web框架--tornado框架之模板引擎继承
2024-09-02 12:40:51
使用模板的继承可以重复使用相同结构的模板, 可以大大减少代码量
入门实例
一、demo目录结构

注解:
master.html为模板内容,被index.html,account.html引用
二、各文件代码
2.1、master.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Master</title>
<style>
*{
margin: 0;
padding: 0;
}
.page-header{
height: 48px;
background-color: aqua;
}
.page-content{
height: 300px;
background-color: bisque;
}
.page-footer{
height: 30px;
background-color: aqua;
}
</style> </head>
<body>
<div class="page-header"></div>
<div class="page-content">
<!-- 自定义的内容,命名并占位-->
{% block tm_content %}
{% end %}
</div>
<div class="page-footer"></div>
<!-- 自定义的js文件位置,命名并点位-->
{% block tm_js %}
{% end %} <!-- 自定义css,命名并占位-->
{% block tm_css %}
{% end %}
</body>
</html>
2.2、form.html
<form>
<input type="text"/>
<input type="submit" value="提交"/>
</form>
2.3、account.html
{% extends "../template/master.html" %}
<!--自定义css具体内容-->
{% block tm_css %}
<script type="text/css">
.page-content{
background-color: aliceblue;
font-size: 20px;
}
</script>
{% end %}
<!--自定义page-content中的内容-->
{% block tm_content %}
<p>这是我的account</p>
{% end %}
<!--自定义js文件-->
{% block tm_js %}
<script type="text/javascript">
console.log("这是我的account")
</script>
{% end %}
2.4、index.html
{% extends "../template/master.html"%}
<!--对应的自定义css具体内容-->
{% block tm_css %}
<style type="text/css">
.page-content{
background-color: cornflowerblue;
}
</style>
{% end %}
<!--自定义page-content的内容-->
{% block tm_content %}
<p>这是系统的首页</p>
{%include "../include/form.html" %}
{%include "../include/form.html" %}
{% end %}
<!--自定义js的内容-->
{% block tm_js %}
<script type="text/javascript">
console.log("这是系统的首页")
</script>
{% end %}
2.5、start.py
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2019/12/5 23:41
# @Author : yusheng_liang
# @Site :
# @File : start.py
import tornado.web
import tornado.ioloop class IndexHandle(tornado.web.RequestHandler):
def get(self, *args, **kwargs):
self.render("extend/index.html") class AccountHandle(tornado.web.RequestHandler):
def get(self, *args, **kwargs):
self.render("extend/account.html") if __name__ == "__main__":
CONTENTS_LIST = []
settings = {
'template_path': 'views',
} application = tornado.web.Application([
(r"/index", IndexHandle),
(r"/account", AccountHandle),
], **settings) application.listen(80)
tornado.ioloop.IOLoop.instance().start()
三、demo效果示例
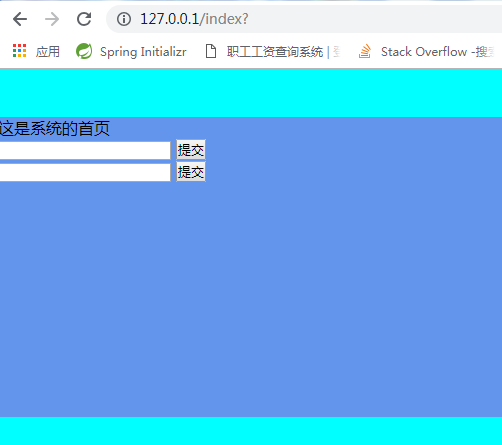
3.1、http://127.0.0.1/index

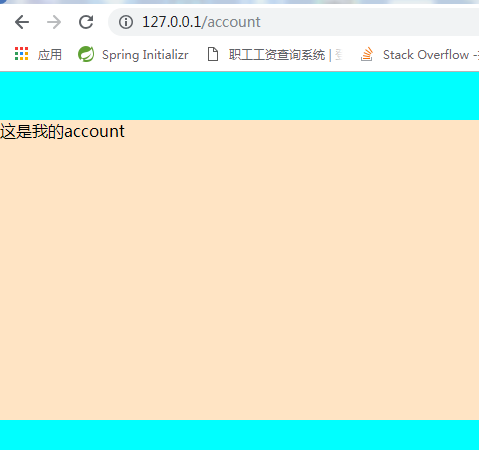
3.2、http://127.0.0.1/account

详解分析
- 从运行结果来看, 两个网页的主体结构相同, 只是里边包含的
css具体样式, 具体内容以及js文件不同 - 要继承模板文件来使用我们要在当前文件首行写上
{%extends "../template/master.html"%}, 这里表示当前文件以master.html来进行渲染 - 在
master.html文件中{%block tm_css%}{%end%}相当与为后面具体要写入的内容做一个占位符, 并且起名为tm_css
最新文章
- 前端之HTML知识点整理
- vs2010下编译osip2和eXosip2的4.0.0版的静态库及搭建开发环境
- c++find函数用法
- fiddler Android下https抓包全攻略
- C++11lambda表达式
- Content-Type
- [威客任务]¥800.00 JS实现网站联动三级选项
- 兼容PHP和Java的des加密解密代码分享
- flex渐变色制作圆角橙色按钮
- WebForm 控件(一)、连接数据库
- Springboot在IDEA中执行,开启热部署
- Android使用百度地图定位并显示手机位置后使用前置摄像头“偷拍”
- 浅copy 与 深copy
- JS绑定带参数的事件总要执行一次方法,如何避免?
- LabVIEW(十三):同一个控件的输入和输出转换
- Asyncio中Lock部分的翻译
- Ubuntu系统重启后/etc/resolv.conf内容丢失的解决方案
- 静默文件安装安装WebLogic
- 使用ecstore-sdk开发包制作易开店和启明星模板
- System.Web.Optimization对脚本和样式表的操作
热门文章
- SLAM中的非线性优化
- UOJ Easy Round #5
- OpenCV Error: Unknown error code -10 (Raw image encoder error: Empty JPEG image (DNL not supported)) in throwOnEror 错误
- VMware虚拟机安装Centos7后设置静态ip
- [2019BUAA软工助教]团队alpha得分总表
- APP兼容性测试 (二) 最新 iPhone 机型分辨率总结
- 解决原生javascript 缺少insertAfter的功能,非Jquery方法
- Python Jupyter 网站编辑器
- sso单点登录的入门(Session跨域、Spring-Session共享)
- 使用VisualStudio或VisualStudio Code作为代码比较工具