IE下元素设置百分比的问题
2024-09-30 23:22:46
场景:近两天在做一个控件,该控件是一个tab型的,并且该tab有可能是两个tab标签,也有可能是多个tab标签,为了能够适应这种动态需求, 在设置标签宽度的时候,直接用的最外层容器除以tab的个数,然后加上百分比。
问题:这种情况在chrome上和IE8+上都没有发现问题,但是公司有一个项目是十年前的,必须要在IE杂项上才可以正常显示,此时我的控件就出现了问题。tab页签不能并排显示,而是换行显示了。经过排查,发现每个tab页的宽度都是设置为50%,假设外层容器宽度为501,两个tab的宽度都被解析为251px,但是两个tab的宽度加起来,已经大于外层容器了。问题就出现了。
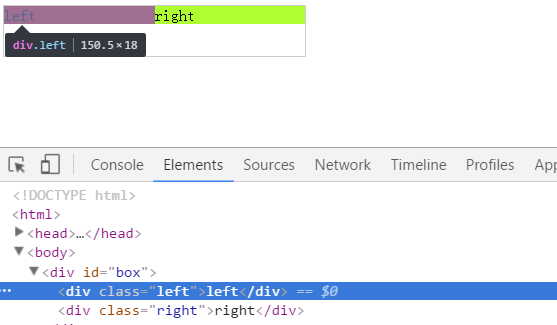
重现:chrome下

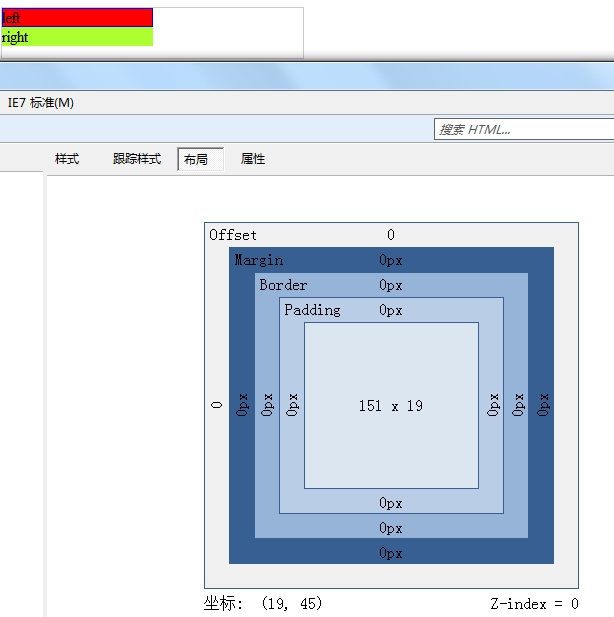
IE7下:

知道问题原因了, 解决起来就相对简单了,当然了,也可以向下取整。处理方式有很多种。
1 /**
2 * 添加tab
3 * @param {Object} dataIndex 下标
4 * @param {Object} tabName tab名称
5 */
6 Clk.prototype.createTab = function(dataIndex,tabName){
7 var $li = $('<li style="width:'+(100/this.opts.shows.length-1)+'%"><a href="javascript:;">'+tabName+'</a></li>');
8 $li.attr('data-index',dataIndex);
9 this.$tabs.append($li);
10 }
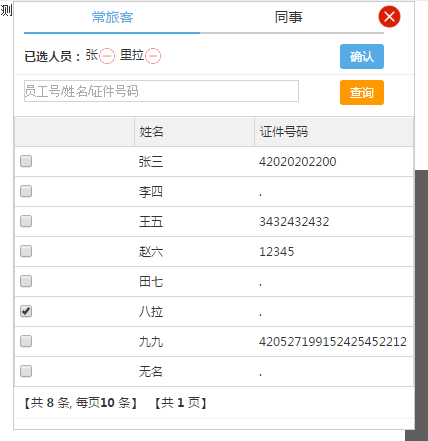
最后献上做的控件:

最新文章
- CMA-ES 算法
- 总结一下响应式设计的核心CSS技术Media(媒体查询器)的用法。(转)
- hdoj 1016 Prime Ring Problem
- jQuery 跨域访问问题解决方法(转)
- php基础知识【函数】(5)正则preg
- 仅当使用了列的列表,并且 IDENTITY_INSERT 为 ON 时,才能在表中为标识列指定显式值问题
- Linux系统开机启动流程
- [转载] Hive与HBase的联系与区别
- Android学习笔记(27):日历视图Calendar
- 【朝花夕拾】四大组件之(二)Service篇
- 【JS】使用变量作为object的key-方法汇总
- C++ 之sizeof运算符
- Codeforces Round #553 (Div. 2) A题
- (3)HomeAssistant 连接MQTT
- The file left unchanged.
- 《Blue Flke》团队项目需求改进与系统设计
- Leetcode 94
- appium API记录
- Android API之android.provider.ContactsContract.Contacts
- Java - JavaMail - 利用 JavaMail 发邮件的 小demo
热门文章
- knockout.js--基本用法
- JAVA实现创建Excel表并导出(转发)
- python经典书籍:Python编程实战 运用设计模式、并发和程序库创建高质量程序
- SpringMVC中@Controller和@RequestMapping用法和其他常用注解(转)
- Python基础(六) 基础文件操作
- centos7 mysql安装与用户设置
- python中实现将普通字典dict转换为java中的treeMap
- 定义SAP Portal Url别名
- 多Tabs的横向滚动插件(支持Zepto和jQuery)
- [Vue @Component] Place Content in Components with Vue Slots