<form> 标签
2024-08-31 01:13:18
<form method="传送方式" action="服务器文件">
action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
method : 数据传送的方式(get/post)。 get用于信息获取,是从那个网页获得,post是向那个网页提交数据,其详细区别见此网址: http://www.cnblogs.com/hyddd/archive/2009/03/31/1426026.html
示例1:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>表单标签</title>
</head>
<body>
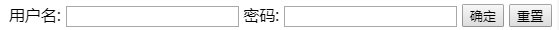
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" id="username" value="" />
<label for="pass">密码:</label>
<input type="password" name="pass" id="pass" value="" />
<input type="submit" value="确定" name="submit" />
<input type="reset" value="重置" name="reset" />
</form>
</body>
</html>
结果图,其都在同一行显示。

·label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
·
<label for="username">用户名:</label>
<input type="text" name="username" id="username" value="" />
"for" 属性可把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。
label标签for里面的值就是其后input标签id的值。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>fieldset示例</title>
</head> <body>
<form method="post" action="submit.html"> <p>
<label for="name">Name:</label>
<input type="text" id="name" name="name" placeholder="Your name" required="required" />
</p>
<p>
<label for="email">Email:</label>
<input type="email" id="email" name="email" placeholder="Your email address" required="required" />
</p>
<p>
<label for="message">Message:</label>
<textarea cols="45" rows="7" id="message" name="message" required placeholder="Write your message here."></textarea>
</p>
<input type="submit" value="Send" />
</form>
</body>
</html>
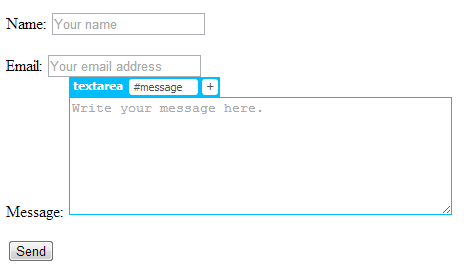
结果图如下, <!--加p标签是为了让各个表单单独成block,不至于显示在同一行-->

最新文章
- WCF学习之旅—第三个示例之二(二十八)
- jquery插件——检测DOM元素是否在浏览器可视范围之内
- IOS RunLoop浅析 一
- repo sync下载脚本
- More about dubbo
- NYOJ-205 求余数 AC 分类: NYOJ 2014-02-02 12:30 201人阅读 评论(0) 收藏
- android有点纠结的小问题
- nginx安装php和php-fpm
- 3 委托、匿名函数、lambda表达式
- eclipse中tomcat启动项目 修改java代码不重启服务
- 使用Jquery+EasyUI进行框架项目开发案例讲解之一---员工管理源码分享
- Java线程:线程交互
- 初学grunt压缩
- sqlserver存储过程及临时表在统计中的应用
- NET Core Kestrel部署HTTPS使用SSL证书
- Python常用模块之time模块
- AE模板
- Ubuntu 下安装LEMP环境 实战
- js替换数组中字符串实例
- poj 2236 加点 然后判断某两点是否连通
热门文章
- 吧,其实spring自带的BeanUtils就有这样的功能,引入spring-beans和spring-core之后,就有BeanUtils.copyProperties(a, b);可以实现两个javabean之间的相互拷贝,自己写的就当是研究咯---https://www.cnblogs.com/NieXiaoHui/p/7150928.html
- New Barns
- noip模拟赛 蒜头君的树
- codevs1314 寻宝
- 20180705关于mysql binlog的解析方式
- 【转】建立一个更高级别的查询 API:正确使用Django ORM 的方式
- 分享一个灰常好的 dapper 扩展插件: Rainbow
- 洛谷—— P2658 汽车拉力比赛
- HDU——4738 Caocao's Bridges
- 洛谷——P1255 数楼梯