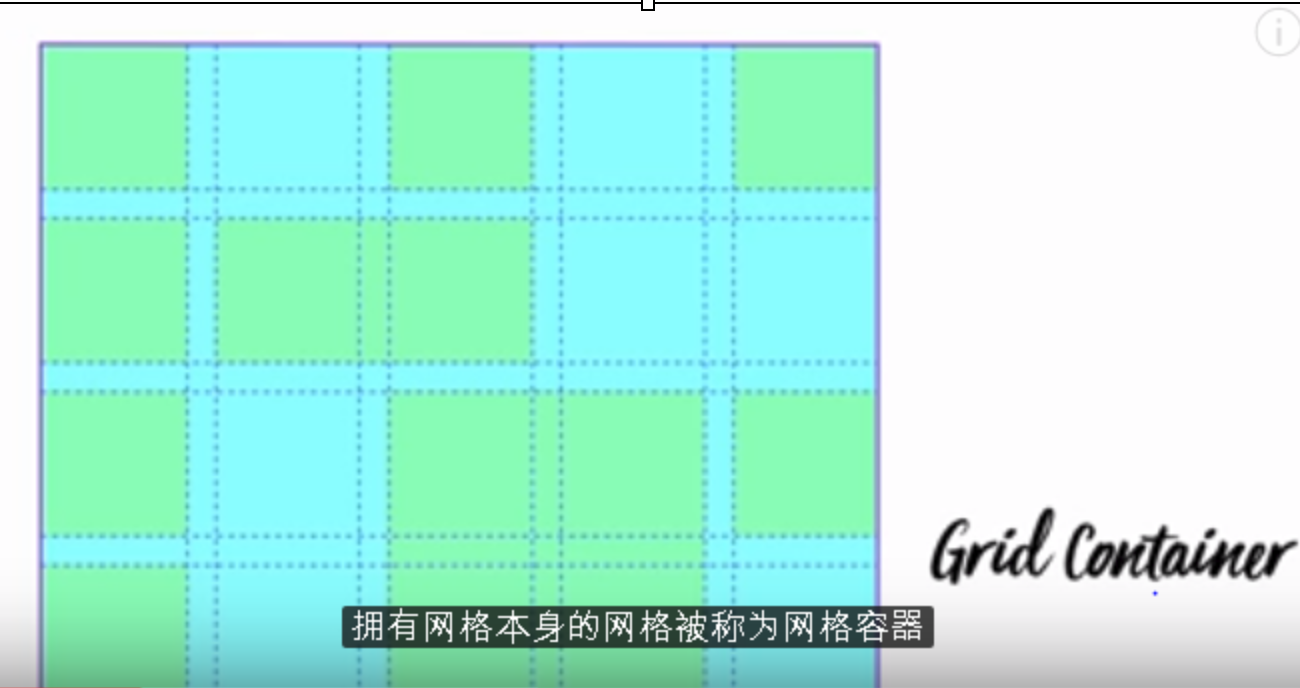
CSS Grid(CSS网格)








Grid被设计来做一些Flexbox不能做的事情,所以不是被设计来取代Flexbox的。
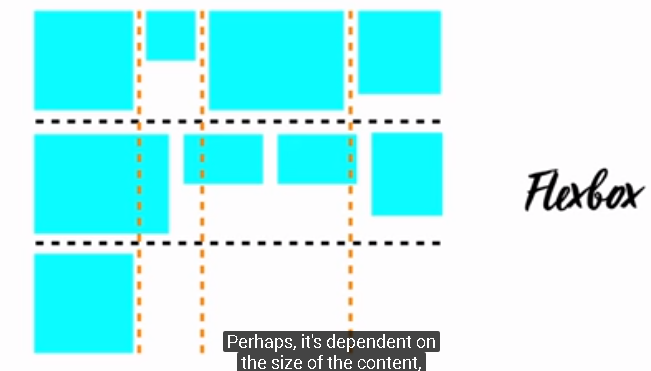
flexbox 一维的
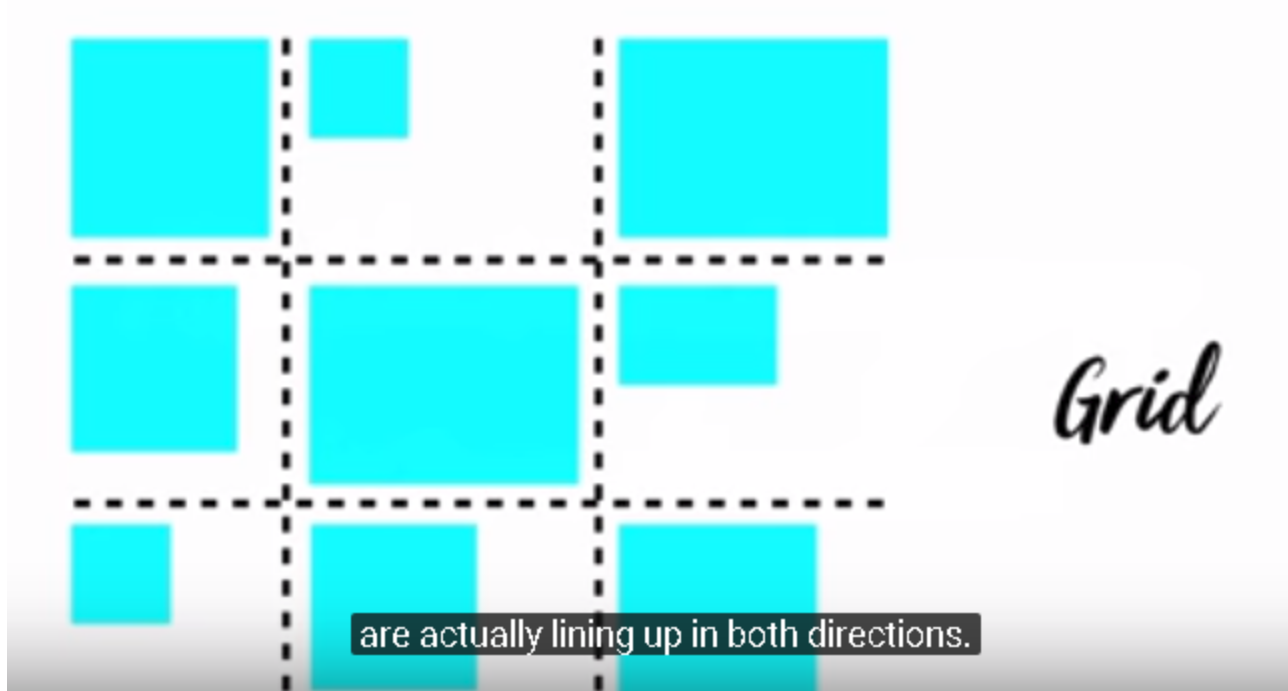
Grid 二维的


总结:
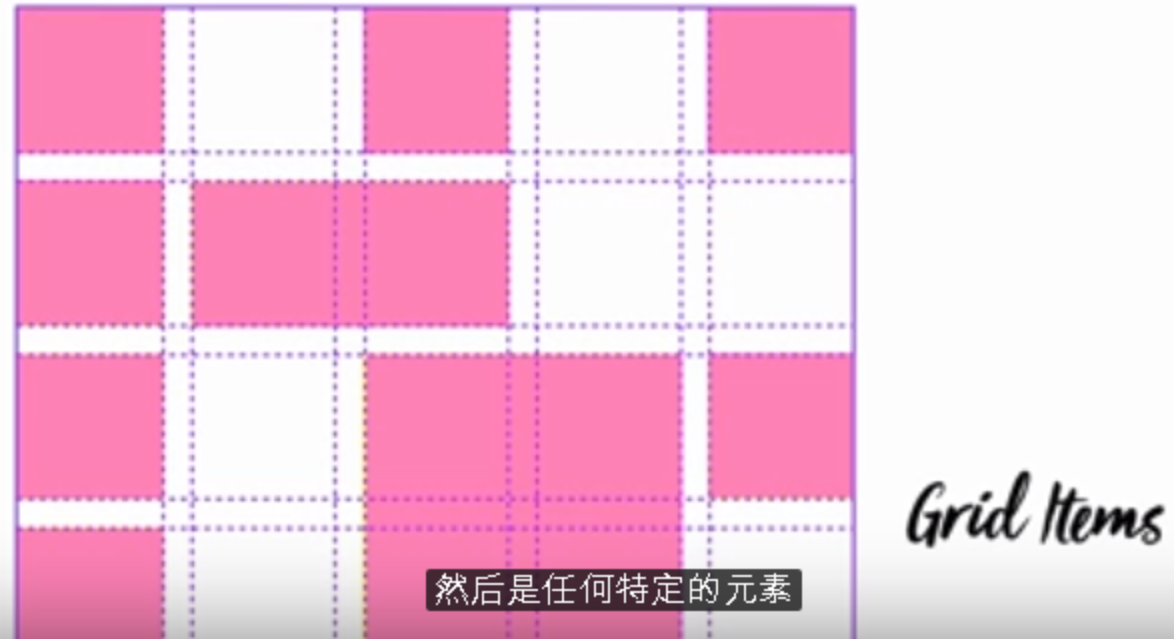
Grid Items作用在Grid Container的直接子元素下
下面给出一些示例:
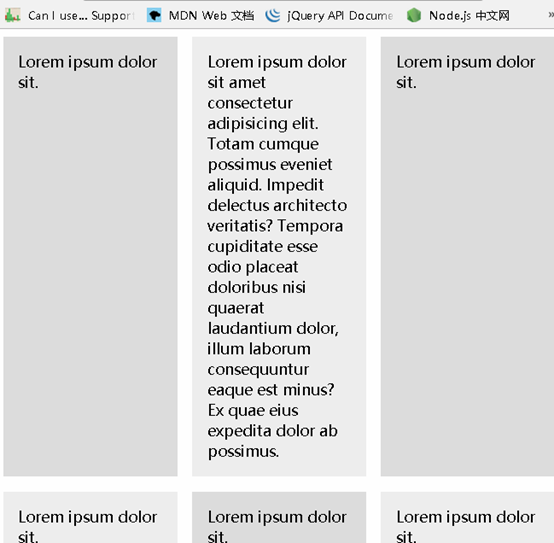
1.html:

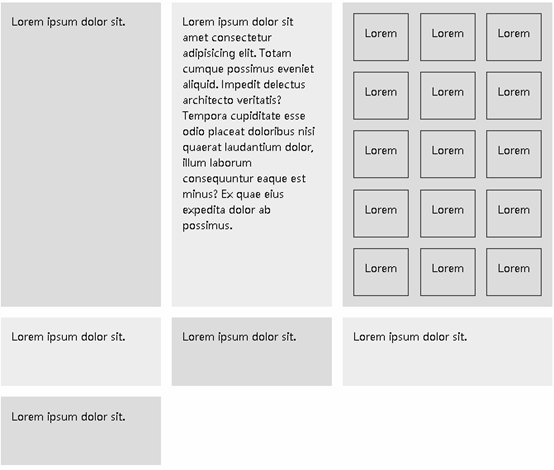
2.html:
<style>
.wrapper{
display: grid;
/* grid-template-columns:1fr 1fr 1fr; fr的意思是fraction,就是分数 ,x分之一*/
grid-template-columns: repeat(3,1fr);
/* grid-template-columns: repeat(4,1fr 2fr); */
grid-gap:1em;
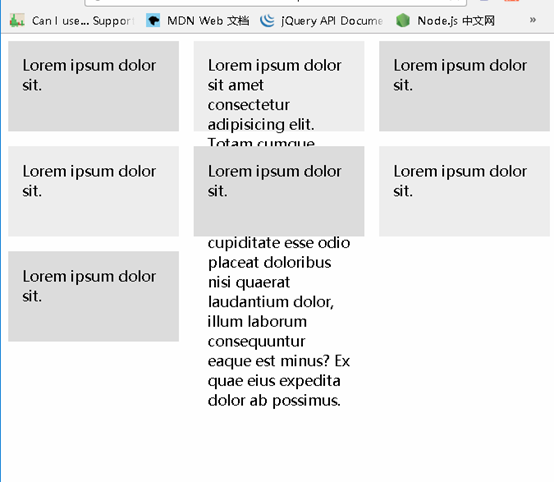
grid-auto-rows: 100px; (注意看这个属性)
}
.wrapper>div {
background: #eee;
padding: 1em;
}
.wrapper>div:nth-child(odd) {
background: #ddd;
}
</style>
</head>
<body>
<div class="wrapper">
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam cumque possimus eveniet aliquid. Impedit delectus architecto veritatis? Tempora cupiditate esse odio placeat doloribus nisi quaerat laudantium dolor, illum laborum consequuntur eaque est minus? Ex quae eius expedita dolor ab possimus.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
</div>
</body>

(grid-auto-rows属性)
.wrapper{
display: grid;
/* grid-template-columns:1fr 1fr 1fr; */
grid-template-columns: repeat(3,1fr);
/* grid-template-columns: repeat(4,1fr 2fr); */
grid-gap:1em;
/* grid-auto-rows: 100px; */
//最小100px 要是多了就拉伸
grid-auto-rows:minmax(100px,auto);
}

(grid-auto-rows:minmax(100px,auto);属性)
2.html完整代码
<style>
*{
margin:0;
padding:0;
}
.wrapper{
display: grid;
/* grid-template-columns:1fr 1fr 1fr; */
grid-template-columns: repeat(3,1fr);
/* grid-template-columns: repeat(4,1fr 2fr); */
grid-gap:1em;
/* grid-auto-rows: 100px; */
grid-auto-rows:minmax(100px,auto);
}
.nested{
display: grid;
grid-template-columns: repeat(3,1fr);
grid-auto-rows:70px;
grid-gap:1em;
}
.wrapper>div {
background: #eee;
padding: 1em;
}
.wrapper>div:nth-child(odd) {
background: #ddd;
}
.nested > div{
border: #333 1px solid;
padding: 1em;
}
</style>
<body>
<div class="wrapper">
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Totam cumque possimus eveniet aliquid. Impedit delectus architecto veritatis? Tempora cupiditate esse odio placeat doloribus nisi quaerat laudantium dolor, illum laborum consequuntur eaque est minus? Ex quae eius expedita dolor ab possimus.
</div>
<div class="nested">
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
<div>Lorem</div>
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
<div>
Lorem ipsum dolor sit.
</div>
</div>
</body>

3.html:
<style>
*{
margin:0;
padding:0;
}
.wrapper{
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-auto-rows: minmax(100px ,auto);
grid-gap:1em;
justify-items: start;(注意看这里)
}
.wrapper>div {
background: #eee;
padding: 1em;
}
.wrapper>div:nth-child(odd) {
background: #ddd;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box box1">Box 1</div>
<div class="box box2">Box 4</div>
<div class="box box3">Box 4</div>
<div class="box box4">Box 4</div>
</div>
</body>

(justify-items:center)
(justify-items:end)
(justify-items:stretch) //default
(align-items:start)
(align-items:center)
(align-items:end)
(align-items:stretch) //default

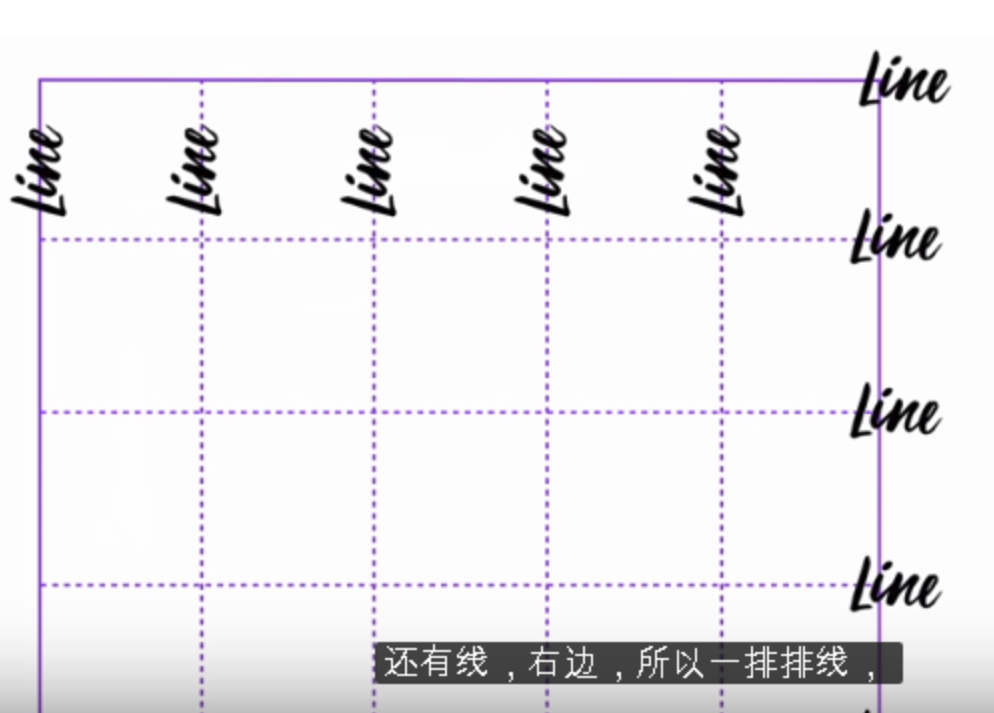
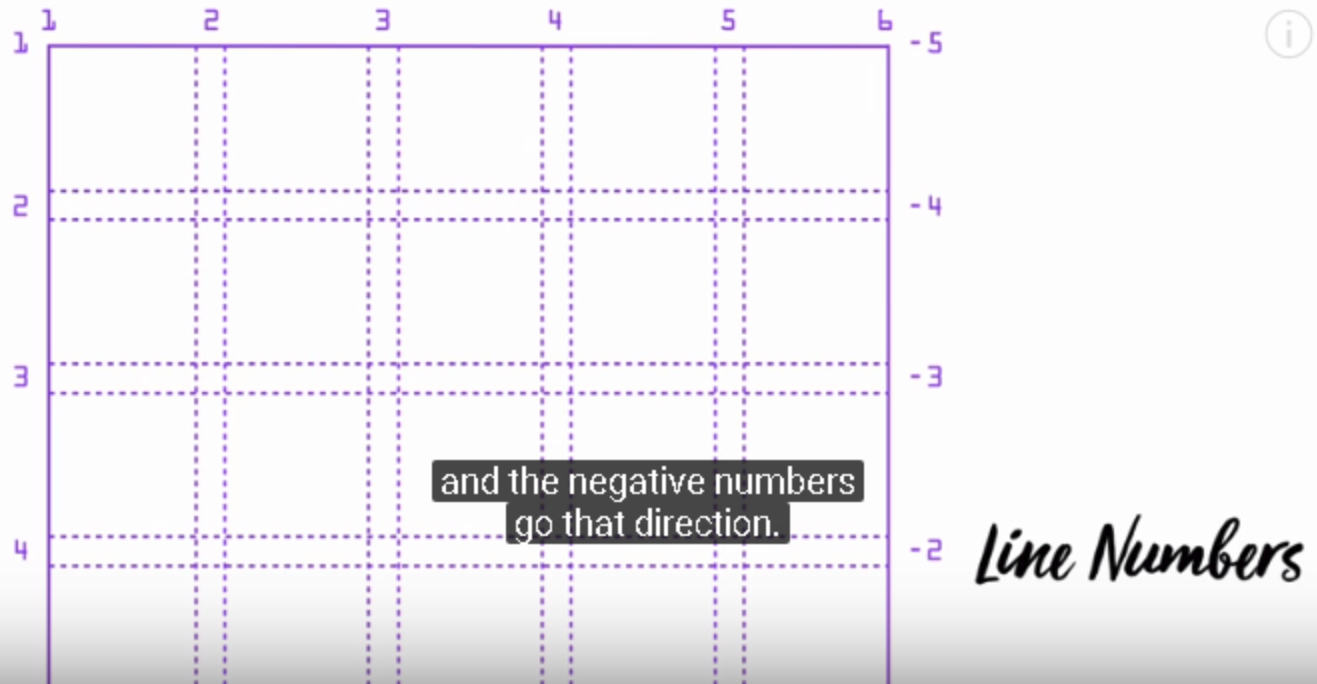
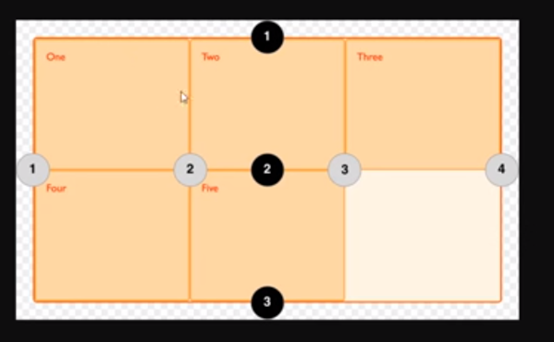
LineNumbers

grid-column:1/3;

(without)

(with)
.box1{
grid-column:1/3;
/* this means 'one' to 'three' */
}
.box1{
/* align-self:start; */
grid-column:1/3;
grid-row: 1/3;
/* this means 'one' to 'three' */
}
.box2{
grid-column: 3;
grid-row: 1/3;
/* align-self: end; */
}
.box3{
grid-column: 2/4;
grid-row: 3;
/* justify-self: end; */
}
.box4{
grid-column: 1;
grid-row: 2/4;
}

(overlap重叠)
最新文章
- 【MongoDB】6.关于MongoDB存储文件的 命令执行+代码执行
- 一个有趣的回答(摘自http://www.51testing.com/html/03/n-860703.html)
- [c#]asp.net开发微信公众平台(8)微信9大高级接口,自定义菜单
- python正则表达式练习篇
- 使用jquery-mockjax模拟ajax请求做前台測试
- Tomcat之jvm及连接数设置
- Ionic 应用图标,信息修改
- Sql Server的艺术(四) SQL多表查询
- [SDOI2013]森林 (启发式合并)
- Linux搭建 SVN 服务器
- php 按照中文字母名字排序,并把相应的头像显示出来
- 洛谷4556 [Vani有约会]雨天的尾巴
- golang 自定义json解析
- Leetcode 题解 Jump Game
- Python中fnmatch模块的使用
- 开源 java CMS - FreeCMS2.3 移动app生成栏目数据
- 企业信息系统集成框架(设计思路)C模式
- Python 把二进制mnist数据库转换为图片
- Using Let’s Encrypt for free SSL Certs with Netscaler
- Wildfly在Linux下以Service的方式启动 配置步骤