vue学习总结(简单介绍)
2024-09-08 11:01:49
声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
<div id="app">
{{ message }}
</div> var app = new Vue({
el: '#app', //element需要获取的元素
data: {
message: 'Hello Vue!'
}
})
除了文本插值,我们还可以像这样来绑定元素特性:
<div id="app-2">
<span v-bind:title="message"> //属性绑定可以应用于好多其他标签的属性
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
你看到的 v-bind 特性被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊特性。
在这里,该指令的意思是:“将这个元素节点的 title 特性和 Vue 实例的 message 属性保持一致”。
条件与循环
<div id="app-3">
<p v-if="seen">现在你看到我了</p>
</div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
v-for 指令可以绑定数组的数据来渲染一个项目列表:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})
在控制台里,输入 app4.todos.push({ text: '新项目' }),你会发现列表最后添加了一个新项目。
处理用户输入
我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">逆转消息</button>
</div>
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
组件化应用构建
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。

在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单:
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
template: '<li>这是个待办项</li>'
}) //现在你可以用它构建另一个组件模板:
<ol>
<!-- 创建一个 todo-item 组件的实例 -->
<todo-item></todo-item>
</ol>
但是这样会为每个待办项渲染同样的文本,这看起来并不炫酷。我们应该能从父作用域将数据传到子组件才对。
Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义特性。
// 这个 prop 名为 todo。
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
<div id="app-7">
<ol>
<!--
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})
子单元通过 prop 接口与父单元进行了良好的解耦。
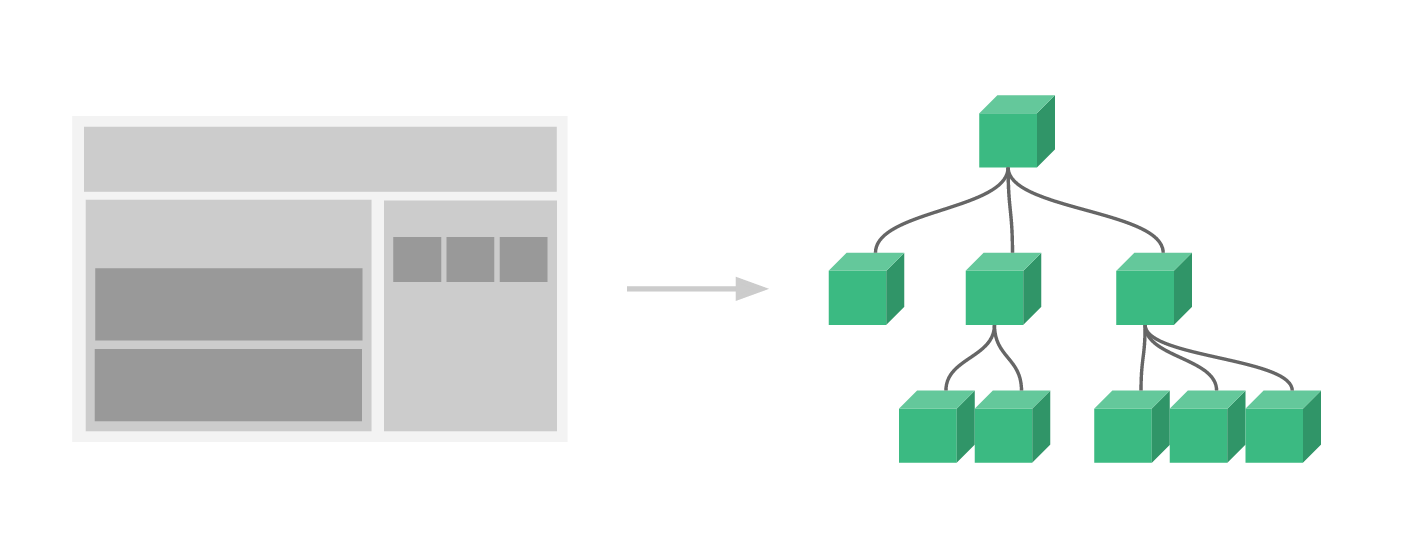
在一个大型应用中,有必要将整个应用程序划分为组件,以使开发更易管理。
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>
最新文章
- jetbrain系列IDE设置
- redis和memcached的区别(总结)
- Autofac 的属性注入方式
- http://www.allthingsdistributed.com
- 百度ueditor学习使用
- 2016-03-24:Windows内存泄露分析工具
- Centos 6.5LAMP服务器(Apache+PHP+MySQL)的搭建
- 实例源码--IOS高仿微信打飞机游戏(完整功能)
- EXTJS 4.2 资料 跨域的问题
- [Tommas] 测试用例覆盖率(二)
- jQuery.validate 中文 API
- 让CEF支持FLASH(非安装插件的形式)
- html5shiv.js和respond.min.js的作用
- pandas.DataFrame.describe 官方文档翻译percentile_width,percentiles,include, exclude
- Java实现附近地点搜索
- Dockerfile中COPY命令的简单性
- cf 744D
- Java中对List集合的常用操作
- (Python基础)字符编码与转码
- CH0802 占卜DIY
热门文章
- 数组/矩阵转换成Image类
- HDU 5324 Boring Class【cdq分治】
- POJ 3260 The Fewest Coins(多重背包+全然背包)
- Codeforces Round #313 B. Gerald is into Art(简单题)
- TensorFlow的安装与CNN测试
- gcc的搜索路径,头文件和库
- 关于ExecuteNonQuery执行存储过程的返回值 、、实例讲解存储过程的返回值与传出参数、、、C#获取存储过程的 Return返回值和Output输出参数值
- 揭秘Node.js深受欢迎的原因
- 清北考前刷题day1下午好
- Nginx(二) 反向代理&负载均衡