03-Django基础概念和MVT架构
一、Django基础
- 掌握Django的 MVT 架构的使用
- 掌握Git管理源代码
主要内容
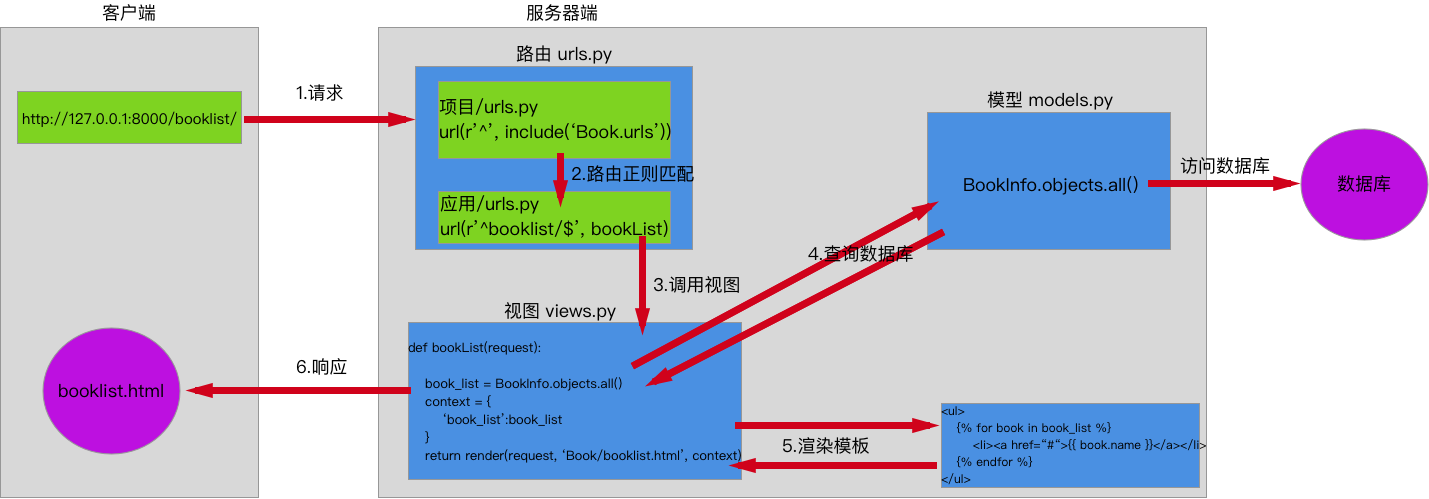
了解Django的 MVT 架构的使用流程
使用Django完成案例 : 书籍信息管理
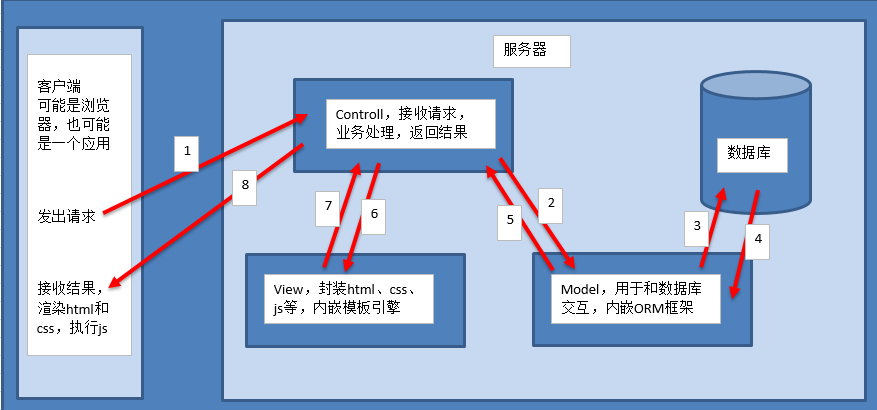
MVC介绍
MVC:全拼为Model-View-Controller。
Model:简称为M,主要封装对数据库层的访问,内嵌ORM框架,实现面向对象编程来操作数据库。
View:简称V,用于封装结果,内嵌了模板引擎,实现动态展示数据。
Controller:简称C,用于接收GET或POST请求,处理业务逻辑,与Model和View交互,返回结果。
备注:当前主流的开发语言如Java、PHP、Python....中都有MVC设计模式。

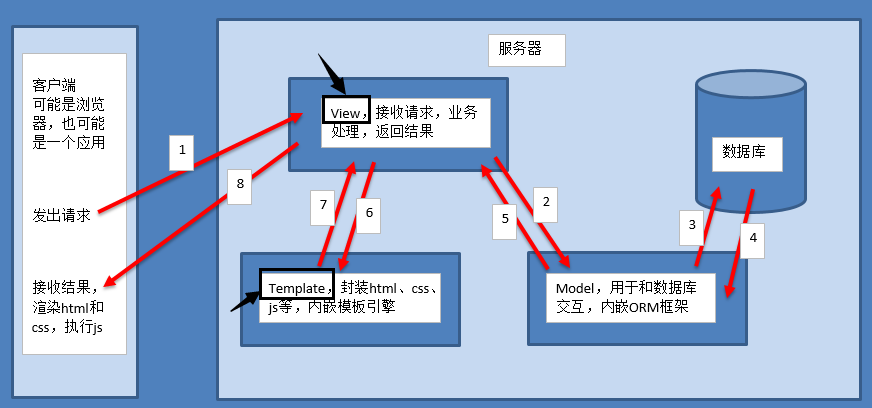
MTV介绍
MTV:全拼为Model-View-Template
Model:简称M,与MVC中的M功能相同,负责与数据库交互,处理数据,内嵌了ORM框架。
View:简称V,与MVC中的C功能相同,接收HttpRequest,业务处理逻辑,返回HttpResponse。
Template:简称T,与MVC中的V功能相同,负责封装构造返回的html,内嵌了模板引擎。
备注:MTV和MVC的差异在于MTV中的View是处理业务逻辑的,然而MVC中的V是处理内置模板引擎的。MTV中的T处理的是网页html模板的。MVC中的C才是处理业务逻辑的。

总结:出来Django重点就是研究Model-View-Template三个模块间如何协同工作以及各自模块的代码的编写。
设计模式(MVC):是一套反复使用,多数人知晓,分类代码设计经验的总结。
目的:为了代码可重复用,让代码更容易被别人理解,保障代码可靠性。
设计模式使代码工程化
设计模式是软件工程的基石脉络。
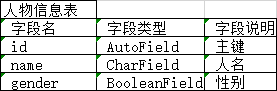
模型:
1、当前的项目开发,都是以数据驱动视图的。
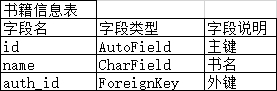
2、书籍信息管理的数据关系:书籍和人物是:一对多关系
3、要先分析出项目中所需要的数据,然后设计数据库表。




1、创建Django项目(进入到pycharm目录下):
django-admin startproject DjangoName(项目名称)
2、命令行进入DjangoName项目名称下创建应用:
python manage.py startapp web(应用名称)
使用Django进行数据库开发的提示:
1、MTV设计模式的Model,专门负责和数据库交互,对应(models.py)
2、由于Model中内嵌了ORM框架,所以不需要直接面向数据库编程。
3、定义模型类,通过模型类和对象完成数据库表的增删改查
4、ORM框架就是把数据库表的行与对应的对象建立关联,互相转换,使得数据库的操作面向对象。
使用Django进行数据库的开发步骤:
1、定义模型类
1)根据书籍结构设计模型类
模型类:Book
书籍名称字段:name
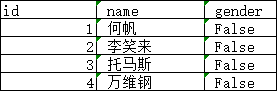
2)根据人物表结构设计模型类
模型类:Author
人物姓名字段:name
人物性别字段:gender
外键约束:book_id
外键要指定所属的模型类book = models.ForeignKey(Book)
说明:书籍与人物的关系:一对多,一本书可以有多个作者
不需要定义主键字段,在生成表会自动添加,并且值为自动增长。
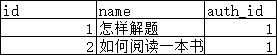
根据数据库表的设计:
在models.py中定义模型类,继承来自models.Model
from django.db import models # Create your models here.
# 创建人物列表信息的模型类
class Author(models.Model):
# 添加名字,性别
name = models.CharField(max_length=10)
gender = models.BooleanField() # 开始创建书籍列表信息的模型类 继承models.Model
class Book(models.Model):
# 创建字段,字段类型,以及字段长度设置
name = models.CharField(max_length=10)
# 添加外键约束,这个本书属于哪个作者写的
auth_id = models.ForeignKey(Author,on_delete=models.CASCADE)
# 模型类准备好后,创建和执行迁移==建表
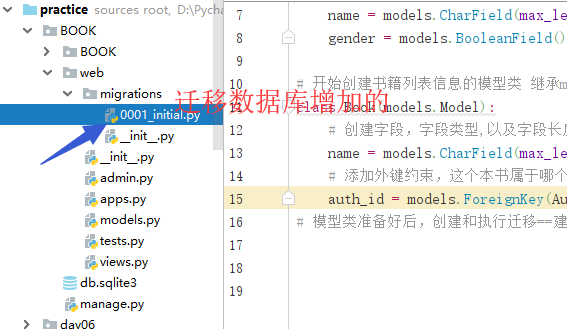
2、模型迁移
1、迁移由两步完成:
1)生成迁移文件:根据模型类生成创建表的语句
python manage.py makemigrations
2)执行迁移:根据第一步生成的语句在数据库中创建表
python manage.py migrate
"""
Django settings for BOOK project. Generated by 'django-admin startproject' using Django 2.0.2. For more information on this file, see
https://docs.djangoproject.com/en/2.0/topics/settings/ For the full list of settings and their values, see
https://docs.djangoproject.com/en/2.0/ref/settings/
""" import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/2.0/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'kxme+2djdv7fv!uss90xo@^g9^6fc)7%y^ck)v7dx(53kno=b5' # SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'web'
] MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
] ROOT_URLCONF = 'BOOK.urls' TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
] WSGI_APPLICATION = 'BOOK.wsgi.application' # Database
# https://docs.djangoproject.com/en/2.0/ref/settings/#databases DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
} # Password validation
# https://docs.djangoproject.com/en/2.0/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
] # Internationalization
# https://docs.djangoproject.com/en/2.0/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.0/howto/static-files/ STATIC_URL = '/static/'
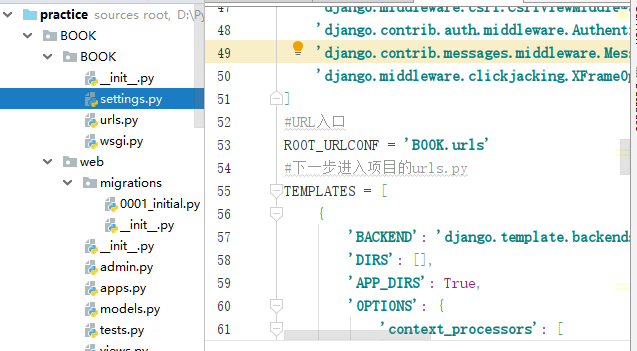
settings.py配置
会出现报错,需要去配置检查是否添加app应用名字在INSTALLED_APPS中
报错信息如下:
(venv) D:\PycharmProjects\practice\BOOK>python manage.py makemigrations web
App 'web' could not be found. Is it in INSTALLED_APPS?

注意截图中的sqlite3数据库来储存数据
3、操作数据库
通过模型类和对象完成数据库表的增删改查
进入项目的shell,进行简单的增删改查API操作
输入quit()可以退出shell
python manage.py shell
测试增删改查API操作(在shell中)
# 引入应用中的模型类
from web.models import *
# 创建人物模型对象
author = Author()
author.name = 'sunwukong'
author.gender = True
# 外键查询 : 查询书的作者人物信息(author_set是隐式生成的)
author.book_set.all()
author .save()
# 创建书籍模型对象
book = Book()
# 新增记录
book.name = '与时间做朋友'
# 保存记录
book.save()
# 查询记录
Book.objects.all()#返回的是一个Queryset对象
# 删除记录 : 再查询时,表里数据为空
book.delete() author.delete() # 退出shell
quit()
站点管理
站点:分为内容发布和公共访问两个部分
内容发布的部分由网站的管理员负责查看、添加、修改、删除数据
Django能够根据定义的模型类自动地生成管理模块
使用Django的管理模块,需要按照以下步骤造作:
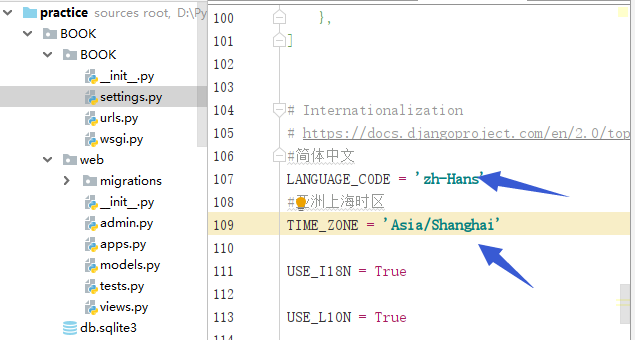
1、管理界面本地化
1)本地化就是将显示的语言、时间等使用本地的习惯(中国化)
2)我们使用的是简体中文,时区使用亚洲/上海时区,注意这里不能使用北京时区
本地化前:

本地化后:

2、创建管理员
创建管理员命令:
python manage.py createsuperuser
按照提示输入用户名、邮箱、密码

启动服务:
python manage.py runserver
登录站点:http://127.0.0.1:8000/admin

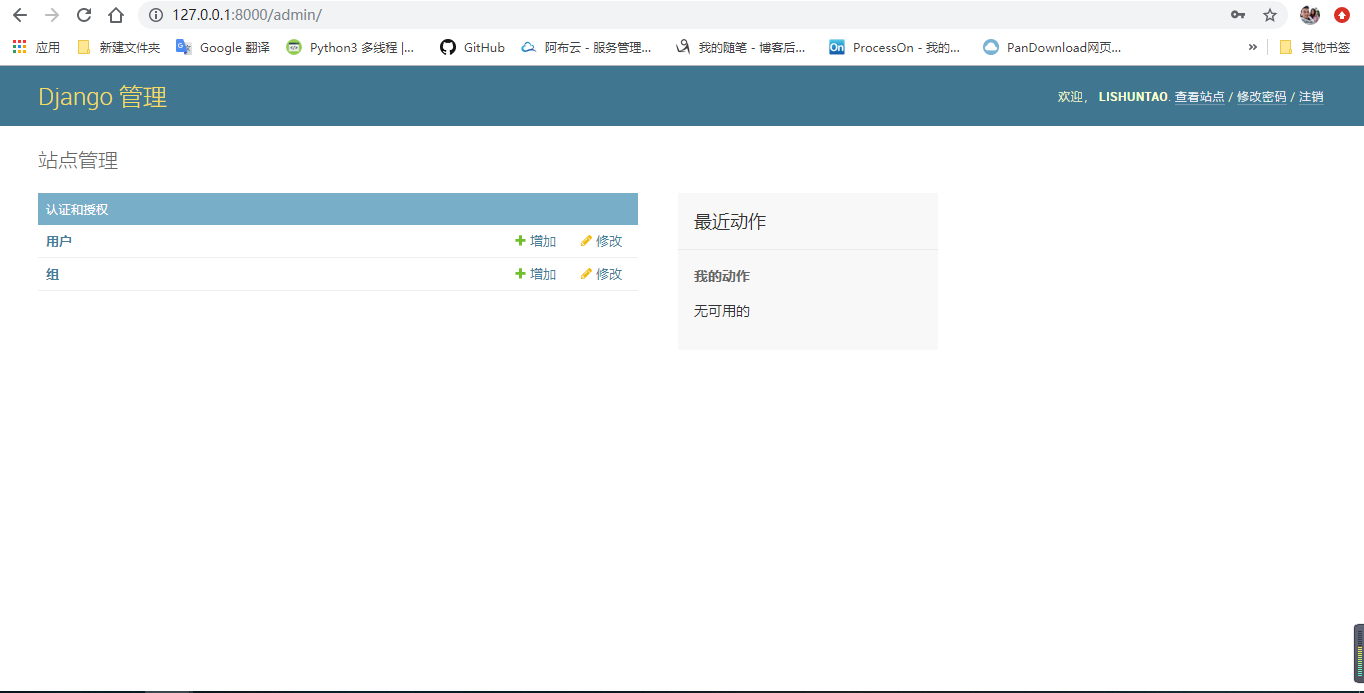
登录站点成功:(站点界面中没有书籍和作者管理入口,是因为没有注册模型类)
3、注册模型类
在应用的admin.py文件中注册模型类
需要导入模型模块:
from models import *
注册模型后:

注册模型成功后,就可以在站点管理界面方便快速的管理数据
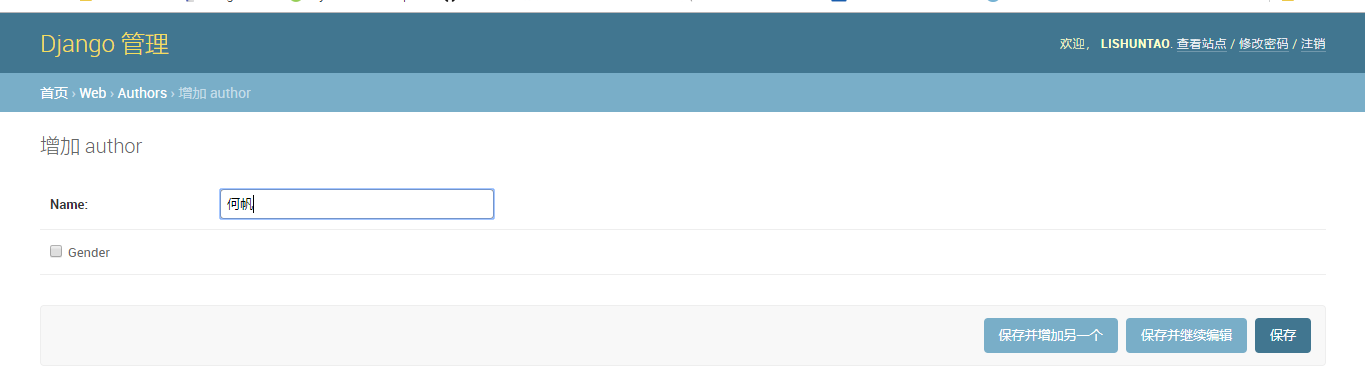
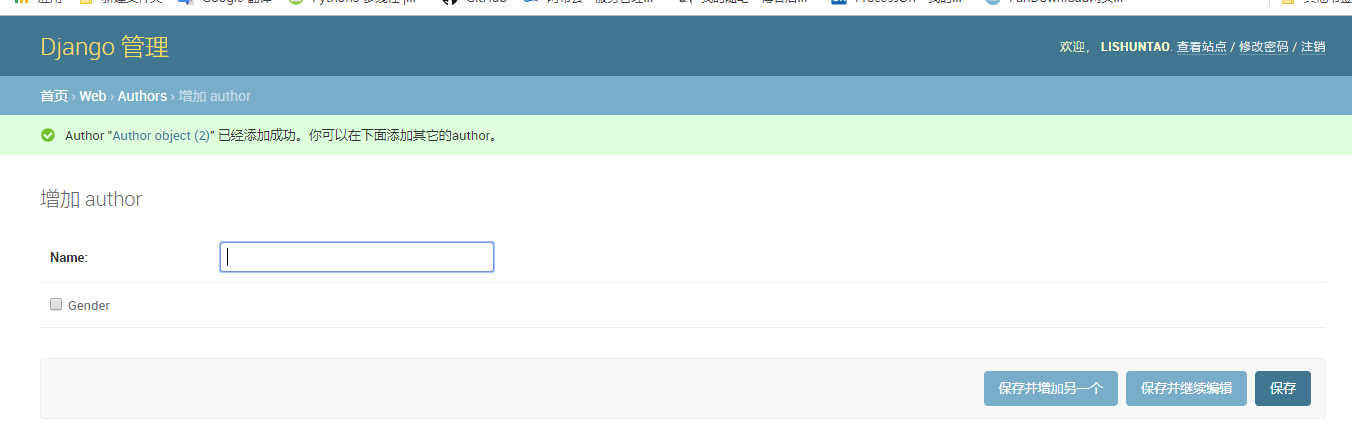
4、发布内容到数据库


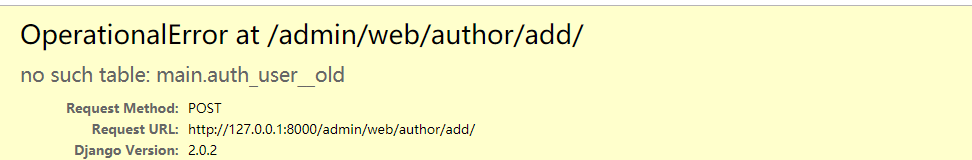
出现这个错误:
是一个bug,所以就升级一下Django吧,2.1.7之后就没问题了。

发布内容后,优化模型展示:
from django.db import models # Create your models here.
# 创建人物列表信息的模型类
class Author(models.Model):
# 添加名字,性别
name = models.CharField(max_length=10)
gender = models.BooleanField()
def __str__(self):
return self.name
# 开始创建书籍列表信息的模型类 继承models.Model
class Book(models.Model):
# 创建字段,字段类型,以及字段长度设置
name = models.CharField(max_length=10)
# 添加外键约束,这个本书属于哪个作者写的
auth_id = models.ForeignKey(Author,on_delete=models.CASCADE)
# 模型类准备好后,创建和执行迁移==建表
def __str__(self):
return self.name
可以选择刚添加的信息做修改
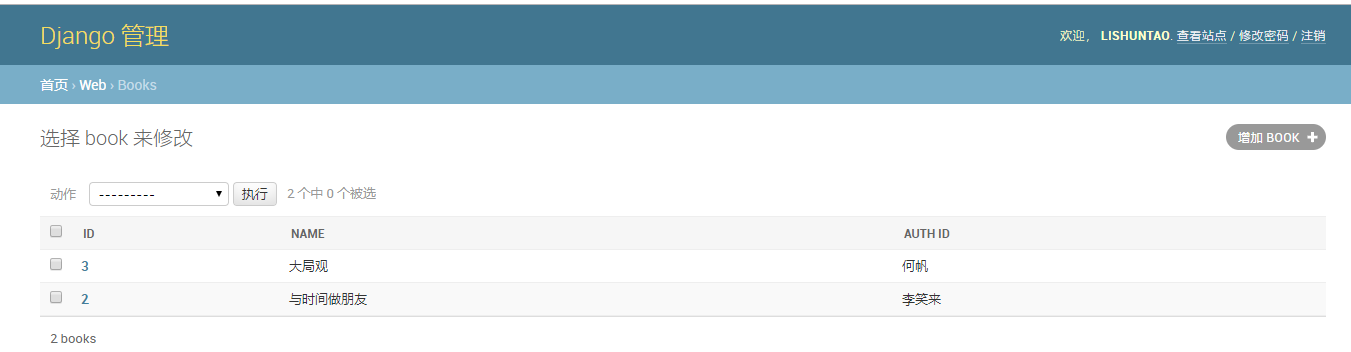
5、自定义站点管理页面
自定义站点管理界面前

如果想在站点界面中展示详细的字段信息,需要自定义管理页面
即在应用的admin.py文件中需要重新注册模型类
1、新建类继承自admin.ModelAdmin
2、重写list_display,指定需要展示的字段
3、将BookAdmin注册到站点
from django.contrib import admin # Register your models here.
#导入模型
from web.models import * #注册作者模型
admin.site.register(Author) #为了在管理站点中显示书籍字段信息,需要重新注册模型类
class BookAdmin(admin.ModelAdmin):
list_display = ["id","name","auth_id"] #注册书籍信息模型
admin.site.register(Book,BookAdmin)
#注册书籍模型
# admin.site.register(Book)

视图和URL:
- 站点管理页面做好了, 接下来就要做
公共访问的页面了. - 对于
Django的设计框架MVT.- 用户在URL中请求的是视图.
- 视图接收请求后进行处理.
- 并将处理的结果返回给请求者.
- 使用视图时需要进行两步操作
- 1.定义视图
- 2.配置URLconf
1、定义视图:
- 视图就是一个
Python函数,被定义在应用的views.py中. - 视图的第一个参数是
HttpRequest类型的对象reqeust,包含了所有请求信息. - 视图必须返回
HttpResponse对象,包含返回给请求者的响应信息. 需要导入
HttpResponse模块 :from django.http import HttpResponse定义视图函数 : 响应字符串
OK!给客户端
2、配置URLconf
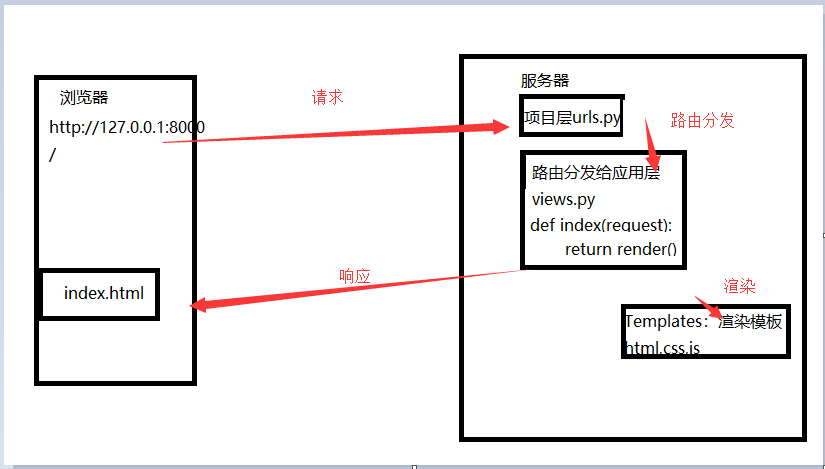
查找视图的过程:
1、请求者在浏览器地址栏输入url,请求到网站
2、网站获取url信息
3、然后与编写好的URLconf逐条配对
4、如果匹配成功则调用对应的视图
5、如果所有的URLconf都没有匹配成功,则返回404错误
URLconf入口:

需要完成URLconf配置
1)在应用中定义URLconf
URL规则使用正则表达式定义
视图就是在views.py中定义视图函数
3. 测试:请求访问http://127.0.0.1:8000/
总结View和URL匹配流程:

模板
提示:漂亮的页面需要html、css、js,可以把这一堆字符串全都写到视图中,作为HttpResponse()的参数,响应给客户端
由于这样写,重复度高,有错误也不容易查看,检查。因此有一个专门定义前端的地方,效果可以即使展示,错误也更容易发现。于是模板就出现了。
Template:MTV设计模式的T,在Django中,将前端的内容定义在模板中,然后再把模板交给视图函数,视图函数渲染好,传给浏览器,于是酷炫效果出现了。
模板的使用步骤
1、创建模板
在应用同级目录下创建模板文件夹templates,文件夹名称固定写法。如果使用Pycharm创建的Django项目,那么Pycharm已经自动帮你建好。在Templates文件下,
1、创建应用同名文件夹,例app01
2、在应用同名文件下,创建网页模板文件例:index.html
2、设置模板查找路径(settings.py)
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
#设置模板查找路径
'DIRS': [os.path.join(BASE_DIR,"templates")],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
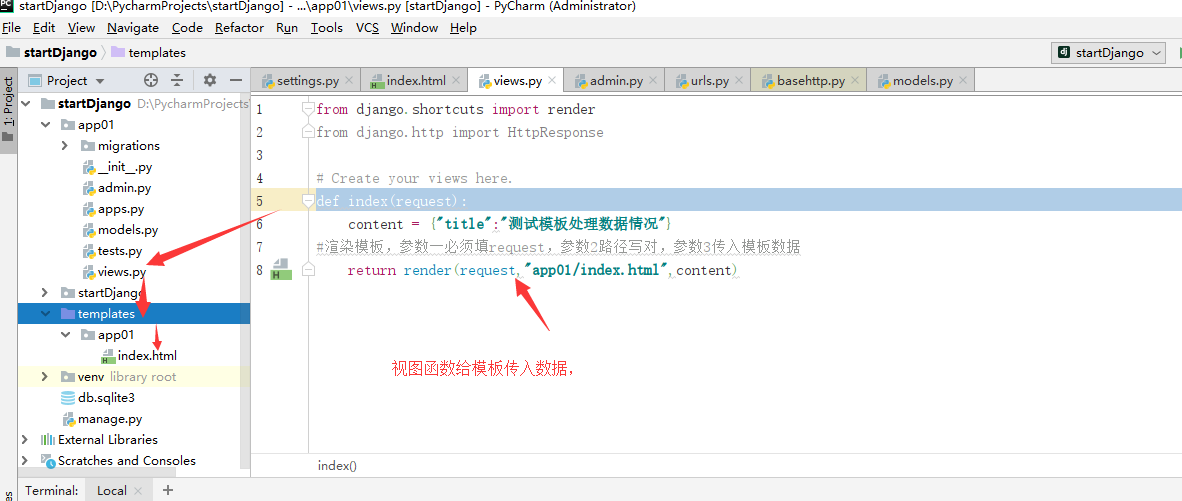
3、模板接受视图传入的数据

4、模板处理数据

5、查看数据处理成果(http://127.0.0.1:8000/)
看见传入的键值对的值说明渲染成功。

总结View-Templates流程:

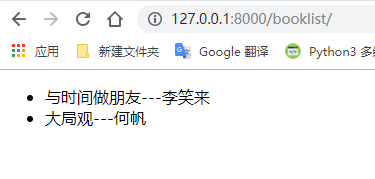
案例实现(展示书籍信息)
1、确定访问图书列表信息的网址为:http://127.0.0.1:8000/booklist/
2、项目路由分发urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('booklist/', views.booklist),
#应用中定义URLconf,包含到项目URLconf中
#正则:只要不是'admin/'就算匹配成功
re_path('^$', views.index),
]
3、创建应用视图函数
*查询数据库数据
*构造上下文
*将上下文传入模板
def booklist(request):
#查询数据库书籍列表数据
bookslist = Book.objects.all()
#构造上下文
content = {"bookslist":bookslist}
#将数据交给模板处理,处理完成后通过视图响应给客户端
return render(request,"app01/booklist.html",content)
views.py
4、创建模板
*读取上下文
*构造网页html文档:书籍以列表形式展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>书籍展示</title>
</head>
<body>
{#遍历列表用以下方式,模板处理数据#}
<ul>
{% for book in bookslist %}
<li>{{ book.name }}</li>
<li>{{ book.auth_id }}</li>
{% endfor %}
</ul>
</body>
</html>
Templates/app01/booklist.html

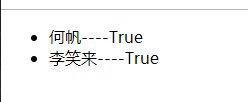
案例实现(展示作者信息)
查询作者信息的路由为http://127.0.0.1:8000/authors/
1、配置路由
urlpatterns = [
path('admin/', admin.site.urls),
path('booklist/', views.booklist),
path('authors/', views.authors),
#应用中定义URLconf,包含到项目URLconf中
#正则:只要不是'admin/'就算匹配成功
re_path('^$', views.index),
]
2、创建视图
def authors(request):
author = Author.objects.all()
#构造上下文
content = {"author":author}
#数据交给模板处理,处理完成通过视图函数响应给客户端
return render(request,"app01/authors.html",content)
3、创建模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作者信息展示</title>
</head>
<body>
<ul>
{% for auth in author %}
<li>{{ auth.name }}----{{ auth.gender }}</li> {% endfor %} </ul>
</body>
</html>

总结MTV流程:

最新文章
- Codevs 3728 联合权值
- c# winform DirectX播放器 可以任意设置宽高比 屏幕拉伸
- oracle 锁表查询与解锁
- EnumRemarkAttribute,获取属性值
- opencv在ios上的开发教程
- linux之log_format
- 移动APP学习笔记一
- 开涛spring3(2.2) - IoC 容器基本原理及其helloword
- 201521123017 《Java程序设计》第5周学习总结
- HDFS的web接口
- nbtstat
- 关于tomcat部署应用的三种方式
- 如何在MongoDB设计存储你的数据(JSON化)?
- 023_supervisorctl管理服务注意事项
- ---Ubuntu 16.04 server 不能关机问题解决
- eclipse中编辑properties文件无法看到中文
- C# MVC+EF—WebApi
- 【WPF】TextBlock文本文字分段显示不同颜色
- 微信小程序——组件(一)
- Apple Tree POJ - 3321 dfs序列构造树状数组(好题)
热门文章
- hdu6354 杭电第五场 Everything Has Changed 计算几何
- 【Offer】[33] 【二叉搜索树的后序遍历序列】
- Java 调式、热部署、JVM 背后的支持者 Java Agent
- Linux系统下安装zookeeper教程
- 面试必问的MySQL锁与事务隔离级别
- 未能加载文件或程序集“Renci.SshNet, Version=2016.1.0.0, Culture=neutral, PublicKeyToken=……”
- 仿QQ5.0侧滑菜单
- 基于redis(订阅发布)实现python和java进程间通信
- 通过js获取tinymce4.x的值
- ExpandableListView之BaseExpandableListAdapter