基于操作系统原理的Webmin管理工具的安装使用
|
一、实验目的 |
|
1.了解Webmin管理工具的功能。 2.掌握Webmin的安装。 3.掌握Webmin管理工具的使用 |
|
二、实验内容 |
|
1.下载Webmin安装包。 2.在Linux主机中安装Webmin管理工具。 3.启动Webmin服务并登录到管理界面。 4.设置中文支持,并通过Webmin管理用户和硬件资源。 |
|
三、实验平台 |
|
1.实验工具: Vmware。 2. 实验设备: 已安装Red Hat Linux 5.0( 或红旗Linux、 Slackware Linux) 的微型计算机。 |
|
四、 实验步骤 |
|
1.下载Webmin安装包 到http://prdownloads.sourceforge.net/webadmin/webmin-1.670.tar.gz网站下载。 2.在Linux主机中安装Webmin管理工具 把安装包放到red hat里,解压,执行命令:rpm -ivh webmin-1.350-1.noarch.rpm 3. 启动Webmin服务并登录到管理界面 打开浏览器,输入http://localhost:10000 4. 设置中文支持,并通过Webmin管理用户和硬件资源。
|
|
五、运行结果 |
|
1.下载安装包,并解压,如图1-1所示
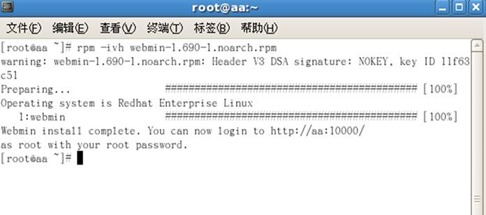
图1-1 webmin解压 2.安装webmin,如图2-1所示。
图2-1 安装webmin 3.打开浏览器,输入http://localhost:10000,输入用户和密码,如图3-1所示。
3-1 webmin界面 4. 设置中文支持,结果如图4-1所示
4-1 webmin设置成中文
|
|
六、实验总结 |
|
通过本次实验需要了red hat linux 5的基本操作,学习到了如何用ps命令观察Linux正在运行的进程、用kill命令删除进程、设置和更改进程的优先级、定时执行程序和使用图形用户界面下监视系统的进程,让我收获了很多知识。 |
最新文章
- [Objective-C]关联(objc_setAssociatedObject、objc_getAssociatedObject、objc_removeAssociatedObjects)
- nodejs API
- HDU5800 To My Girlfriend 背包计数dp
- 转载:Flash AS3.0 加载外部资源(图片,MP3,SWF)的两种方式
- JavaSE GUI显示列表 JTable的刷新 重新加载新的数据
- PHP在ubuntu中编译安装
- PageView
- Geogebra里给带有曲线和直线混合边界的封闭区域填充颜色
- git: command not found
- IOS开发之网络开发工具
- switch函数——Gevent源码分析
- js删除最后一个字符串方法
- POJ 1015 Jury Compromise (算竞进阶习题)
- 构建可扩展的微博架构(qcon beijing 2010演讲)#高并发经验值#
- Linux CFS调度器之负荷权重load_weight--Linux进程的管理与调度(二十五)
- linux快速搭建
- CSS清除浮动的方法及优缺点
- 手把手教你搭建WEB服务器和FTP服务器
- Shiro笔记(二)身份验证
- nor flash 和 nand flash