vue 脚手架搭建步骤!
==========================================================
说出来都是泪,最开始都不知道从哪里开始(回头一看还是很简单的,关键是要找到入口)
特意总结出来,让有需要学习这块的朋友少走很多的弯路!
==========================================================
1:安装node.js会自动带上 npm的环境,下载nodejs相关的软件包傻瓜式的安装
这个步骤的自己去下载 安装 node官网: https://nodejs.org/en/download/
2:安装淘宝的镜像
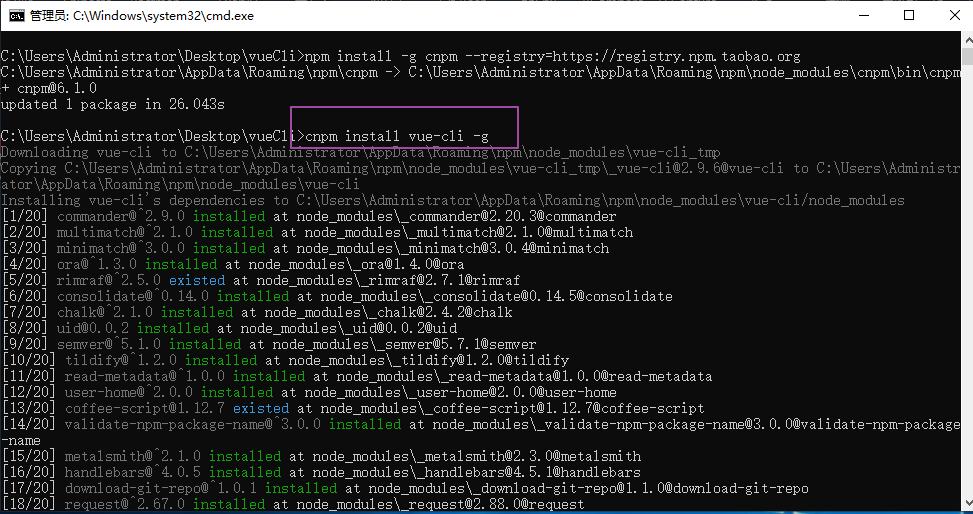
npm install -g cnpm --registry=https://registry.npm.taobao.org
3:安装 vue-cli脚手架(-g:为全局安装, -s 为 例如后续的文件是否依赖vue,这里vue-cli是单独的插件我们全局安装即可)
cnpm install vue-cli -g

4: vue init webpackage myvuwdemo 初始化一个项目的文件,里面有多个步骤询问你,我们直接回车即可,然而
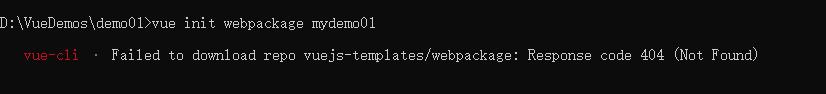
到这一步 多数情况下会报错404 , 估计由于国外的服务器的原因或者说是网络的问题
vue-cli 安装失败Failed to download repo vuejs-templates/webapck-simple: Response code 404 (Not Found)

5:比较好的解决方法有:
先去官网下载一个 vue-cli的模板:https://github.com/vuejs-templates
再将解压出的文件夹放在如下路径 C:\Users\Administrator\.vue-templates (Administrator:为你自己的取得电脑名称账号默认为这个)
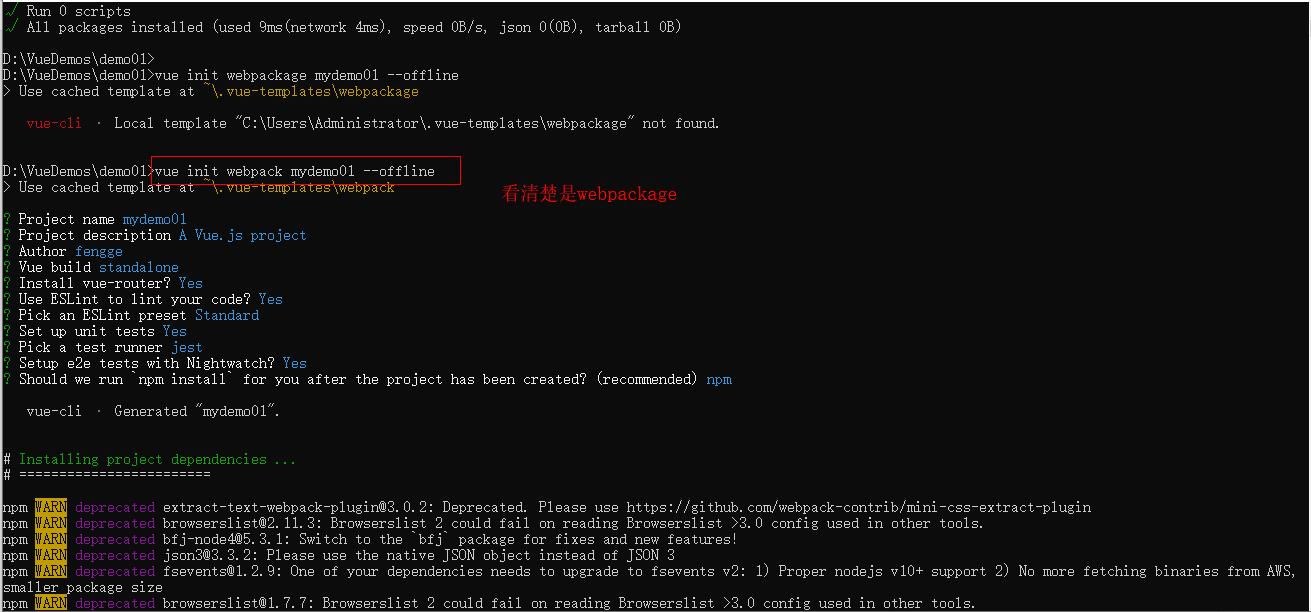
6:vue init webpackage mydemo01 --offline 中间就会自动安装,几个询问直接回车即可

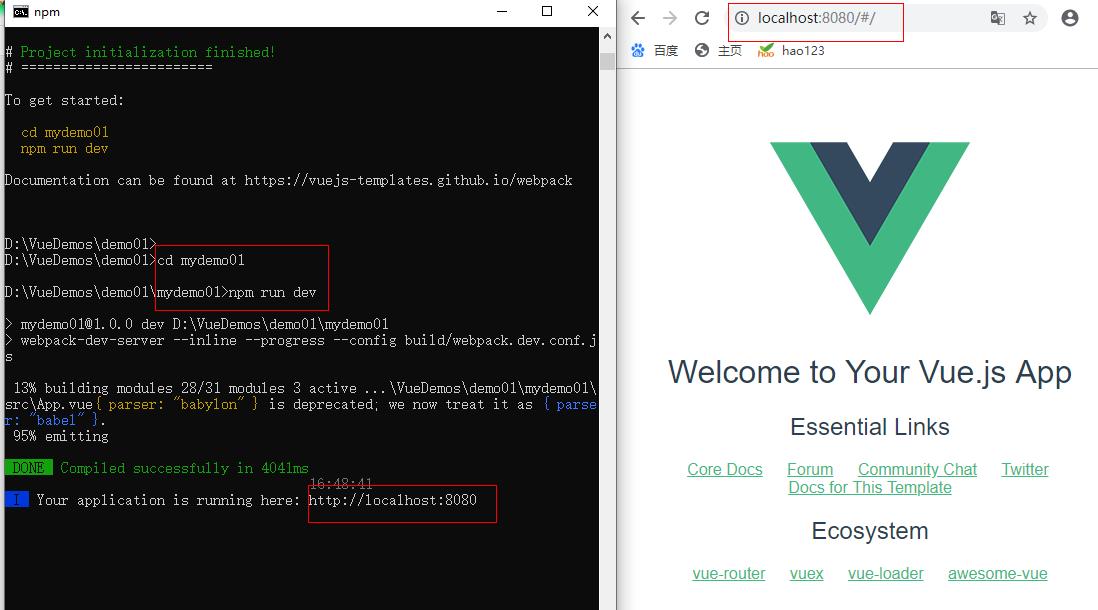
7:cd 到刚刚创建的目录下面,cd mydemo01
8: npm run dev 就会看到有 You application is running here: http:localhost:8080,在浏览器打开可以看到vue的logo就证明安装工作已经ok

9: ctrl +c 停止当前的网址
10:在这个项目的路径下面直接 npm run dev 就又可以看到熟悉的东东:You application is running here: http:localhost:8080
11:最近创建脚手架又有些问题了,可能是清理垃圾的时候误删除了些文件,导致脚手架创建不了 !终结方案如下:
第一步:**https://github.com/vuejs-templates/webpack 下载webpack文件;
第二步:到C盘找到.vue-templates文件,找不到?在命令工具C:\Users\Administrator>md .vue-templates;
第三步:**打开刚刚新建的.vue-templates文件,把第一步下载的webpack文件解压(注意解压以后的文件名是webpack-develop,把-develop删掉,文件名只能叫webpack)放到.vue-templates文件里边
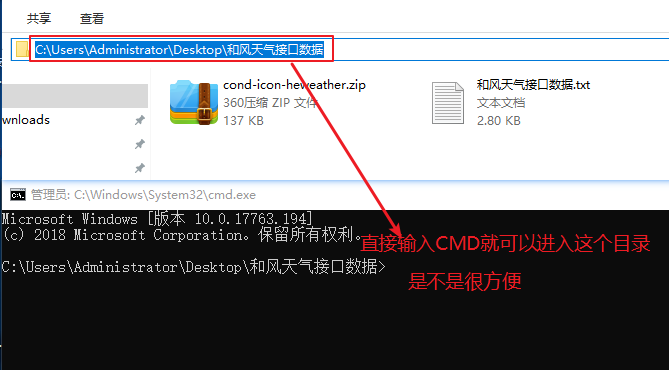
第四步:定位到一个新建的空文件夹里面,我们通常是打开cmd, 然后cd..到自己想要的目录下,感觉比较费事,直接如下方案:

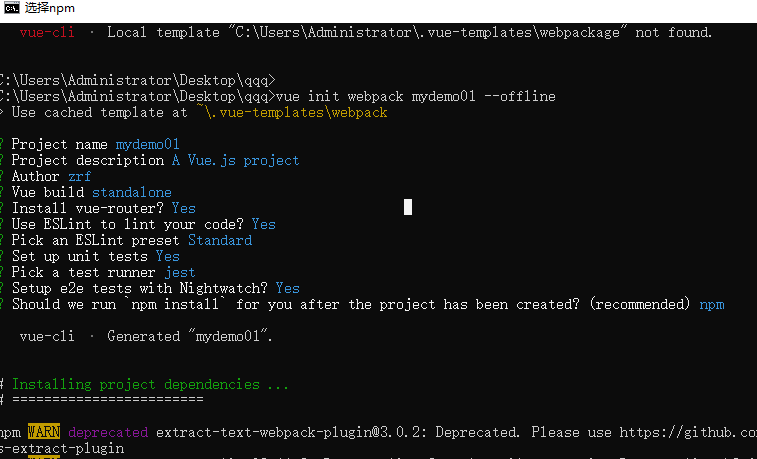
第五步:vue init webpack mydemo01 --offline 回车回车,终于不在报错了(这里mydemo01 是项目名,--offline必要的)

最新文章
- Rxjava入门
- 默认构造方法并非总是public的
- PhoneGap中navigator.notification.confirm的用法详解
- 【转】开启Apache mod_rewrite模块完全解答
- iOS之block
- 关于Linux系统调用,内核函数【转】
- gcc编译器基本命令
- ios错误修改了系统头文件
- Number of 1 Bits——LeetCode
- php知识--递归
- Android -- 自定义view实现keep欢迎页倒计时效果
- NYOJ街区最短路径问题
- javascript 中的apply()和call()方法详解
- ASP.NET WebApi系列
- Nginx TLS SNI 不同域名多443转发
- 手把手教你利用Python自动下载CL社区图片
- 外网访问局域网ip的方法
- GNOME Shell Extension常用扩展
- 常见Web应用程序漏洞
- [UE4]Get All Widgets Of Class、Get All Widgets with Interface,根据类名或者接口UI实例对象